HTML 网页开发、CSS 基础语法——十一. CSS常用样式
文字三属性
1.颜色color
2.字体font-family
① 常用字体
常用的中文字体:
宋体 SimSum
微软雅黑 Microsoft YaHei
常用的英文字体:
如果不设置字体属性,不同的浏览器有自己的默认字体。
② 注意事项
a. font-family 可以设置多个字体名称,在实际加载时只会选择一种加载,选择依据是按书写顺序进行,如果浏览器不支持第一个字体,则会尝试下一个,直到找到第一个支持的字体。
b. 浏览器中加载的字体是用户机器中自带的,如果用户的电脑中没有设置的字体则加载失败,需要查找下一个,因此,必须在最后设置一个所有机器都具备的通用字
体作为后路。
c. 中文字体中一般带有英文可以加载的字体效果,为了避免对英文字的字体影响,建议将英文字体写在属性值最前面。
<p style="font-family: 'arial','微软雅黑','宋体'">hao</p>
3. 字号 font-size
① 注意事项
a. 如果 HTML 中不设置字号,不同的浏览器有自己默认的加载字号,比如 chrome、IE,默认显示字号为 16px。
b. 不同的浏览器也有自己最小加载显示字号,如果设置的字号低于最小字号,都以最小字号加载,0除外。chrome 浏览器最小加载显示字号为8px,IE 浏览器最小可以支持1px的字号。
② 实际应用
a. 网页中最小设置字号必须是12px,如果低于12px会出现兼容问题。现在网页中普遍使用14px+。
b. 尽量使用12px、14px、16px等偶数的数字字号,ie6 等老式浏览器支持奇数会有bug。
c. 实际工作中的字号,需要以设计图为准。
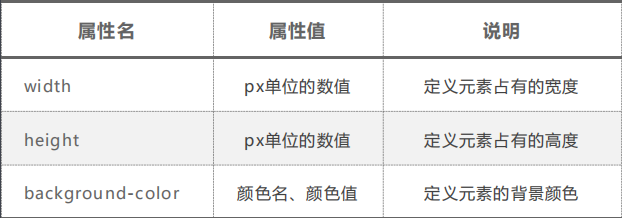
盒子实体化三属性

<div style="width: 100px; height: 100px; background-color: pink;">1</div>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号