selenium 定位各种弹框
本文转载于——https://www.cnblogs.com/superhin/p/11482479.html
此处为方便下次使用而记录,我当时碰到的是授权框,花了一个多小时才找到正确的。
在Web自动化中,常常遇到三种弹框:
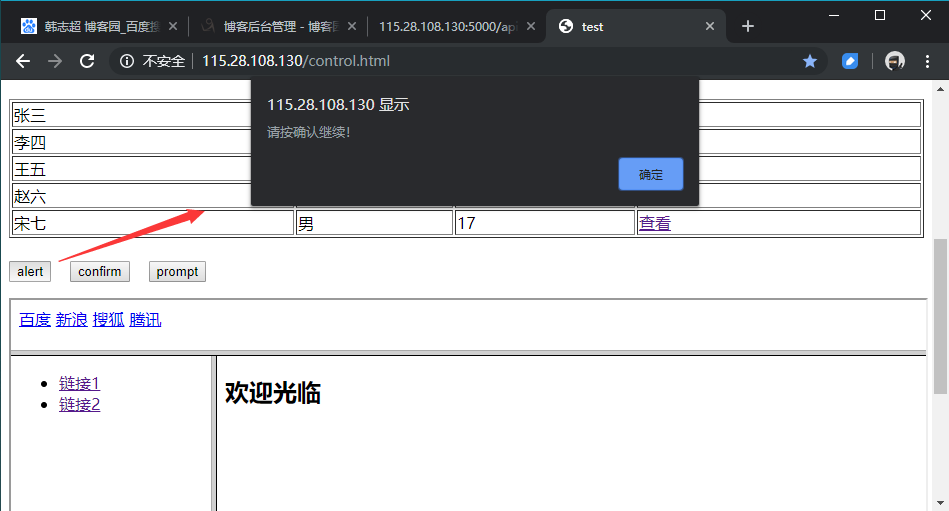
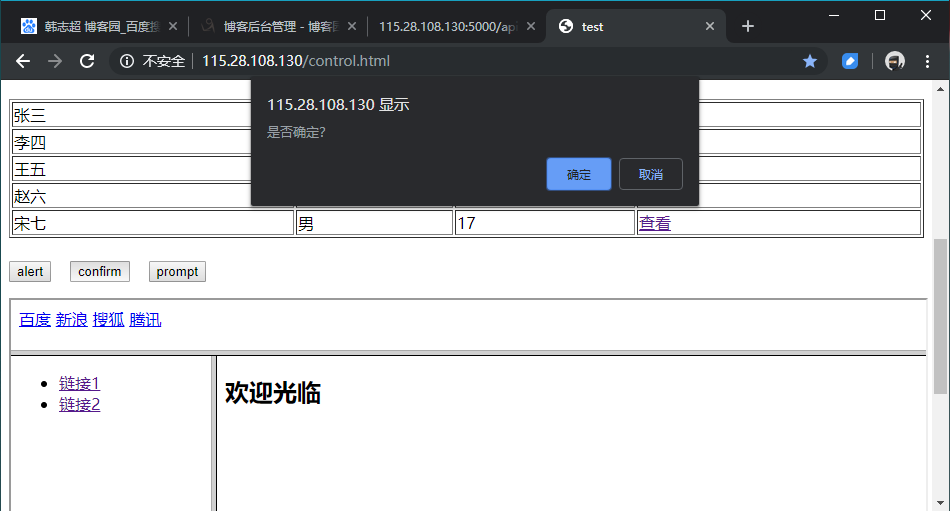
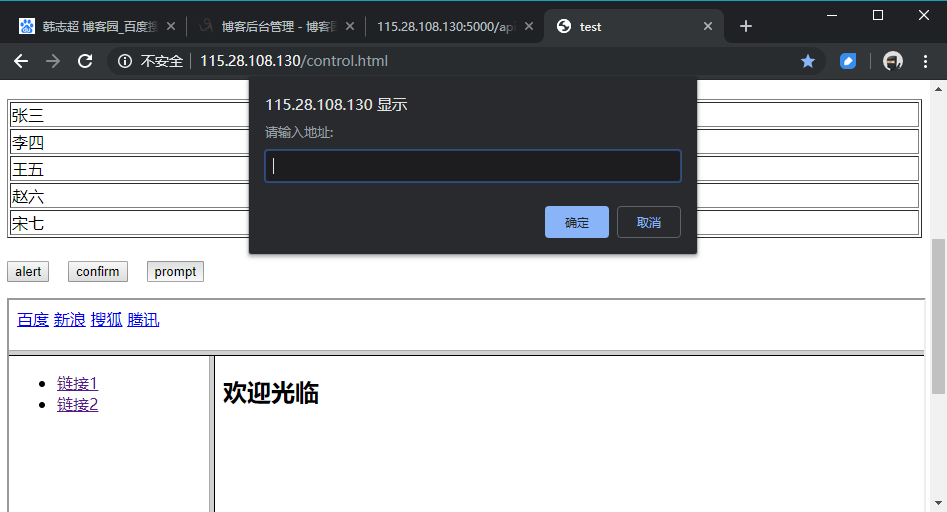
- JavaScript警告框,如alert,confirm,prompt等,如下图:
处理方法为driver.switch_to.alert().dismiss()或river.switch_to.alert().accept()
-
DOM弹框,或者叫div弹框,这种弹框本身就在html代码中,只是原来隐藏了,触发时会以对话框形式显示出来,如下图:
处理方法为,按正常操作,触发显示(建议sleep(.5)),然后直接定位操作上面的元素即可。也可使用js跳过流程,直接使对话框显示,然后定位操作。
-
