HTML 网页开发、CSS 基础语法——十二.CSS选择器
选择器
基础选择器:标签选择器,id选择器,类选择器,通配符选择器
高级选择器:后代选择器,交集选择器,并集选择器
1. 标签选择器:
• 优点:可以选中所有的同名标签,设置所有同名标签的公共样式。
• 缺点:只能实现全选,不能对局部的标签添加特殊样式。
2. id选择器
① 通过标签上的 id 属性去选择标签。
② 书写方式:#id 属性值
③ 选择范围:只能选中一个标签。
④ id 命名规则:必须以字母开头,后面可以有字母、数字、下划线、横线,严格区分大小写。每个 id 属性值必须是唯一的,不能与其他的 id 同名。
⑤ 注意:如果希望多个标签设置相同的样式,使用id选择器的话,必须给这多个标签取不同的 id 名,分别选中设置。
⑥ 缺点:id 选择器只能实现单选,不能帮我们完成多选的功能。
3.类选择器
必须以字母开头,后面可以有字母、数字、下划线、横线,严格区分大小写。class 属性值可以与其他的class相同。
① 类选择器特点
• 特点 1:多个不同的标签,不区分标签类型,只要 class 属性值相同,都可以被同一个类选择器选中。
• 特点 2:一个标签的 class 属性可以有多个属性值,值之间用空格分隔,每个属性值组成的选择器,都可以选中这一个标签,每个选择器后面的样式都会添加给同一个标签。
② 类选择器的优点
a.通过一个类选择器进行多选,选中多个标签,添加公共样式。
b.一个标签可以被多个类选择器选中,可以将所有样式进行分离,分别提取公共样
式和单独样式,节省代码量。
注:实际工作中,通常我们有一个使用规律:类上样式(CSS),id 上行为(JavaScript)。
4. 通配符标签(*)
① 优点:可以实现全选,简化书写。
② 缺点:通配符选择效率低,设置的部分公共样式不是所有标签都需要添加,如果使用通配符选择,会让不需要的标签也加载一次样式,导致浏览器多做无用的工作。
③ 注意:实际上线的网站不允许使用 * 去清除默认内外边距。
④ 不过普通的案例,代码量较少时,为了节省书写,可以使用通配符。
5. 后代选择器
6. 交集选择器
• 通过一个标签之上满足所有的基础选择器的需求去选择标签。
• 书写方式:基础选择器进行连续书写,如果有标签选择器参与交集,必须书写在开头。
• 选择范围:选择的是满足所有基础选择器需求的标签,如果一个条件不满足都不能被选中。
• 比较常见的是标签与类的交集。
注:IE6 不支持类名连续交集写法。只注重最后一个选择器。
6. 并集选择器
用逗号隔开
理解层叠性和继承性
1.继承性

• 如果一个标签没有设置过一些样式,它的某个祖先级曾经设置过,在浏览器中该标签也加载了这些样式,这些样式都是从祖先级继承而来,这种现象就是继承性。
• 能够被继承的样式是所有的文字相关样式属性,其他的属性都不能被继承。
2. 层叠性
① 层叠性简介
• 思考问题:同一个标签可以被多个选择器选中,如果选择器后面设置了相同的样式
属性,标签最终该加载哪个?或者,在继承性中,如果多个祖先都设置了相同的文
字样式,后代中该继承哪个祖先级的?
• 解决方法:就是使用层叠性去解决冲突。多个选择器在进行对比的过程中,最终只
有一个属性会成功加载,它会层叠、覆盖掉其他的属性。
• 判断最终胜出的属性是谁,需要依赖判断优先级。
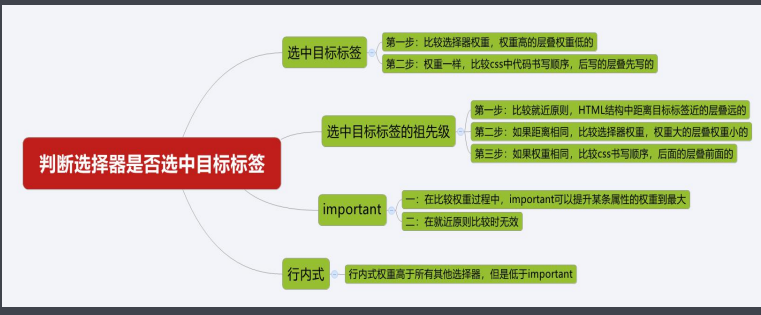
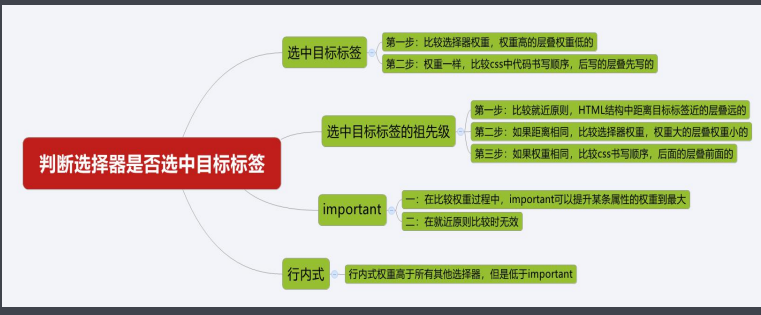
② 判断方法

③ 选中目标标签
• 第一步:比较多个选择器的权重,权重高的层叠权重低的。
• 基础选择器的权重:根据选择范围,范围越大权重越小,* < 标签选择器 < 类选择器 < id选择器。
• 高级选择器权重比较方法:依次比较组成高级选择器的 id 的个数,类的个数,标签的个数,如果前面能够比较出大小就不再比较后面,如果前面相等就往后比较,直到比较出大小。
• 比较顺序:( id 个数, 类的个数, 标签的个数 )
• 第二步:如果选择器权重都相同,需要比较 CSS 中代码的书写顺序,后写的层叠先写
④ 选中目标标签的组先级
• 如果选择器选中的是祖先元素,文字的样式可以被继承。
• 第一步:比较就近原则,比较选择器选中的祖先级在 HTML 结构中距离目标标签的远近,近的层叠远的。
• 第二步:如果选中的祖先级距离目标一样近(同一个祖先级),比较选择器权重,权重大的层叠小的。
• 第三步:如果距离一样近,权重也相同,最后比较 CSS 中的书写顺序,后面的层叠前面的。
⑤ !important
就近原则中,不需要比较选择器权重,所有important 会失效。
important 不能提升选器的权重,只能提升某条属性的权重到最大。
⑥
行内式权重
• 行内式样式与内嵌式或外链式样式比较权重时,行内式的权重最高。
• 但是,与 !important 关键字相比权重要低。



