HTML 网页开发、CSS 基础语法——八.HTML基本语法
表格制作
1.表格基础
创建一个简单的表格至少有三个标签组成,分别是<table>,<tr>,<td>标签。
table:表格,定义的是整个的表格大结构。
tr:table rows,表格的行,定义的是表格由多少行组成。
td:table data, 表格数据,也叫表格单元格,定义每一行内部的单元格
三者的关系:table>tr>td. 一个表格中有多少行,每行中有多少个单元格。
① <table>的属性
<table>标签可以添加border边框属性。
属性值:数字,表示像素值。
表格的单元格之间有默认的空隙,会导致双线边框。
解决方法:设置标签样式属性style。
属性值:border-collapse : collapse; 表示边框塌陷。
②表头单元格
• 如果要绘制表头,使用标签<th>,table head data,表头单元格。
• 在表格中绘制的时候,替换的是<td>的位置。
• <th>标签中自带默认的css样式效果,文字显示粗体居中。
2.合并单元格
常见的表格操作中,有一种叫做合并单元格的,可以通过单元格属性进行设置。
① 单元格属性
• 表格的单元格可以进行合并,通过<th>和<td>的两个属性可以进行合并设置。
• rowspan:跨行和并。上下的合并。
• colspan:跨列合并。左右的合并。
• 属性值:数字,数字是几表示跨几行或跨几列合并。
② 制作技巧
a.先列出所有行<tr>,以最小单元格为标准。
b.再添加每一行的<td>或<th>单元格。
c.划分单元格所在行时,顶边对齐的属于同一行。
d.将所有行和列写完后,再查看哪个单元格有跨行或跨列,属性值的个数要参考最小
的单元格。
3.表格分区
一个完整的表格分为四个大的区域:表格标题,表格头部,表格页脚。
① 分区标签
• <table>内部最直接的子级包含四个分区标签,他们都是双标签。
caption:表格的标题,内部书写标题文字。
thead:table head,表格的头部。内部嵌套tr>th。
tbody:table body,表格的主体。内部嵌套tr>td。
tfoot:table foot,表格的页脚。内部嵌套tr>td。
• 四个分区可以选择性的进行组合。
• 注意:不论书写顺序如何颠倒,浏览器中的加载顺序都是自动按照caption、thead、
tbody、tfoot执行的。
② 制作技巧
a.先书写大分区标签结构。
b.填充每个分区的内部内容
c.如果有合并单元格内容,进行单元格合并。
表单
1.表单的组成



• HTML 表单用于搜集不同类型的用户输入,表单元素就是网页中提供用户进行输入或点击
的小控件。
• 在HTML中,一个完整的表单通常由表单域、提示信息和表单控件(也称为表单元素)3个
部分构成。
2.功能
表单域:相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
3.表单域标签
• HTML表单域使用<form>标签进行定义。
• <form>标签是一个功能性标签,填写的表单信息要想正确的提交到后台服务器,必须放一个<form>标签之内。
• <form>标签为双标签,容器级标签。
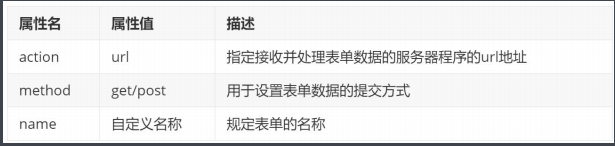
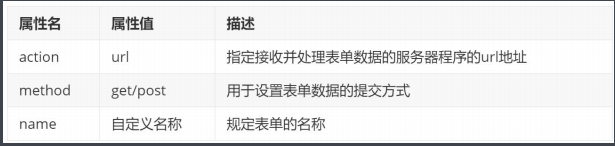
4.表单域标签属性

<form action="xxx.php" method="post/get" name="message">
提示信息及表单控件书写位置
</form>
表单元素
1.<input>标签
• <input>标签是最重要的一个表单元素。
• <input>标签为单标签,本身相当于一个特殊的文本。
• <input>标签需要通过标签属性实现各种功能。
<input>标签常用属性

