nuxt.js 中使用 vue-qr 二维码
因为公司业务的需求,需要使用二维码扫描,折腾了大半天才折腾出来,
1、执行命令 npm install vue-qr 或者 yarn add vue-qr
2、在plugins文件下面创建 vueqr.js
3、在 vueqr.js 里面写入下面的代码:
import Vue from 'vue'
import vueQr from 'vue-qr'
Vue.use(vueQr)
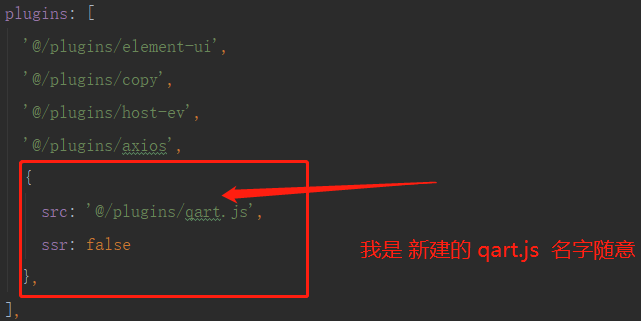
4、在nuxt.config.js里面写配置:

5、在需要使用的页面直接写
<vue-qr class="bicode" :logoSrc="imagePath" :text="codeValue"></vue-qr>
大公告成~~~~~
PS:网上百度了很多,全是不能使用的,也许是我人品的问题吧~~~



