Vue笔记之Antd-vue table 获得当前行的值
1.使用Antd table 获得当前值,则可以对table进行操作
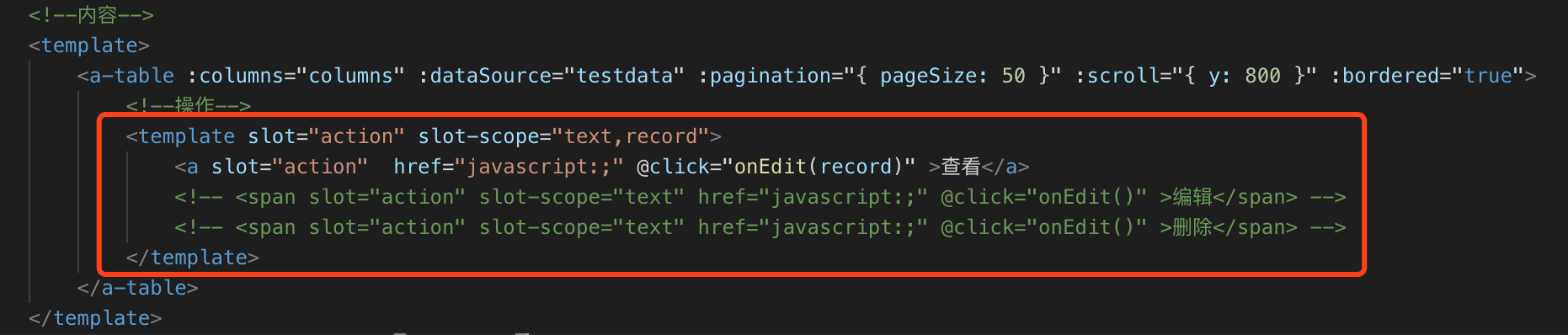
1 <!--内容--> 2 <template> 3 <a-table :columns="columns" :dataSource="testdata" :pagination="{ pageSize: 50 }" :scroll="{ y: 800 }" :bordered="true"> 4 <!--操作--> 5 <template slot="action" slot-scope="text,record"> 6 <a slot="action" href="javascript:;" @click="onEdit(record)" >查看</a> 7 <!-- <span slot="action" slot-scope="text" href="javascript:;" @click="onEdit()" >编辑</span> --> 8 <!-- <span slot="action" slot-scope="text" href="javascript:;" @click="onEdit()" >删除</span> --> 9 </template> 10 </a-table> 11 </template>

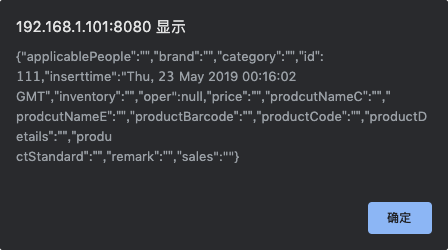
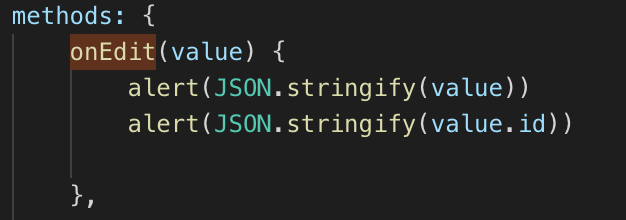
2.onEdit(record)

3.前端显示