django--学习笔记 一
django--学习笔记 一
简介
本次笔记来源于对django官方教程的学习总结,点击进入官方教程。
要点
1、django框架简单介绍;
2、如何创建项目,创建项目介绍;
3、如何在项目在创建应用,应用介绍;
4、第三方模块的构建,使用;
实战
使用django搭建博客系统
下阶段学习
待补
django框架简单介绍
简单介绍:
python的两大web开发框架之一同时是使用最多的python框架,通过该框架能快速完成网站的开发工作,instagram内部大量使用了django(官方介绍)
如何创建项目,创建项目介绍
ps:由于django应用和项目是可插拔式设计,可以将其看成django其实是由两组框架构成及项目框架和应用框架,框架和集成环境有点类似,核心还是代码复用;
①安装:pip install django;源码安装(github/python官网下载源码);安装集成环境(anaconda推荐)
②使用--django需要先创建项目项目中在创建具体应用: django-admin startproject 项目名;
③项目文件介绍:启动命令后会在当前路径创建一个文件夹,下面简单介绍各py文件的作用
项目名/ manage.py 项目名/ __init__.py settings.py urls.py wsgi.py
manage.py:django和命令行交换的脚本,如下方操作都需通过manage实现
启动服务--django必须启动服务网站才能被访问,可以类比启动服务器服务:python manage.py runserver
创建数据库表--使用默认的数据库时:python manage.py migratre
迁移数据--我的理解是更新,数据逻辑改了,需要使数据库数据更新python manage.py makemigrations 应用名
__init__.py:python标准之一,文件夹都会有这个文件。
setting.py:项目文件中最重要的配置文件,决定项目中应用的启动,后台,权限,时区,数据库,其他模块调用
等,我理解的是一个初始化文件;
- 新增应用配置:文件的INSTALLED_APPS变量中加一个应用名
- 数据库变更:默认是sqlite3,变更文件中的DATABASES配置
url.py:解析浏览器中输入的网址,使用xpath(xml路径语言)对输入的网址进行解析,提取网址和应用中的url
匹配,url决定了访问地址操作,由哪个对象来处理;
wsgi.py:wsgi是web服务器的网关接口,决定web服务器和应用程序之间的通信,django是部署在wsgi上的,
可以简单理解为部署环境,在通过startproject创建项目时,默认进行部署的配置,可通过修改该文件来修改配置;
- 持续运行的web服务器需要持续的监听端口,需要依赖其他中间层的web服务器,提供反向代理服务,比如Nginx等(相对用户是服务端,向对于web服务器是客户端)
如何在项目在创建应用,应用介绍
ps:django项目中可以创建多个应用,通过在项目中的settings.py中配置来决定应用的启动,插拔式设计,启动退出十分方便;
①创建:python manage.py startapp 应用名;
②成功创建应用后,在manage.py的同级目录会生成一个应用文件夹,具体介绍下应用中各模块的作用;
③给app负责的功能需要解耦,user模块需要单独使用一个app;
应用名/
__init__.py
admin.py
apps.py
migrations/
__init__.py
templates/
应用名/
模板文件
static
应用名/
静态文件
models.py
tests.py
views.py
__init__.py:python标准之一,文件夹都会有这个文件。
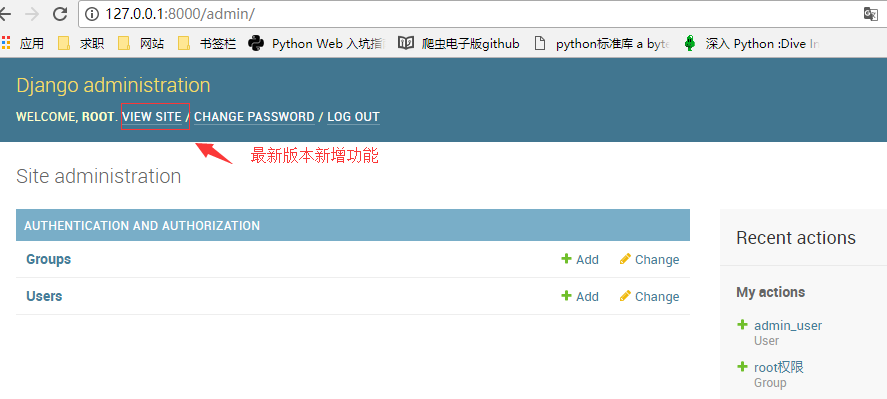
admin.py:后台模块,用户可通过该模块创建账号和权限组,最新版本可以创建view权限,可修改,可被重写;
