搭建Flask+Vue及配置Vue 基础路由
最近一直在看关于Python的东西,准备多学习点东西.以前的项目是用Vue+Java写的,所以试着在升级下系统的前提下.能不能使用Python+Vue做一遍.
选择Flask的原因是不想随大流,并且比较轻量级,后面深度的配置会随着学习的不断深入,也随时写进入博客
第一步:安装Vue项目,这个请查看之前的帖子https://www.cnblogs.com/0909/p/9853618.html
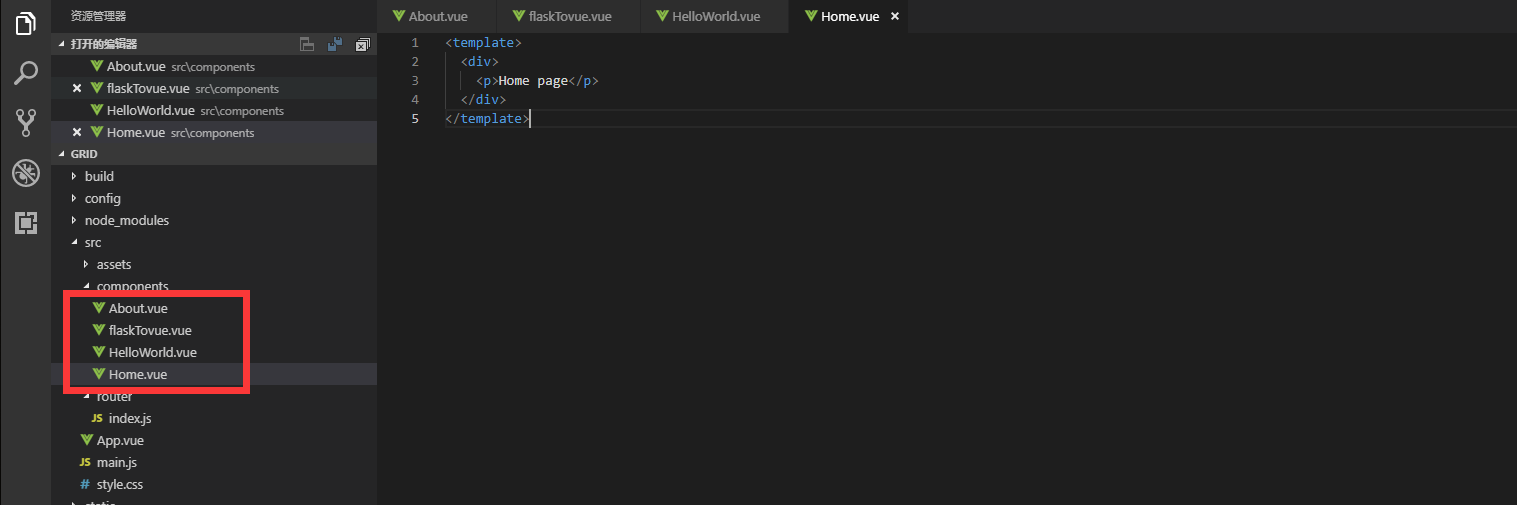
