使用Xcode生成API文档---02HeaderDoc
如何使用Xcode生成你的技术文档.
生成技术文档主要有三个工具: headerdoc, doxygen 和 appledoc.其中headerdoc是苹果官方的生成工具,后两个是第三方工具.如果Xcode版本更新,则需要重新配置第三方工具,个人感觉虽然功能强大,但是配置繁琐,推荐大家使用headerdoc.
想要生成技术文档,首先,你要有注释,没有注释是没法直接生成文档的,你需要新建pages,慢慢手写吧
规范的写好注释,一可以让自己不至于忘了自己的代码,二可以直接生成技术文档,何乐而不为
用Objective-C创建一个demo app
我们从创建一个使用Objective-C的新工程开始,这工程也是我们将会用来对接下来要看到的东西做测试的。如果你还没做,打开Xcode然后创建一个新的工程。因为我们不会做一个真的demo应用,选中Single View Application 就可以了。
在下一步中,命名工程为DocDemoObjC,在Language下拉菜单中确保选中Objective-C 选项。
文档化细节
正如你知道的,在Objective-C 中写一条注释的最简单办法是用两条斜杠,如下图展示这样:
// This is a comment.
你可以(且必须)像上面那样来放置你的注释,以便分清每个部分。但是,当谈到代码注释文档,我肯定不是指的上面的注释。如果整个教程都专注于此肯定毫无意义。注释文档意味着以结构化的方法使用特殊的关键字,也叫标签来写注释,使用特殊的符号来标示注释区域,因此编译器可以完美的理解这个过程。只有一些简单的规则需要遵守。上面操作的所有结果就是你的注释文档可以在三个不同的地方展示:
- 在Utilities面板的Quick Help Inspector 里。
- 当你按下Option键然后点击方法,类或属性名时弹出的帮助菜单 Help Popup 里。
- 在代码实现弹出框里。
除此之外,合适的代码注释让你可以使用众多的工具来为你的应用创建完整的HTML文档,例如the HeaderDoc 。它们两个稍后会提到,而且你会看到我刚才所说的是怎样实现的。
记住上面所说的,是时候更近一步了。当使用Objective-C写代码时有三种可能的方法来标示一个注释文档区域:
- 把你的注释包含在/** – */ 块里。
- 把你的注释包含在 /*! – */块里。
- 以三条斜杠 ///开始的注释行
在这个教程实例中我们将会用第二种方法来写我们的注释文档。我选择它出于两个原因:第一,它是唯一一个能被HeaderDoc识别的格式,而且如果注释块不是以它开头,帮助页也不会被生成。第二,尽管Doxygen更倾向于第一种格式,它也能识别第二种。因此,第二种格式将会在两种方法下都适用。第三种格式通常在注释一行时用到,例如属性值时,因此、,我们还是坚持用第二种格式。