- 通过'主机名+/admin'访问后台,访问前需创建账号:python manage.py createsuperuser,按提示输入账号密码邮箱;
- admin管理后台:管理数据库的app模块,通过host/admin访问,model定义的模型要想能通过admin管理,先要在admin上注册;
- admin模块可进行自定义开发,就是一个管理后台,对象化操作,建立类对象等;
- 该模块和项目文件中的settings.py关联,通过设置文件可控制后台模块的使用,一般的账号系统和权限系统都可通过该模块实现;

apps.py:应用的入口文件,和项目中的settings.py模块关联,通过配置可决定应用是否启动;
migrations/:迁移数据,更新的数据会先存在这个文件夹中
- django默认使用SQLite,更换数据库,需要在项目的settings.py模块的
DATABASES项中进行配置; - 数据处理model.py有变化时,都需要进行数据更新/迁移,使用该命令:python manage.py makemigrations 应用名
templates/:模板文件夹,内置应用前端显示的html等文本,一般会在该文件夹内新建子文件夹,内置模板文件;
- 模板文件本身是静态的H5文件,里面通过引用对象({{ a }}/{% a %})来接受view提供的数据进行格式化
- 整个过程:访问url,服务到django之后(wsgi),url脚本对请求地址解析,匹配到的地址,有对应的处理对象,请求传递过去(views),视图在根据对象的方法,利用从model获取的数据进行处理,处理后在将数据传递给模板进行渲染,模板通过引用参数获得数据后进行渲染;
- form表单:为了生成HTTP请求,传给视图;
ps:增加一套子文件主要是为了避免应用名重复时,错误调用模板文件,这是有项目中settings.py配置决定的,当文件夹名称是templates时,会自动判定为内置文件是模板文件而忽视应用,增加一层子文件夹就可以避免该问题;
static/:静态模板文件文件夹,功能和模板文件类似,只是其中放置的是静态文件(如css,图片等)
models.py:模型文件,对数据库建模,应用中最重要的模块,数据处理模块,处理后的数据迁移到migrations,并存储到数据库
- 对数据库建模,将表建模成类,将对表的操作,转化为对类的操作,表字段的操作,就是对类对象(属性)的操作
- 建一个类即是建一张表,类的属性就是表的字段,通过类和对象接口和数据库互动;
- 模型变更后表里面结构要同步的话,要使用 Python manage.py syncdb同步(django底层根据model生成sql,调用数据库执行)
test.py:测试模块,通过编写测试类和方法,可实现对应用的自动化测试;
views.py:视图模块,是渲染层,通过接口调用数据库中的数据和前端的模板文件进行关联,从而使前端能对用户展示后台数据;
- views.py针对访问地址操作进行对应的处理,具体指定关系由urls.py指定,访问地址操作处理时,view指定操作的模版文件,并对模板文件进行渲染,从model中获得数据渲染
- 视图会通过一些预设装饰器来对代码进行复用,在某个条件下,执行某个操作;
urls.py:该模块在创建应用时没有生成,需要自己创建,作用是对项目的urls.py功能进行扩展,项目中的urls.py模块实现了应用的视图文件和主机名的关联,通过xpath解析浏览器访问的url实现的;同理,应用中的urls.py模块是在这个基础上通过xpath匹配网址中的路径信息来关联视图中的具体方法,从而实现地址和模板文件的关联。
ps:由于模板文件通过view.py中的方法已经实现了和后端数据的关联,在通过自建的urls.py文件实现地址和模板文件的关联,就能实现服务器和用户的交互。
第三方模块的构建,使用
实战--代码放在github上点击跳转(待补)
参考


