windows服务器下部署Apache+Flask+Mod_wsgi+Vue
因为之前所接触的项目都是java,所以web服务器大部分都选择tomcat
因为工作的需要最近一直都在看Python的东西.言归正传.
1.因为我之前查看的资料都是flask部署是需要uswgi,所以就按照步骤进行按照,但是大部分的帖子和官方文档都是关于Linux的.
也查看了几个windows平台下的.最后我没有安装成功.也有很多帖子说是 uswgi 暂时不支持Windows.故所以放弃.当时心凉了一半.
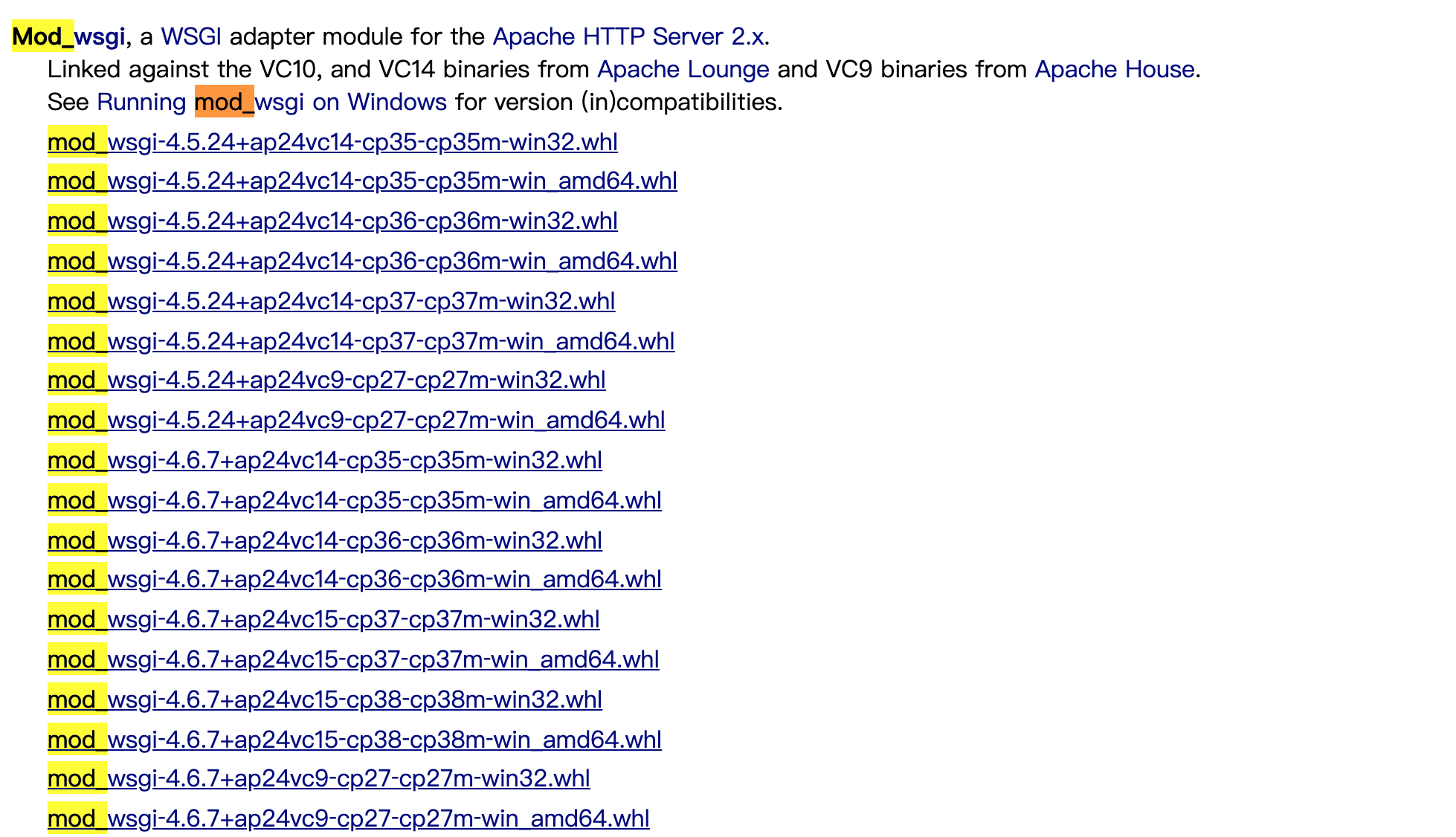
2.后来查看资料才发现了mod_wsgi.这里面有一个要注意的点就是mod_wsgi的版本问题,不是越新越好.而是根据你的windows版本+Apache版本+Python版本一一对应的.具体的参考请参考如下的网址
https://www.lfd.uci.edu/~gohlke/pythonlibs/