弹出小窗口,这种小窗口实际上是个网页窗口,无须处理(driver还在原页面),或使用switch_to.window()切换到新窗口,使用driver.close()关闭即可。
第4种弹框你见过吗?
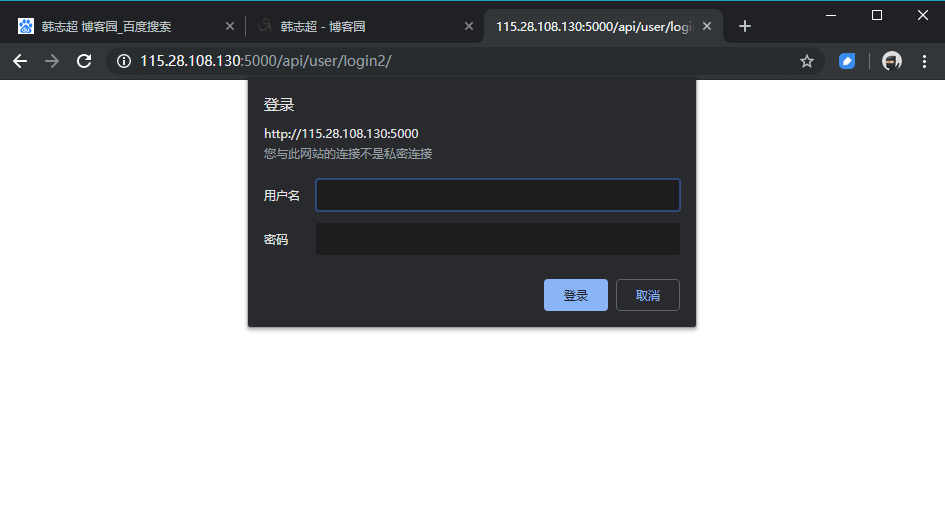
访问:http://115.28.108.130:5000/api/user/login2/,如下图:
这种,弹框即不在html中,也不在js中,也不是新窗口,这种该怎么处理呢?
这种属于Basic Auth的授权弹框,在加载页面前进行用户名密码验证后才能访问。
如果你了解URL的组成,会发现,其实解决方法非常简单。
URL的组成:
协议://用户名:密码@服务域名或IP:端口号/接口地址?查询参数
这种Basic Auth的授权页面只需要把用户名密码放到URL中即可:
示例代码:
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('http://admin:secret@115.28.108.130:5000/api/user/login2/')
sleep(3)
driver.quit()









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律