现在,当写注释文档时,你可以使用特定的关键值(或标签)。标签被分为两个大类:第一个是 top level 标签,它可以用来指定哪种类型的代码被注释了,例如类,结构体,文件,等等。注意top level标签不是必须使用,但是肯定会帮助导出工具(例如 HeaderDoc)创建出更好的结果。第二个是second level标签,它指定了每个注释文档块的细节。这个类型的标签正是你需要的,因为每一个都定义了另外的注释文档部分。
下面我给出了最重要的second level标签,但是注意了这并不是全部。我们稍后会看到一些 top level标签。我这里列出来的是最常用到的:
- @brief: 使用它来写一段你正在文档化的method, property, class, file, struct, 或enum的短描述信息。
- @discussion: 用它来写一段详尽的描述。如果需要你可以添加换行。
- @param: 通过它你可以描述一个 method 或 function的参数信息。你可以使用多个这种标签。
- @return: 用它来制定一个 method 或 function的返回值。
- @see: 用它来指明其他相关的 method 或 function。你可以使用多个这种标签。
- @sa: 同前一条类似。
- @code: 使用这个标签,你可以在文档当中嵌入代码段。当在Help Inspector当中查看文档时,代码通过在一个特别的盒子中用一种不同的字体来展示。始终记住在写的代码结尾处使用@endcode标签。
- @remark:在写文档时,用它来强调任何关于代码的特殊之处。
你可以在 这里 (HeaderDoc User Guide)找到包含所有支持的标签的列表。
注意@符号是每个标签的前缀。同样,你也可以在文本中使用特殊字符switches,这样就可以改变它的类型和格式。例如,Text 以会让 Text单词成为黑体,同时Text也会让 Text 单词的类型为italic. 有趣的是你也可以把部分文本以代码形式展现(不是代码段),如果写下@cText,当帮助文档在Xcode上展现时,它会导致展示一个不同的字体格式。
除开上面说的,你也可以替换@符号为反斜杠(\)。那样的话标签就会像这样被展示: \brief, \param, \return,等等。注意@符号常在HeaderDoc里面被使用。在这里我们会在所有地方使用@,因为它在两个系统中都通用。
Objective-C代码文档化