第二步:配置路由,并且改变起始页面,首先需要在 src/components/xx.vue 如图所示,其中flaskTovue.vue是测试python与vue的连接是否成功的

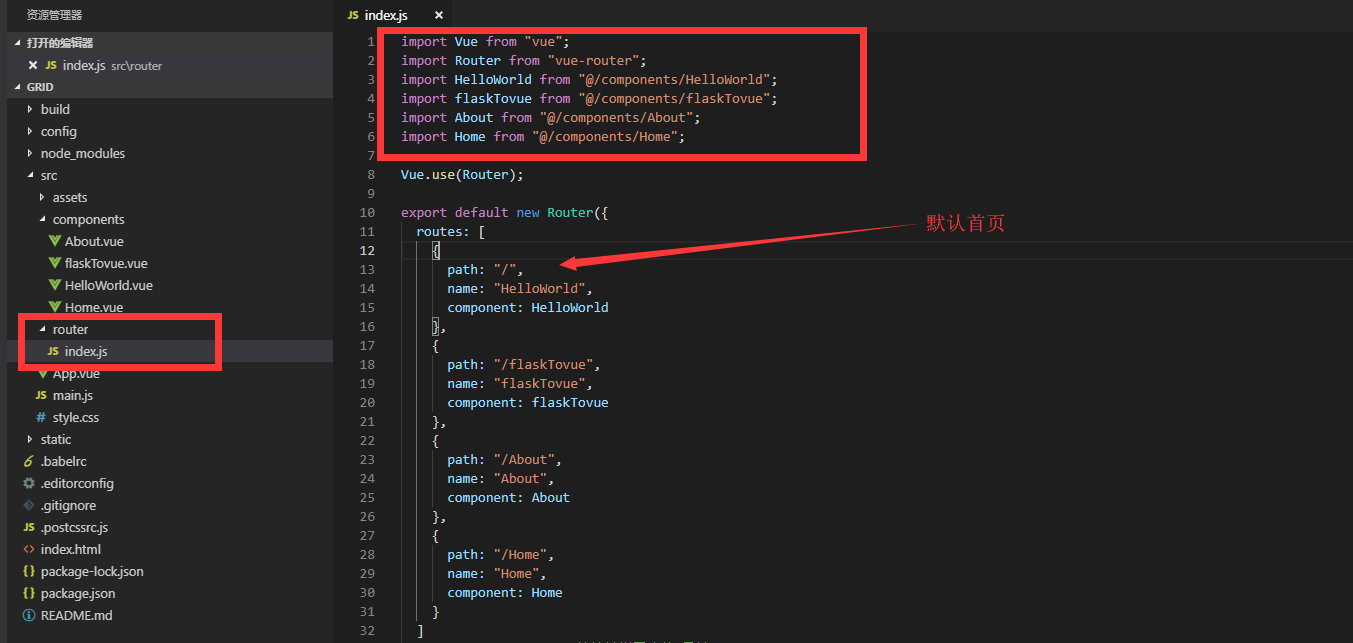
第三步:配置路由 src/router/index.js

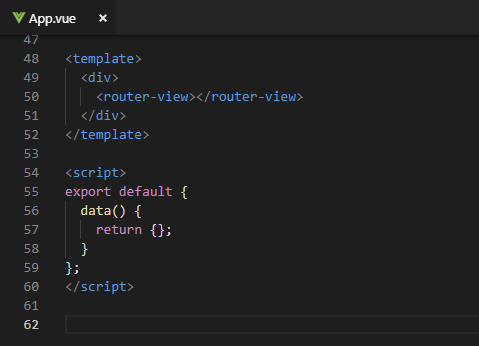
第四部:配置App.vue 修改成如图的样子:

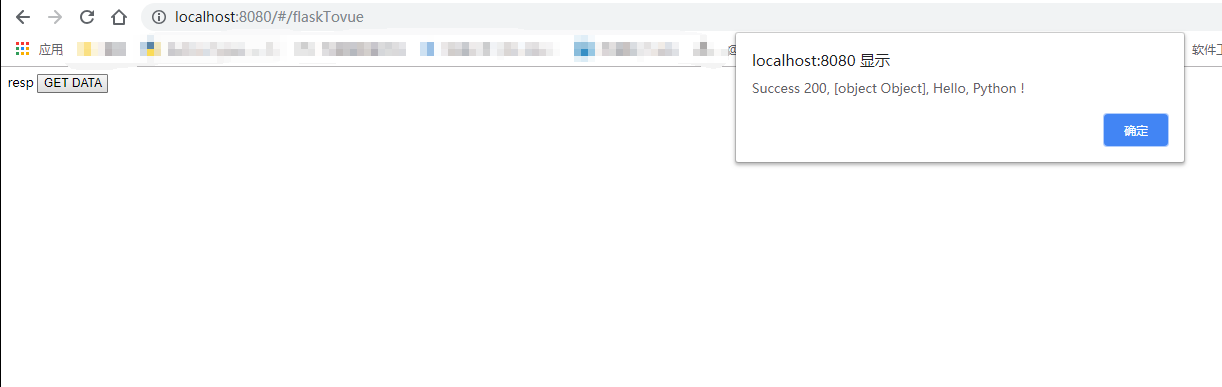
第五步:npm run dev ,如图所示.可以试着在 "#/"后面输入About等看看页面是切换成功.