这个时候需要认真的选择对应的版本就可以了.我这里配置是 windwos 64位,Apache 24 ,Python3.7选择对应的版本就可以了.
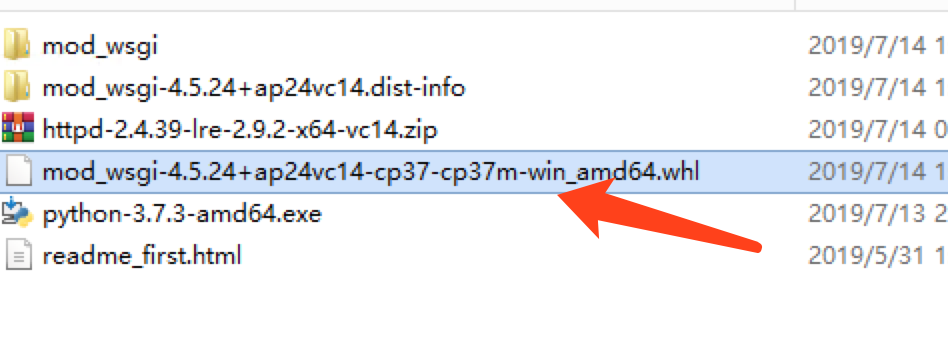
3.下载之后的操作如下

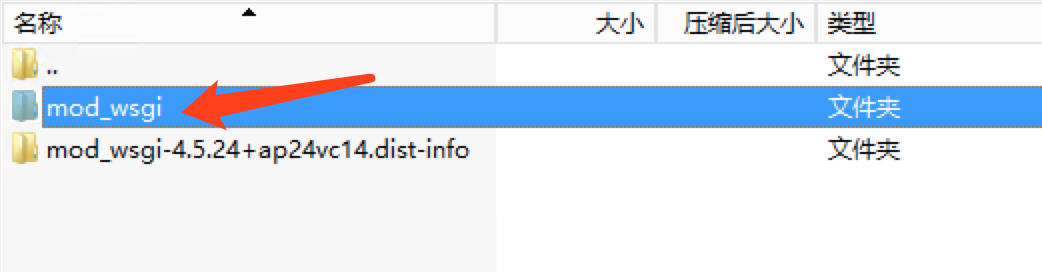
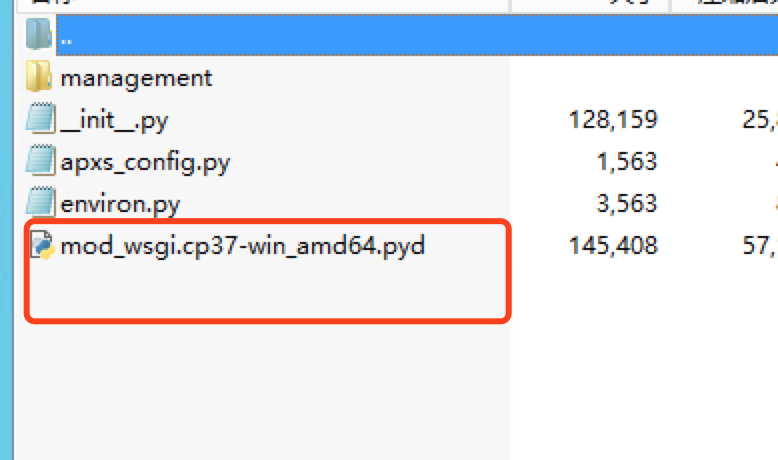
这个应用用winrar打开,里面有2个文件.如图所示