让我们看看以上我提到的内容是怎样使用的。打开ViewController.m文件,在类的私有部分中添加下面的属性:
@interface ViewController ()
@property (nonatomic, strong) NSString *myName;
@end
然后如下面所示添加注释文档:
/*! @brief This property knows my name. */
@property (nonatomic, strong) NSString *myName;
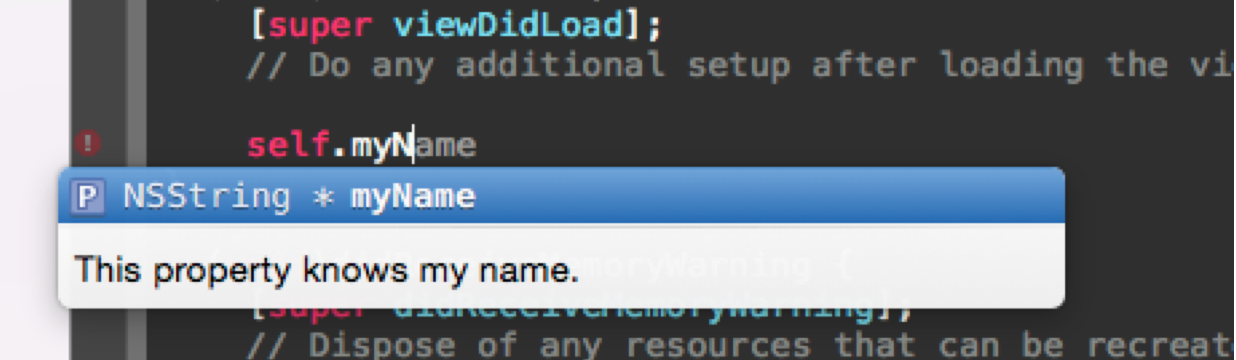
然后到viewDidLoad方法中,开始输入这个属性。你将看到在代码填充弹出框里我们刚刚写下的注释就在那里!

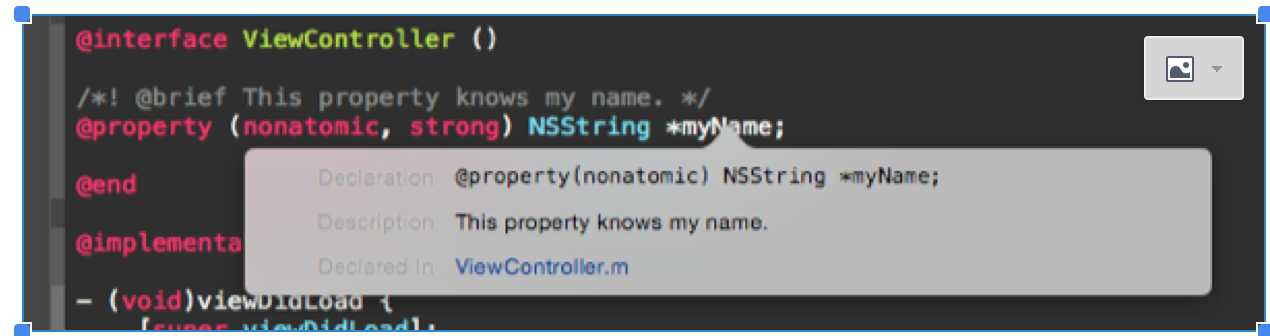
而且不仅这样。当在键盘上按住Option 键,点击myName属性就会让帮助窗口弹出:

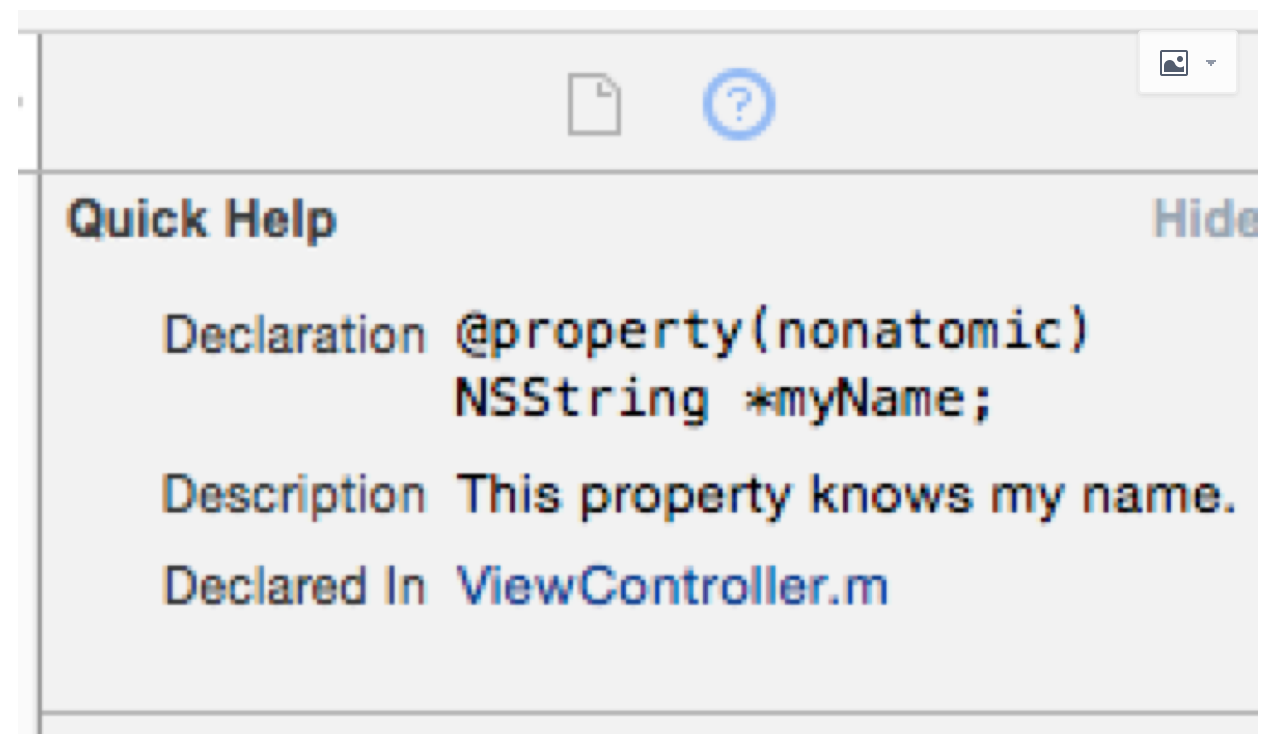
更多的,如果在Utilities面板打开 Help Inspector,你会在那里也找到相同的文档。

注意在上面的注释当中@brief 标签可以被去掉而不会导致任何问题。意味着下面的这条注释也是有效的:
/*! This property knows my name. */
@property (nonatomic, strong) NSString *myName;
同样的,下面的也一样:
/** This property knows my name. */
@property (nonatomic, strong) NSString *myName;
而且下面的这条也一样:
/// This property knows my name. */
@property (nonatomic, strong) NSString *myName;
让我们来看看第一个怎样展示文档方法的简单示例。此时你必须了解如果你的目标是创建一个HTML文档,那么只是公有方法(在头文件里的)的文档是可见的。无论你在类的私有部分中写的任何文档在Xcode帮助文档里都是可见的,但是任何实现部分都没有被导出到注释文档里。所以,记住这些,现在让我们在ViewController.h 文件里定义一个公有方法:
@interface ViewController : UIViewController
-(float)toCelcius:(float)fromFahrenheit;
@end
很显然,这个方法将会把华氏度转换为摄氏度。现在我们来添加注释文档:
/*!
@brief It converts temperature degrees from Fahrenheit to Celsius scale.
@discussion This method accepts a float value representing the temperature in Fahrenheit scale and it converts it to the Celsius scale.
To use it, simply call @c[self toCelsius: 50];
@param fromFahrenheit The input value representing the degrees in the Fahrenheit scale.
@return float The degrees in the Celsius scale.
*/
-(float)toCelcius:(float)fromFahrenheit;
注意在上面我们使用HTML开关来让所有包含的文字分别是粗体和斜体。同样注意我们是怎样使用@c开关来标识内嵌代码
为了在Xcode帮助当中查看这个注释文档是怎样展示的,先打开 ViewController.m 文件然后定义这个方法如下:
-(float)toCelcius:(float)fromFahrenheit{
return(fromFahrenheit - 32) / 1.8;
}
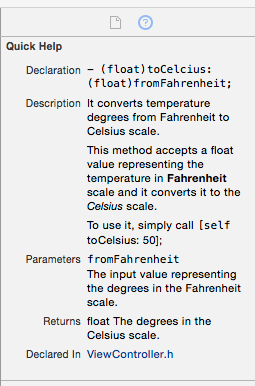
然后把光标放到方法名上,在Quick Help Inspector里查看:

可以看到Xcode把文档里的每个部分都格式化的展示出来。在help 弹出窗口里也一样(option键+点击方法名):

如果在viewDidLoad 方法中调用这个函数,那么就可以在函数自动填充窗口里看到简介描述:

很棒,是不是?可以想象你的代码那样文档化后会变得多有帮助且能自我解释清楚代码意义,特别是当你同其他团队人员一起工作时。
为了让这个例子更加有趣,我们添加另一个公有方法正好可以做相反的事情:把摄氏度转换为华氏度。打开ViewController.h文件,然后添加下面的方法声明,以及它的文档注释:
*!
@brief It converts temperature degrees from Celsius to Fahrenheit scale.
@param fromCelcius The celsius degrees value.
@returnfloat The degrees inthe Fahrenheit scale.
@code
float f = [self toCelsius:80];
@endcode
@remark This is a super-easy method.
*/
-(float)toFahrenheit:(float)fromCelcius;
在上面段落里我们添加了两个新的标签:一对 @code – @endcode标签和@remark 标签。你将会马上看到它们是怎样展示的。
我们到 ViewController.m文件里去实现这个方法:
-(float)toFahrenheit:(float)fromCelcius{
returnfromCelcius * 1.8 + 32;
}
现在我们看看Help弹出框如下:

非常漂亮!现在你自己的文档跟Xcode默认文档比起来毫不逊色。
在进入下一部分前,打开ViewController.h文件,然后添加下面的属性声明(当然也包括注释):
/*! An application delegate object. */
@property (nonatomic, strong) AppDelegate *appDelegate;
同它一起,导入AppDelegate类:
#import "AppDelegate.h"
添加上面属性到类里面的原因就是稍后可以让我们看到属性值和我们已经创建好的方法是怎样用文档工具(HeaderDoc )被导出的。
让我介绍一些当你在记录一个文件时会用到的新标签:
- @file: 使用这个标签来指出你正在记录一个文件(header 文件或不是)。如果你将使用Doxygen来输出文档,那么你最好在这个标签后面紧接着写上文件名字。它是一个top level 标签。
- @header: 跟上面的类似,但是是在 HeaderDoc中使用。当你不使用 Doxygen时,不要使用上面的标签。
- @author:用它来写下这个文件的创建者信息
- @copyright: 添加版权信息
- @version: 用它来写下这个文件的当前版本。如果在工程生命周期中版本信息有影响时这会很重要。
当然你还可以使用更多的标签,但是这些都是最常使用的一部分。我建议你通览HeaderDoc 文档,这样就可以发现一些额外的你想使用的关键字。
现在我们来看对ViewController.h 头文件添加注释。找到文件的开头,就在import 命令之前。在那里添加下面的几行:
/*!
