【前端】:jQuery下
前言: 接上一篇博客: 【前端】:jQuery上
一、jQuery属性操作
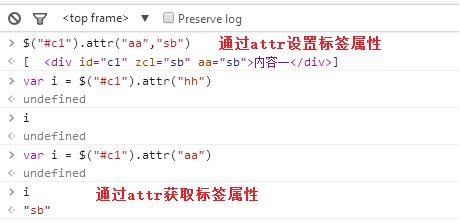
① attr(设置或返回自定义属性值)

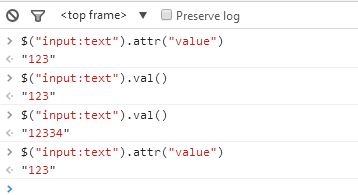
input、select、textarea框中的内容, 可以通过attr来获取,但是如果你在input输入框中输入新的值,用attr是取不到input框新输入的值的!! 此时取到的仍是原来input框的文本内容(value). 请看下面的例子:
1 | <input id="i1" type="text" checked="checked" value="123"/> |

原本text框的内容是123,用attr()或val()都可以获取值,但当我将text框的内容改为12334时,用attr()取到的值仍是123!!! 此时要想到到新输入的值就必须用val()
② removeAttr(删除自定义属性)
1 2 3 4 5 6 | <input id="i1" type="button" value="开关" name=“James”/>> $('#i1')< [<input id="i1" type="button" value="开关" name="James">]> $('#i1').removeAttr('name')< [<input id="i1" type="button" value="开关">] |
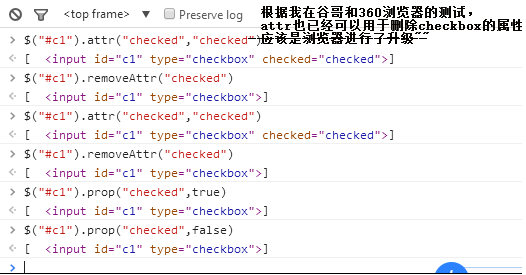
③ prop(专门用于checkbox,radio)
1 | <input id="i1" type="checkbox" checked="checked" /> |

④ removeProp(用来删除由.prop()方法设置的属性集)
1 2 3 4 5 6 | <input id="i1" type="checkbox" checked="checked" />> $('input:checkbox').prop('disabled',true)< [<input id="i1" type="checkbox" checked="checked" disabled>]> $('input:checkbox').removeProp('disabled')< [<input id="i1" type="checkbox" checked="checked">] |
再讲一个点: prop(专门用于checkbox,radio),为什么专用于checkbox,radio?? 我上网查了下,查到这句话: jquery老版本没有prop方法,有了prop方法后统一对checkbox,radio用prop方法,其他表单元素沿用用attr方法,对单复选按钮要用attr的话可能导致动态元素或者多次事件不生效(问题实例: 用attr设置checked属性 然后用remveoveAttr去掉checked 但是在火狐上发现代码虽然是显示checked 但是页面上也没显示选中)。
其实我是不信的,于是我在谷歌和360浏览器下测试,发现是没问题的(是jQuery版本对此升级??)

我也比较懒,没去下载火狐浏览器测试下哈哈~~ 具体可以看看这篇博客: radio、checkbox选中问题
二、jQuery CSS
1. CSS
① css(获取和设置匹配元素的样式属性)

<div> <span>And Again</span> </div> # 获取样式值 > $('span').css('color') < "rgb(0, 0, 0)" # 设置样式值 > $('span').css('color','red') < [<span style="color: red;">And Again</span>] > $('span').css({'color':'#dddddd','background':'blue'}) < [<span style="color: red;">And Again</span>] > $('span') < [<span style="color: rgb(221, 221, 221); background: blue;">And Again</span>]
2. 位置
① offset(获取和设置匹配元素在整个html的相对坐标)

<div id="i1"></div> <div style="height: 100px;width:100px;overflow: auto"> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> </div> <div id="i2"></div> <div style="height: 1000px;"></div> # 获取偏移量 > $('#i2').offset() < Object {top: 108, left: 8} > $('#i2').offset().top < 108 > $('#i2').offset().left < 8 > $('#i2').offset({top:100,left:300}) < [<div id="i2" style="position: relative; top: -8px; left: 292px;> "></div>] < $('#i2').offset() > Object {top: 100, left: 300}
② position(获取匹配元素相对父元素的坐标)

