angularjs1.6 制作流程图,启动流程,流程设置
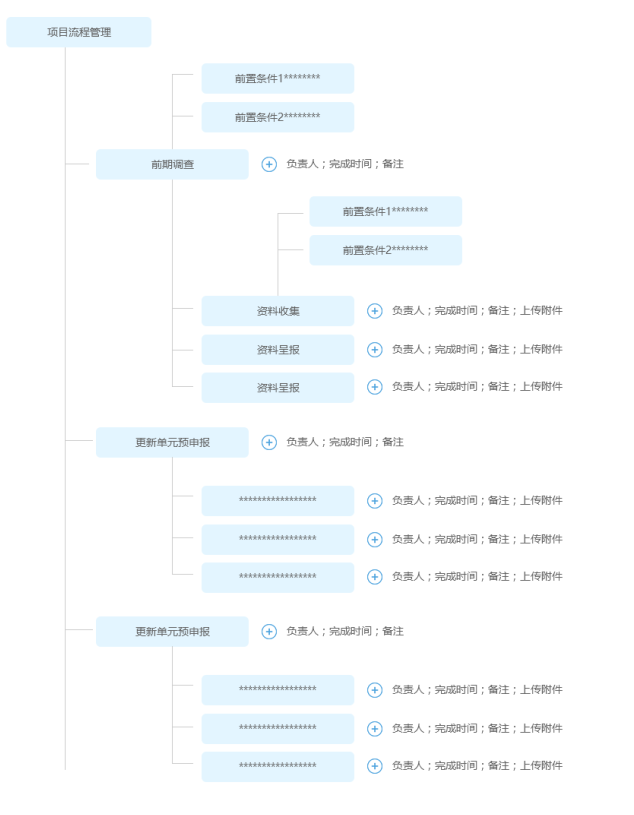
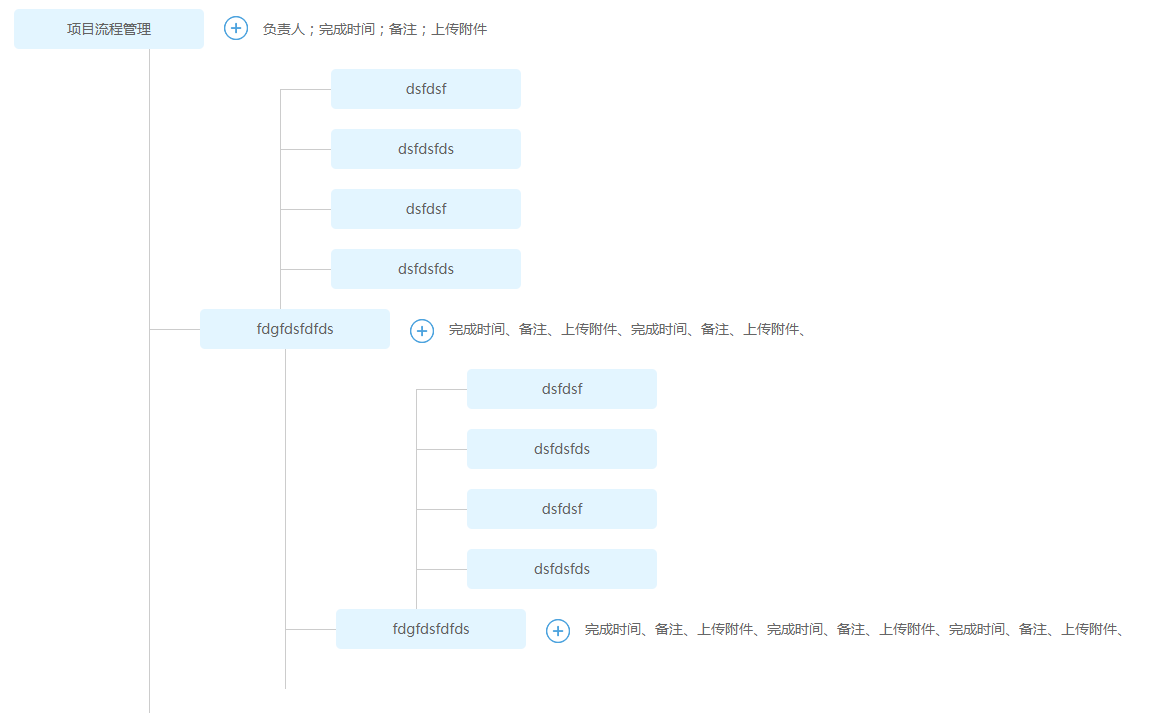
话不多说,我们先来看一下效果图:
点击添加按扭要增加一个,可以叠加

代码如下:
server.server().addprojectrooml({ type: 2, processName: $scope.projectName, createUser: "d50fbadb0b484f64b814ada49e83b8e3", projectId: "261e554de2f3493ebed1e4b6567818d1", parentId: 0, rank: rankstr, function: functionstr }, function (data) { var ajaxhtml = $(".l-tabinbox").html(); html=$compile(ajaxhtml) $($event.target).parent().parent().children('.addproject').append(html);

html 代码如下:
<ul class="l-tabinbox disnone">
<li>
<ul class="l-projectup">
<!-- ngRepeat: x in rankstri --><li ng-repeat="x in rankstri" class="clearfix ng-scope" style=""><i class="l-linebox left "></i><em class="l-projectcont disinblock left mt-20 ng-binding" ng-bind="x.processname">dsfdsf</em></li><!-- end ngRepeat: x in rankstri --><li ng-repeat="x in rankstri" class="clearfix ng-scope"><i class="l-linebox left "></i><em class="l-projectcont disinblock left mt-20 ng-binding" ng-bind="x.processname">dsfdsfds</em></li><!-- end ngRepeat: x in rankstri -->
</ul>
<span class="clearfix">
<i class="l-linebox left "></i>
<em class="l-projectcont disinblock left mt-20 ng-binding">fdgfdsfdfds</em>
<a href="javascript:void(0)" class="mt-10 ml20 l-addbnt iconfont left" ng-click="hopurltab('hopappendopen',$event)"></a>
<span class="l-projectips ml15 left mt-20">
<!-- ngRepeat: t in named --><i ng-repeat="t in named" ng-bind="t.name" class="ng-binding ng-scope" style="">完成时间、</i><!-- end ngRepeat: t in named --><i ng-repeat="t in named" ng-bind="t.name" class="ng-binding ng-scope">备注、</i><!-- end ngRepeat: t in named --><i ng-repeat="t in named" ng-bind="t.name" class="ng-binding ng-scope">上传附件、</i><!-- end ngRepeat: t in named -->
</span>
</span>
<ul class="l-projectab addproject">
</ul>
</li>
</ul>
如果有哪位做个可以指导一下,谢谢!