@header ViewController.h
@brief This is the header file where my super-code is contained.
This file contains the most importnant method and properties decalaration. It's parted by two methods in total, which can be used to perform temperature conversions.
@author Your_Name
@copyright 2015 Your_Name
@version 15.12.7
*/
你可以把Your_Name 替换成你自己的名字或者公司的名字。同样的,使用 brief标签而不是省略它是很好的习惯,因为它会让文档系统(在HeaderDoc 和 Doxygen中稍后将会看到)在输出的HTML网页上展示你在这儿添加的简短描述。同样的,在这里你将不会看到刚才说的文档长什么样,但是我们将会在后续输出HTML文件时展示。
以上的都很棒,但是实事却是在大多数情况下,你创建的新文件里由Xcode自动添加的提供信息的默认注释都非常好而且够用了。当你在团队里同其他人一起协作,并且每个成员必须描述清楚他负责的那些文件的细节信息时,或者当你打算使用 HeaderDoc 来输出一个工程的完整文档时,又或者当你是独立开发者但是工程拥有数量众多的文件时,你可能想创建一个文件描述块。不管怎样,由你自己决定你的文档系统需要完善到哪个level。
再一次的,我只给出最常用的标签。自己查看说明文档了解更多标签信息。
- @class: 用它来指定一个class的注释文档块的开头。它是一个top level标签,在它后面应该给出class名字。
- @interface: 同上
- @protocol: 同上两个一样,只是针对protocols
- @superclass: 当前class的superclass
- @classdesign: 用这个标签来指出你为当前class使用的任何特殊设计模式(例如,你可以提到这个class是不是单例模式或者类似其它的模式)。
- @coclass: 与当前class合作的另外一个class的名字。
- @helps: 当前class帮助的class的名字。
- @helper: 帮助当前class的class名字。
使用HeaderDoc生成文档
