如何提升我的HTML&CSS技术,编写有结构的代码
转:http://www.cnblogs.com/w-wanglei/p/5528940.html
前言
之前写了四篇HTML和CSS的知识点,也相当于是一个知识点汇总。有需要的可以收藏,平时开发过程中应该会遇到这些点,到时候再查看这些博客可能更容易理解。从这篇开始更多的介绍开发过程经常让人头痛的前端问题,以及如何编写性能比较高的前端代码。本人也是刚入门前端的小菜,希望各位前端大牛多多纠正内容中写的不对的地方,让我提升的更快。最近看到博客园中好多前端大牛,都是在各大bat公司工作,这也是我做开发的梦想。。。
导航
1.基础篇
这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML、CSS知识点,面试和平时开发都需要 No5-No7(知识点:文字设置、设置背景、数据列表)
这些HTML、CSS知识点,面试和平时开发都需要 No8-No9(知识点:媒体操作、构建表单)
这些HTML、CSS知识点,面试和平时开发都需要 No10-No11(知识点:表格操作、代码编写规则)
2.进阶篇
No1.CSS展现和组织
1.CSS结构化
(1)比较经典的样式架构:我们经常看到的web系统样式文件一般都只包含index.css或者base.css,但在实际开发过程中我们应该尽量按模块分组CSS样式,把同类的样式放到一个模块下。虽然模块化后增加了很多css文件,但当我们发布版本的时候,可以把所有的css文件压缩到一个css文件中,这样可提升页面的加载速度。下面是一个比较经典的CSS样式架构:
# Base //基础样式 – normalize.css //标准化样式 – layout.css //流布局样式 – typography.css //段落样式 # Components //组件样式 – alerts.css – buttons.css – forms.css – list.css – nav.css – tables.css # Modules 模块样式 – aside.css //边栏样式 – footer.css //底部样式 – header.css //头部样式
(2)模块化CSS架构:包含Base、Layout、Module、State、Theme模块。每个模块的意义如下所示:
# Base(核心元素style,覆盖body、form等默认样式) # Layout(区别不同元素的size和grid样式) # Module(个别的特别页面样式) # State(基于各种事件,提供不同的状态样式,例如:hover等) # Theme(基于skin、look、feel的样式)
2.如何提升页面加载速度
(1)选择器写法:由于浏览器会渲染CSS样式名称路径上的每一个选择器,所以应该保持简短的选择器路径,减少渲染,提升页面加载速度。
(2)减小或压缩文件:在文件通过http协议传输时,可通过gzip方式压缩html、css以及js文件,缩减流量。不同的http服务器都提供了gzip压缩传输。
(3)减少HTTP请求-减少文件数量:把相似的文件结合成一个文件,例如把多个CSS文件压缩成一个CSS文件、把多个JS文件压缩成一个JS文件,这样每次只用发送一次http请求。
(4)减少HTTP请求-在正确的位置加载文件:CSS文件应该放在head的开头加载,JS文件应该放在页面的最后位置(body关闭标示</body>之前加载)。这是因为在加载CSS文件的同时可加载剩下的页面,而加载JS文件时会导致页面加载阻塞,所以最好是等页面加载完了再加载js文件,这样改善了用户感知。
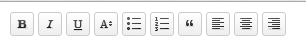
(5)图片拼切:经常看到一组操作按钮,每个按钮有不同的图标,加载页面时每个图标加载都会产生一次请求。我们可以使用一个合并的图片作为多个元素的背景,然后使用background-position来定位图片的显示位置。下面的页面就实现了这样的想过:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
ul {
margin: 0;
padding: 0;
}
li {
float: left;
list-style: none;
margin: 2px;
}
li a {
background: linear-gradient(#fff, #eee);
border: 1px solid #ccc;
border-radius: 3px;
display: block;
padding: 3px;
}
li a:hover {
border-color: #999;
}
li span {
background: url("sprite.png") 0 0 no-repeat;
color: transparent;
display: block;
font: 0/0 a;
height: 16px;
width: 16px;
}
.italic {
background-position: -16px 0;
}
.underline {
background-position: -32px 0;
}
.size {
background-position: -48px 0;
}
.bullet {
background-position: -64px 0;
}
.number {
background-position: -80px 0;
}
.quote {
background-position: -96px 0;
}
.left {
background-position: -112px 0;
}
.center {
background-position: -128px 0;
}
.right {
background-position: -144px 0;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<ul>
<li><a href="#"><span class="bold">Bold Text</span></a></li>
<li><a href="#"><span class="italic">Italicize Text</span></a></li>
<li><a href="#"><span class="underline">Underline Text</span></a></li>
<li><a href="#"><span class="size">Size Text</span></a></li>
<li><a href="#"><span class="bullet">Bullet Text</span></a></li>
<li><a href="#"><span class="number">Number Text</span></a></li>