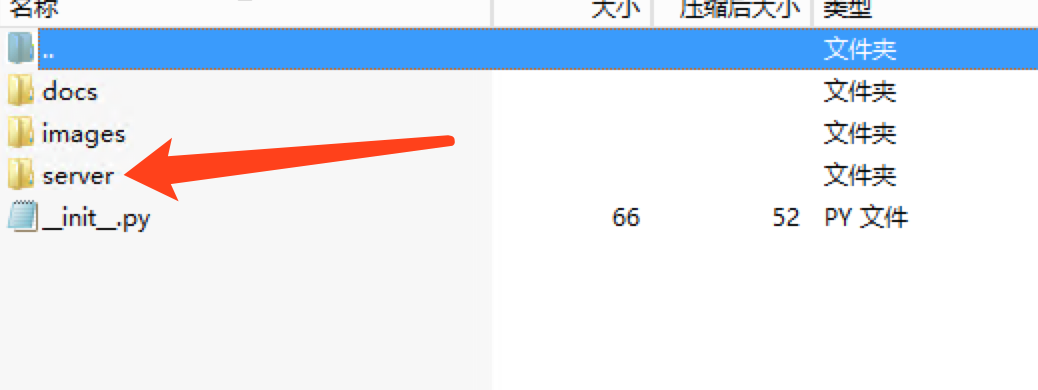
找到mod_wsgi--->server--->mod_wsgi.cp37-win_amd64.pyd 拷贝这个文件到apache安装目录下的modules,并且改名字为mod_wsgi.pyd

4.修改Apache的conf-->httpd.conf
添加:
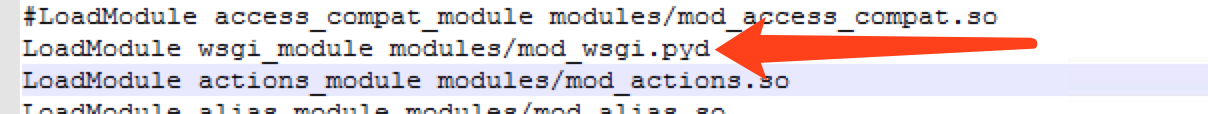
LoadModule wsgi_module modules/mod_wsgi.pyd

去掉# 如图所示:

5,基本配置完成之后,我们来配置flask 首先安装flask
pip install flask
现在我们创建一个简单的flask项目,在Apache同名目录下创建test文件夹,按照flask的目录规则创建static(静态资源夹),templates(渲染文件夹)和执行代码test.py
参考文档:https://www.jianshu.com/p/0aa1c7097976
按照这个文档就可以完成.
6.因为我的前端开发都是基于Vue的,所以这个时候我部署vue前端和apache-httpd.conf
首先 在前端项目中,使用命令
npm run build
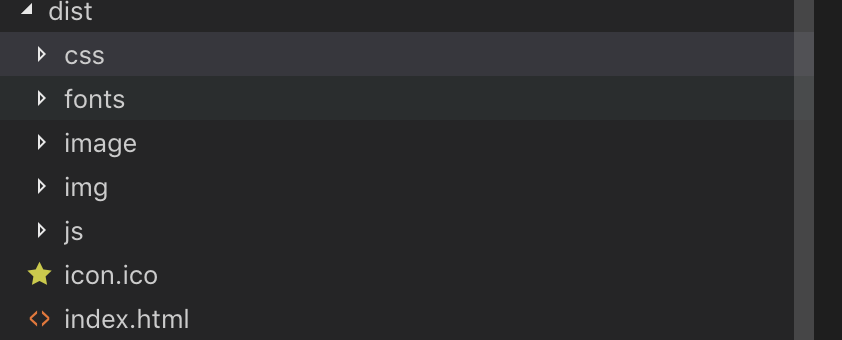
这个时候会生成dist文件 如图所示:

拷贝dist下的文件,到Apache-htdocs中,如图所示:

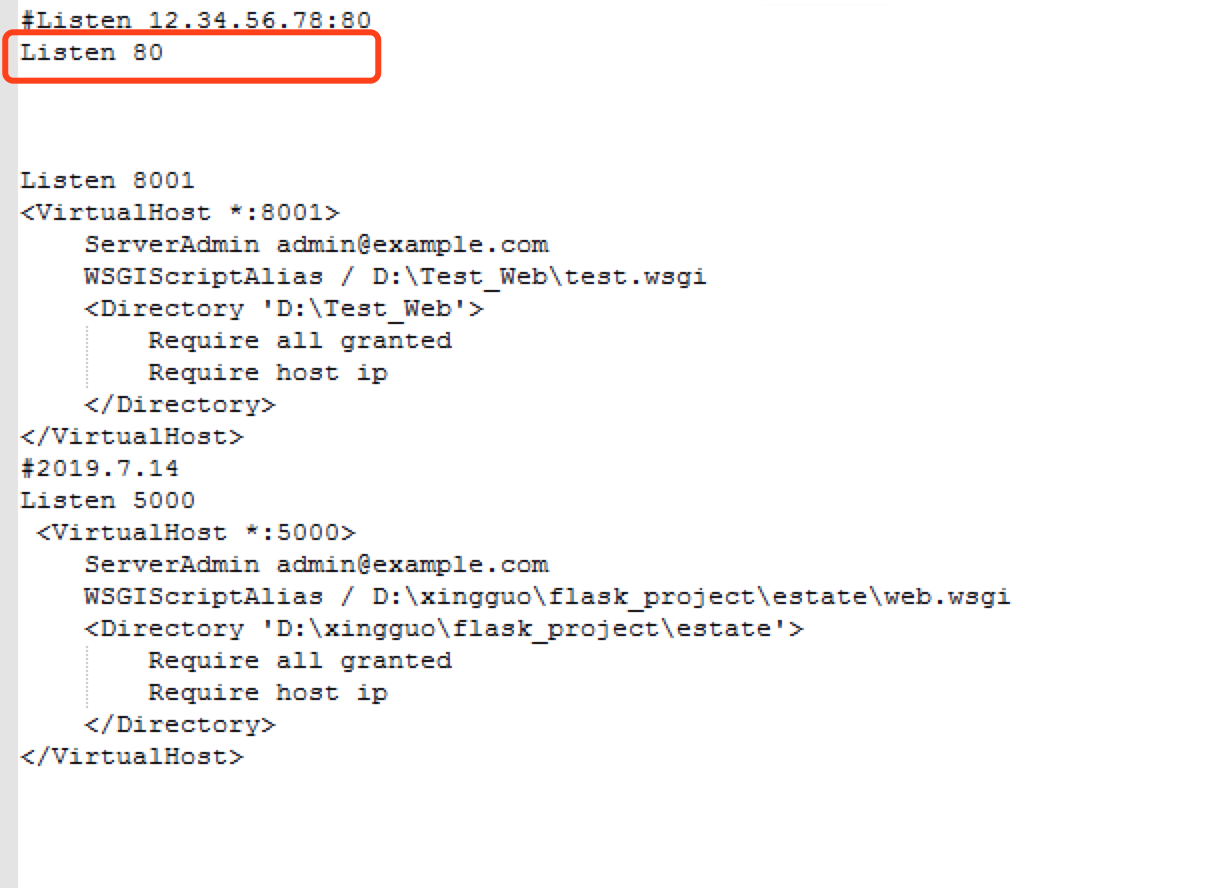
配置httpd.conf

这个时候,访问IP地址或者域名就可以了.Vue前端测试采用D2Admin
这个时候输入你的IP地址就可以了看到结果了