第六步:Python 和 Vue 通过Flask 连接起来,我是参考了例子:https://www.jianshu.com/p/ead7317d01ec
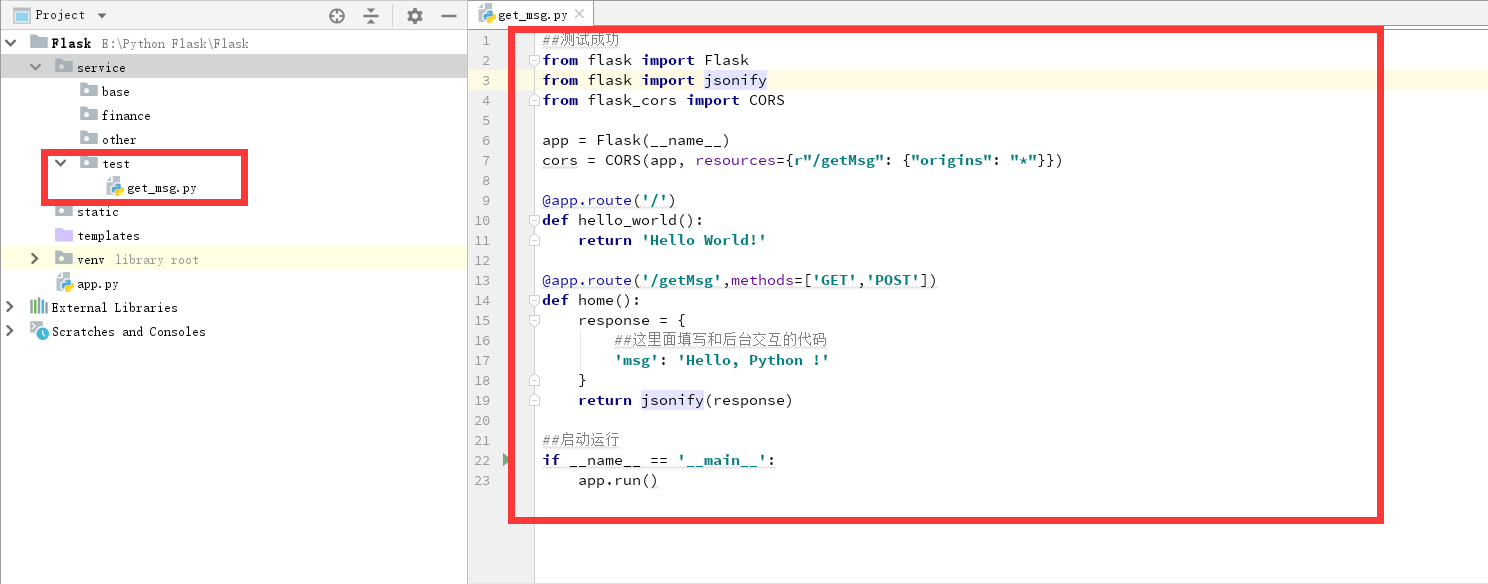
Python 代码如下(通过Pycharm 配置Flask 自行百度.因为比较容易)

代码如下:
##测试成功 from flask import Flask from flask import jsonify from flask_cors import CORS app = Flask(__name__) cors = CORS(app, resources={r"/getMsg": {"origins": "*"}}) @app.route('/') def hello_world(): return 'Hello World!' @app.route('/getMsg',methods=['GET','POST']) def home(): response = { ##这里面填写和后台交互的代码 'msg': 'Hello, Python !' } return jsonify(response) ##启动运行 if __name__ == '__main__': app.run()
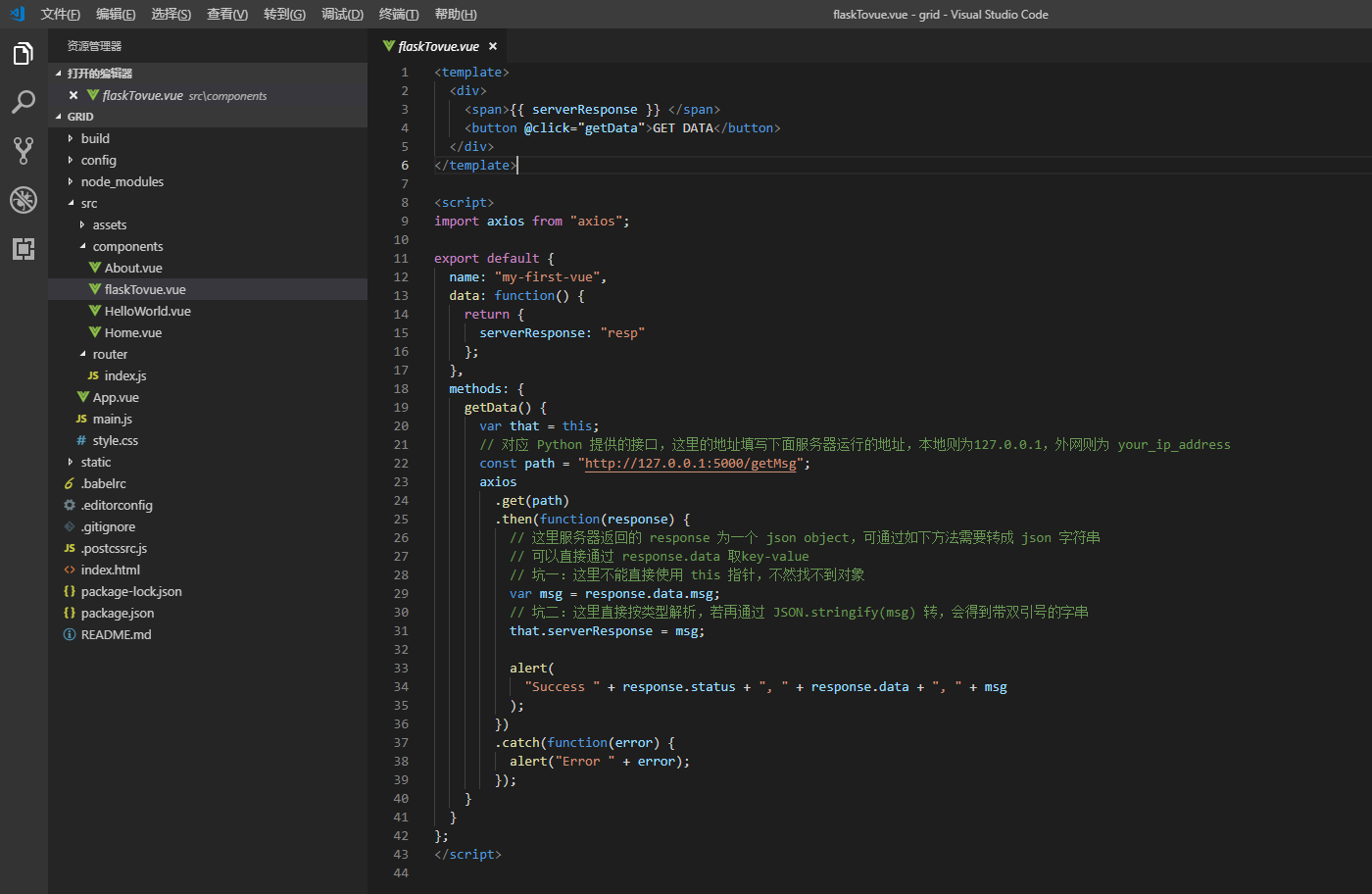
第七步:flaskTovue.vue的设置

代码如下:
<template>
<div>
<span>{{ serverResponse }} </span>
<button @click="getData">GET DATA</button>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "my-first-vue",
data: function() {
return {
serverResponse: "resp"
};
},
methods: {
getData() {
var that = this;
// 对应 Python 提供的接口,这里的地址填写下面服务器运行的地址,本地则为127.0.0.1,外网则为 your_ip_address
const path = "http://127.0.0.1:5000/getMsg";
axios
.get(path)
.then(function(response) {
// 这里服务器返回的 response 为一个 json object,可通过如下方法需要转成 json 字符串
// 可以直接通过 response.data 取key-value
// 坑一:这里不能直接使用 this 指针,不然找不到对象
var msg = response.data.msg;
// 坑二:这里直接按类型解析,若再通过 JSON.stringify(msg) 转,会得到带双引号的字串
that.serverResponse = msg;
alert(
"Success " + response.status + ", " + response.data + ", " + msg
);
})
.catch(function(error) {
alert("Error " + error);
});
}
}
};
</script>
成功之后测试结果为: