h5基本内容
一 简介
html
超文本标记语言
W3C
W3C标准包括
- 结构化标准语言(HTML,XML)
- 表现标准语言(CSS)
- 行为标准(DOM,ECMAScript)
二 入门例子
<!--告诉浏览器使用规范-->
<!DOCTYPE html>
<html lang="en">
<!--网页头部-->
<head>
<!--meta 描述性标签 -->
<meta charset="UTF-8">
<meta name="keywords" content="网页关键词">
<meta name="description" content="网页描述">
<!--标题-->
<title>Title</title>
</head>
<body>
<!--网页主体-->
Hello World !
</body>
</html>
三 网页基本标签
标签生成快捷键 p+tab ==
-
标题标签 h
-
段落标签 p
-
水平线标签 hr
-
换行标签 br
-
特殊符号 &nsbp
-
链接标签 a
-
锚标签 a
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<a name="top">顶部</a>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>两只老虎 - 贝瓦儿歌</p>
<p>两只老虎两只老虎</p>
<p>跑得快跑得快</p>
<p>一只没有耳朵</p>
<p>一只没有耳朵</p>
<p>真奇怪真奇怪</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
两只老虎 - 贝瓦儿歌 <br/>
两只老虎两只老虎 <br/>
跑得快跑得快<br/>
一只没有耳朵<br/>
一只没有耳朵<br/>
真奇怪真奇怪<br/>
<!--粗体,斜体-->
<h1>字体样式标签</h1>
粗体 <b>hello word</b>
斜体 <i>hello word</i>
<hr/>
<!--特殊符号-->
空 格:
<br/>
>
<br/>
<
<br>
©版权所有
<!--图像标签-->
<!--src 图像地址(必填)
相对地址(推荐使用) 绝对地址
./ 上一级目录
图像替代文字(必填)
当图片不存在的时候出现
鼠标悬停文字
图像宽度
图像高度 -->
<img src="./resource/timg.jpg" alt="temp" title="悬停文字" width="" height="" />
<!--链接标签-->
<!--
href 必填
链接路径
target
表示窗口在哪里打开
_blank 在新标签中打开
_self 在自己网页打开
-->
<br/>
<a href="https://www.baidu.com" target="_blank">百度</a>
<a href="1第一个HTML.html"></a>
<a href="1第一个HTML.html">
<img src="./resource/timg.jpg" alt="temp" title="悬停文字" width="" height="" />
</a>
<!--锚链接
在需要的位置,设置一个锚标记<a name="top">顶部</a>
跳转到标记 <a href="#top">回到顶部</a>
-->
<a href="#top">回到顶部</a>
<a href="1第一个HTML.html#down">跳转到第一个页面的底部</a>
<!--功能性链接
邮件联系 mailto
-->
<a href="mailto:1013482790@qq.com">发送邮件</a>
</body>
</html>
四 行内元素和块元素
块元素:无论内容多少行,该元素独占一行
(h1~h6、p、div、ul、table)
行内元素:内容撑开宽度,左右都是行内元素的可以排在一行(无法设置宽度和高度)
(span、a、input)
五 列表
分类:
无序列表
<ul>
<li>java</li>
<li>C</li>
<li>python</li>
</ul>
有序列表
<ol>
<li>java</li>
<li>C</li>
<li>python</li>
</ol>
自定义列表
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
-->
<dl>
<dt>位置</dt>
<dd>北京</dd>
<dd>上海</dd>
</dl>
适用于网页底部

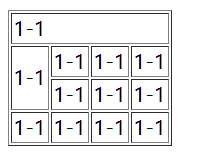
六 表格标签
<!--table
tr 行 rows
td 列
colspan 跨列
rowspan 跨行
-->
<table border="1px">
<tr>
<!--colspan 跨列数=实际占的列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">1-1</td>
<td>1-1</td>
<td>1-1</td>
<td>1-1</td>
</tr>
<tr>
<td>1-1</td>
<td>1-1</td>
<td>1-1</td>
</tr>
<tr>
<td>1-1</td>
<td>1-1</td>
<td>1-1</td>
<td>1-1</td>
</tr>
</table>

七 视频元素和音频元素
video
audio
<!--视频和音频 src 路径 controls 控制条
-->
<video src="./resource/video/视频.mp4" controls></video>
<audio src="./resource/audio/音频.mp3" controls></audio>
八 页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容 |
| footer | 标记脚部的内容 |
| section | web页面的一块独立区域 |
| artive | 独立的文章内容 |
| aside | 相关内容或应用(侧边栏) |
| nav | 导航类辅助内容 |
<header><h2>网页头部</h2></header>
<section><h2>网页主体</h2></section>
<footer><h2>网页脚部</h2></footer>

九 iframe内联框架
使用一:无name直接跳转
<iframe name="hello" src="https://www.baidu.com" frameborder="0" width="300px" height="300px"></iframe>
使用二:有name(就是target)还在当前网页,点击跳转
<iframe name="name" src="" frameborder="0" width="300px" height="300px"></iframe>
<a href="1第一个HTML.html" target="name">点击跳转</a>
十 表单
表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型 text password checkbox radio submit reset file hidden image button 默认text |
| name | 指定表单元素的名称 |
| value | 元素的初始值 |
| placeholder | 提示输入 |
| maxlength | 输入的最大字符数 |
| checked | type为radio checkbox 是否选中 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
action:表单提交的位置 可以是网站或者请求处理地址
method: get post
get不安全但是高效
post 比较安全在network request 的from data,可以传输大文件
-->
<form method="" action="1第一个HTML.html">
<p>名字: <input type="text" name="username" placeholder="请输入" /></p>
<p>密码: <input type="password" name="password" /></p>
<p>性别:
<!--单选框
value 表示值
name 相同表示一个组
-->
<input type="radio" name="sex" value="man"/>男
<input type="radio" name="sex" value="woman" checked/>女
</p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="sing" name="hobby">唱歌
<input type="checkbox" value="run" name="hobby">跑步
</p>
<p>按钮:
<!--value是按钮的名字-->
<input type="button" name="btn" value="点击变长">
</p>
<p>下拉框:
<select name="nation" id="">
<option value="China">中国</option>
<option value="Japan">日本</option>
<option value="England">英国</option>
</select>
</p>
<p>文本域:
<textarea name="" id="" cols="30" rows="10">文本内容</textarea>
</p>
<p>数字:
<input type="number" name="number" min="0" max="100" step="2">
</p>
<p>音量 滑块:
<input type="range" name="range" min="0" max="100" step="2">
</p>
<p>搜索:
<!--多了一个清空的叉叉-->
<input type="search" >
</p>
<p><input type="submit"><input type="reset" /></p>
</form>
</body>
</html>
表单应用
readonly 只读
hidden 隐藏域
<input type="text" name="id" hidden />
disabled 禁用
<!--增强鼠标可用性
点击文字锁定文本框
for="id"
-->
<p>
<label for="mark">点击我</label>
<input type="text" id="mark" />
</p>