<li><a href="#"><span class="quote">Quote Text</span></a></li>
<li><a href="#"><span class="left">Left Align Text</span></a></li>
<li><a href="#"><span class="center">Center Align Text</span></a></li>
<li><a href="#"><span class="right">Right Align Text</span></a></li>
</ul>
</body>
</html>
展示结果如下:
No2.元素定位
1.float浮动定位问题
(1)float经典问题:先看看代码和展示结果:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box-set {
background: #eaeaed; /* 灰色 */
/* overflow: auto; */ /* overflow技术 */
}
.box {
background: #2db34a; /* 绿色 */
float: left;
margin: 1.858736059%;
width: 29.615861214%;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<div class="box-set">
<figure class="box">Box 1</figure>
<figure class="box">Box 2</figure>
<figure class="box">Box 3</figure>
</div>
</body>
</html>
从下面的展示效果可知,父容器box-set设置的背景色并没有生效,父容器的height等于0。
(2)解决方法:使用overflow和clearfix两个技术。
(3)解决方法-overflow:直接在box-set样式中添加属性overflow: auto,添加后就可看到父容器的背景设置生效了。但考虑兼容器,IE6还需要设置width和height。但这里遗留有其他问题,如果我们设置了其他样式,例如box-shadow样式,可能导致阴影效果溢出box-set容器。
(4)解决方法-clearfix:把页面修改成下面的代码,运行页面box-set展示正常并且也解决了IE6和7的兼容问题。需要说明的是:bofore伪类组织child的top-margin溢出,而:after伪类组织child的buttom-margin溢出。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box-set {
background: #eaeaed; /* 灰色 */
*zoom: 1;
}
.box-set:before,
.box-set:after {
content: "";
display: table;
}
.box-set:after{
clear: both;
}
.box {
background: #2db34a; /* 绿色 */
float: left;
margin: 1.858736059%;
width: 29.615861214%;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<div class="box-set">
<figure class="box">Box 1</figure>
<figure class="box">Box 2</figure>
<figure class="box">Box 3</figure>
</div>
</body>
</html>
2.position属性
(1)position默认值:元素默认的position为static。
(2)position的relative值:相对于元素position属性值为static的偏移位置。relative不会导致其他元素的位置改变。
(3)position的absolute值:元素从常规的流文档中溢出,元素的位置是相对于最近的position为relative或者absolute值得父元素偏移位置,找不到则元素的位置相对于body偏移。
(4)position的fixed值:元素相对于浏览器视窗的偏移位置,不会随着浏览器的滚动条滚动而改变位置。IE6不支持该属性。
(5)fixed实现header和foot停靠功能:下面这个例子实现footer一致停靠在浏览器的最下面,不会随着滚动条位置的变化而变化。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
background: #eaeaed;
}
footer {
height: 100px;
background: #2db34a;
bottom: 0;
left: 0;
position: fixed;
right: 0;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<footer>Fixed Footer</footer>
</body>
</html>
3.z-index属性
(1)默认z-index位置:越排在DOM节点的靠top位置就越在z方向的下边。
(2)前置条件:如果要设置z-index属性,必须设置元素的position属性为relative、aboslute或者fixed。例如下面的代码分别按层次停靠元素:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box-set {
background: #eaeaed;
height: 160px;
position: relative;
}
.box {
background: #2db34a;
border: 2px solid #ff7b29;
position: absolute;
}
.box-1 {
left: 10px;
top: 10px;
}
.box-2 {
bottom: 10px;
left: 70px;
z-index: 3;
}
.box-3 {
left: 130px;
top: 10px;
z-index: 2;
}
.box-4 {
bottom: 10px;
left: 190px;
z-index: 1;
}
</style>
</head>
<body>
<div class="box-set">
<figure class="box box-1">Box 1</figure>
<figure class="box box-2">Box 2</figure>
<figure class="box box-3">Box 3</figure>
<figure class="box box-4">Box 4</figure>
</div>
</body>
</html>