现在关于代码注释我们已经涵盖了主要内容,现在进入另一个部分,让我们看看怎样创建包含往工程里添加的注释的HTML文件。在这个部分,我们将使用HeaderDoc,一个与写入文件里的文档配合很棒的好工具。我推荐你访问 这个网站 来了解更多信息。我们将使用HeaderDoc来输出工程的所有注释部分到HTML页面里。小工程这样做可能没太大意义,但是对于大型工程或你将为其他人提供自己的SDK时,一个对应的文档会很有必要。HeaderDoc工具实际上是一个 command-line工具。它提供详细的不同的分支来配置导出步骤,你可以在上面我提供的链接里找到。这里,我们将使用一个分支,那就是很有用的可以指定输出目录(保存被导出文档的目录)的分支。
我们来看怎么做。首先,为即将被生成的文档创建一个目录。为了便于访问,我在桌面建一个目录,当然你也可以选择任何你喜欢的目录,只要你更新稍后会看到的path路径。我在桌面上创建了一个DocDemo目录,并在此添加了一个子目录:HeaderDoc。每个工具生成的文档会让在各自对应的文件夹中。
接下来,你必须打开Terminal,可以点击LaunchPad > Other group > Terminal,来打开或者在Spotlight下输入 terminal来打开。
现在,用terminal去定位到你的工程所在的目录,使用下面几个简单步骤就可以达到目的:
- 在Terminal里写下cd 指令然后输入空格键。不要按下回车。
- 在Finder里,定位到包含工程的根目录。
- 拖拉这个目录到terminal下,如下图所示。

然后点击回车键,为了确保你在正确的目录下可以使用pwd 指令(始终在terminal中)
在这里我们要使用的HeaderDo指令叫做headerdoc2html,指令格式如下:
headerdoc2html -o OutputDirectory InputDirectory
OutputDirectory目录是我们先前创建的目录,而input目录是工程文件存在的目录。
现在,让我们实际使用它。在terminal窗口,写下或者复制粘贴下面的指令:
headerdoc2html -o
注意:在-o后面有一个空格符号。
接下来,到Finder中找到将会存储导出文档的目录。按照上面描述的步骤,拖拉目录到terminal。之后,输入input目录地址且在后面加一个/符号。全部指令将会看起来像下面这样:
headerdoc2html -o /Users/gabriel/Desktop/DocDemo/HeaderDoc DocDemoObjC/
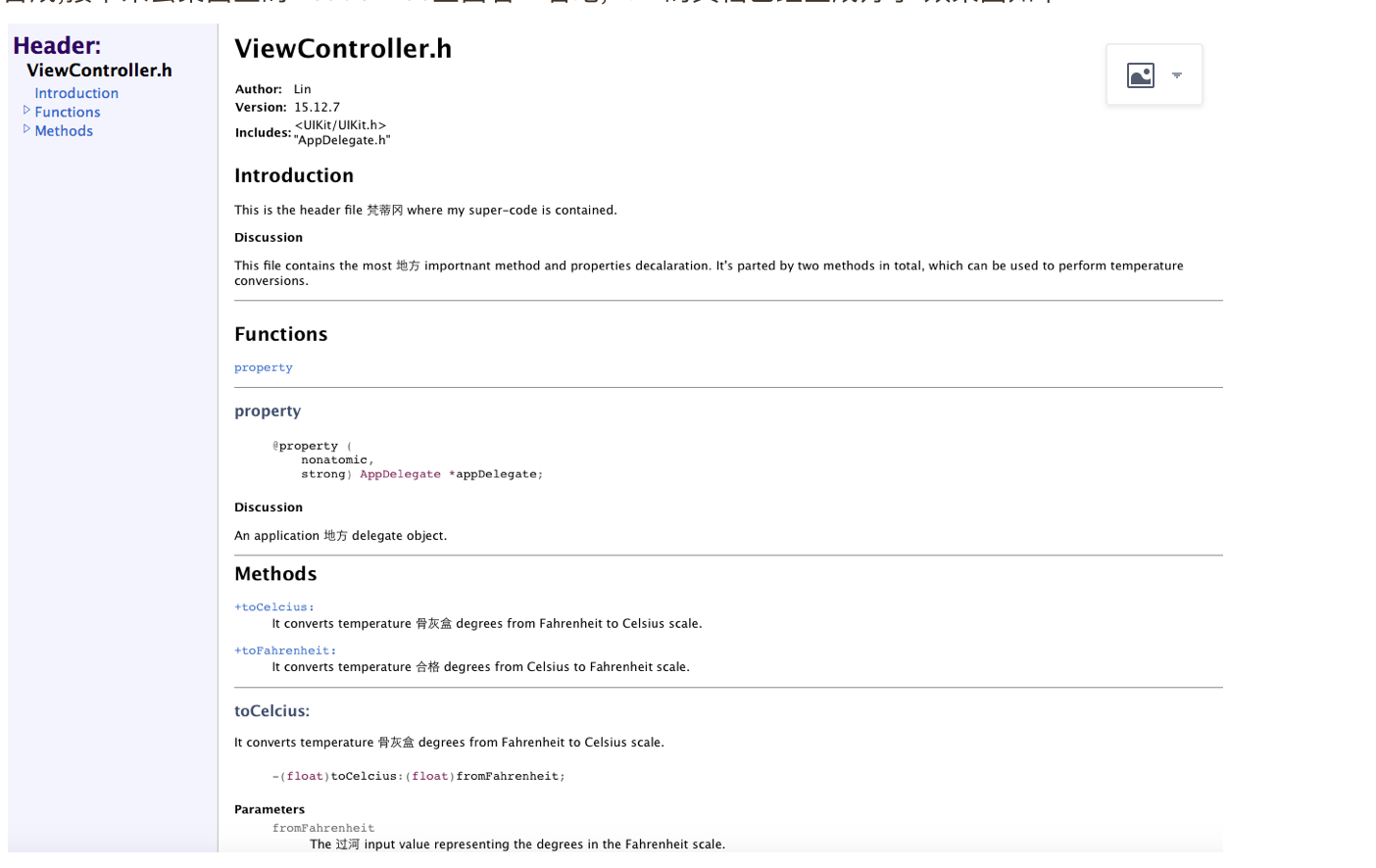
ok,大功告成,接下来去桌面上的HeaderDoc里面看一看吧,html的文档已经生成好了.效果图如下: