EasyUi的form验证框位置修改
原代码:
<th><span class="remind">*</span> 要求节点:</th> <td><input title="需求时间" class="easyui-datebox " editable="false" data-options="required:true" type="text" name="reqDate" id="reqDate" /></td>
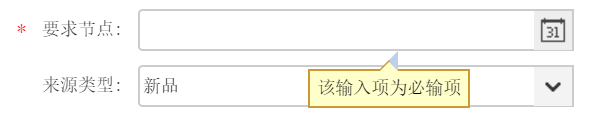
效果:

位置改变后代码: tipPosition:'right'
<th><span class="remind">*</span> 要求节点:</th> <td><input title="需求时间" class="easyui-datebox " editable="false" data-options="tipPosition:'right',required:true" type="text" name="reqDate" id="reqDate" /></td>
![]()