<div style="height: 200px">000</div> <div style="position: relative"> <div style="height: 100px">123</div> <div id="i1" style="position: absolute">456</div> </div> > $('#i1').position() < Object {top: 100, left: 0} > $('#i1').position().top < 100
③ scrollTop(获取和设置垂直滚动条到顶部的坐标)

<div style="height: 100px;width:100px;overflow: auto"> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> </div> <div style="height: 1000px;"></div> # 获取滚动条坐标 > $(window).scrollTop() < 0 > $('div').scrollTop() < 424 # 设置滚动条坐标 > $(window).scrollTop(200) < [Window] > $(window).scrollTop() < 200
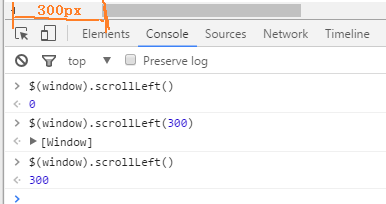
④ scrollLeft(获取和设置水平滚动条到顶部的坐标)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div style="height: 100px;width:100px;overflow: auto"> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p></div><div style="height: 1000px;width: 2000px"></div># 获取> $(window).scrollLeft()< 0# 设置> $(window).scrollLeft(300)< [Window]> $(window).scrollLeft()< 300 |

既然写到滑轮,就问一个问题吧,如何判定滑轮到了底部??(下篇博客会用到~)
可用:浏览器界面高度+滑轮滚动高度=HTML文档高度 (重要)
1 | $(window).height()+$(window).scrollTop()==$(document).height() |
三、for循环
之前写JS时讲过两种for循环,jQuery在JS循环的基础上做了进一步的封装,有下面两种for循环:
1. $.each()
1 2 3 4 5 | //用下面的方法,可以即输出序号,也能输出元素var userList=[11,22,33,44];$.each(userList, function(i,item){ console.log(i,item);}); |

2. 选择器.each()
1 2 3 4 5 6 7 8 9 10 11 | //用选择器找到所有的复选框,实现反选的功能$("table input[type='checkbox']").each(function(){ //jQuery封装,循环执行该方法 //$(this)表示当前执行的元素 var isChecked = $(this).prop("checked"); if(isChecked){ $(this).prop("checked", false); }else{ $(this).prop("checked", true); }}) |
四、事件
1. 页面载入事件: ready()
当文档树准备就绪,就绑定函数里面的事件。eg:请求图片时,一旦放图片的框准备好就执行JS,不用等到图片加载完成后再执行。
页面载入事件有两种写法,个人推荐方式二:
1 2 3 4 5 6 7 8 | // 特殊事件: 当文档树准备就绪,就绑定函数里面的事件 eg:请求图片,// 一旦放图片的框准备好就执行JS,不用等到图片加载完成再执行$(document).ready(function () { //方式一});$(function () { //方式二}); |
2. 绑定事件的方式
绑定定事件有3种方式:
① 最基本的jQuery事件绑定,一刷新就找到标签元素并绑定。
1 2 3 4 5 | //最基本的jQuery事件绑定 $("li").click(function () { //为所有的li标签绑定一个事件,一点击就执行 var temp = $(this).text(); alert(temp); }); |
② bind: 为每个匹配元素的特定事件绑定事件处理函数, 一刷新就找到标签元素并绑定(同上)。
1 2 3 4 5 | //绑定事件方式二:给所有的li标签绑定click事件 $("li").bind("click", function () { var temp = $(this).text(); alert(temp); }); |
③事件委派: delegate; 默认不绑定,什么时候触发什么时候绑定并立马执行,效率高
1 2 3 4 5 6 | //给ul里面的li绑定一个click事件,一点则执行//绑定事件的方式三:默认不绑定,什么时候触发什么时候绑定并立马执行,效率高$("ul").delegate("li", "click", function () { var temp = $(this).text(); alert(temp);}); |
出处:http://www.cnblogs.com/0zcl
文章未标明转载则为原创博客。欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
1.非系统的学习也是在浪费时间
2.做一个会欣赏美,懂艺术,会艺术的技术人







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?