① 单行文本输入框:text
<input>标签的type属性值为text。
定义提供用户输入的单行文本的输入框,不能输入多行文字。
常用value属性定义默认的输入文字。
<input type="text" value="默认输入文本" >
② 密码输入框:password
<input>标签的type属性值为password。
定义提供用户输入的密码框。
password 字段中的字符会被做掩码处理(显示为星号或实心圆)。
<input type="password">
③ 单选框:radio
<input>标签的type属性值为radio。
定义提供用户点击选择的单选框。
单选框一般都是成组出现,多个单选框组成一组选择的情况。
同一组单选框之间必须是互斥的关系,通过给同一组单选框都设置相同的name属性
值实现。
<input type="radio" name="sex" /> 男 <input type="radio" name="sex" /> 女
④ 复选框:checkbox
<input>标签的type属性值为checkbox。
定义提供用户点击选择的多选框。
复选框允许用户在有限数量的选项中选择零个或多个选项。
同一组复选框最好也设置相同的name属性。
<input type="checkbox" name="hobby" /> 唱歌 <input type="checkbox" name="hobby" /> 代码 <input type="checkbox" name="hobby" /> 运动
注:
单选框和复选框都可以提前设置默认选中项。
<input>标签有一个checked属性,如果不设置表示默认没有选中。
属性值如果设置为"checked",表示该项默认被选中。
<input type="radio" name="sex" checked="checked" /> 男 <input type="checkbox" name="hobby" checked="checked" /> 唱歌
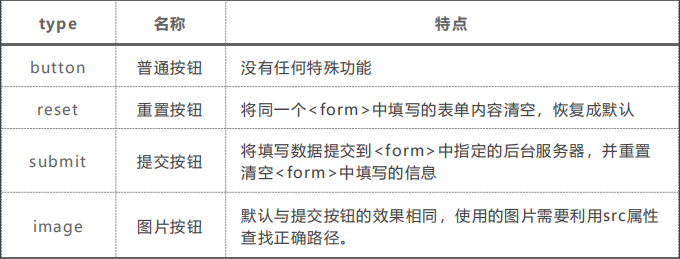
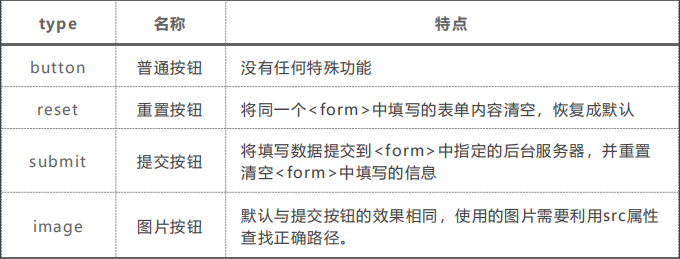
⑤ 按钮
<input>标签有四种形式的按钮:

⑥ 文件上传:file
<input>标签的type属性值为file。
定义文件上传按钮,可以提供用户选择本地文件进行上传服务器。
<input type="file">
使用input的multiple属性,可以决定是否可以选择多个文件。
<input type="file" multiple="multiple" />
2. <textarea>属性
<textarea>有两个标签属性,可以设置显示区域大小。
rows:行,属性值是数字,数字是几表示文本框显示的最大行数,如果超过了行数,
会被隐藏并且出现滚动条。
cols:列,属性值是数字,数字是几,表示在出现滚动条之后,每一行显示的最大字
节数(一个汉字按2字节计算)。
<textarea cols="30" rows="10">默认输入文字</textarea>
3. 下拉菜单
① 标签
下拉菜单需要至少两个标签完成结构:
<select>:选择,表示定义下拉菜单整体结构。
<option>:选项,表示定义下拉菜单的每一项。
两个标签都是双标签,文本级标签。
关系:select>option,option可以有任意多项。
<select>
<option>广州</option>
<option>北京</option>
<option>重庆</option>
<option>上海</option>
</select>
② 默认选中项
默认情况下,选中的是第一项。
下拉菜单可以通过给<option>标签设置selected属性,属性值为selected,更改默认选中项。
<option selected="selected">北京</option>
③ 分组管理
下拉菜单中如果选项变得复杂,可以将<option>进行分组管理。
可以使用<optgroup>标签对选项进行分组,<optgroup>是一个双标签。
关系:select>optgroup>option
<optgroup>可以设置一个label属性,表示给这一组选项添加一个分组标签名,分组标签<optgroup>是不能被点击选择的。
<select>
<optgroup label="国内">
<option>广州</option>
<option selected="selected">北京</option>
</optgroup>
<optgroup label="国外">
<option>伦敦</option>
<option>巴黎</option>
</optgroup>
</select>
4. label标签
所有的表单元素都可以通过绑定其他内容去扩大触发点击范围,这时需要使用一个<label>标签。
<label>标签的作用是帮表单元素定义标注(标记)。
如果将表单控件与提示内容使用<label>进行绑定后,当用户鼠标点击<label>内的提示内容时,浏览器就会自动将焦点转到和标签相关的表单控件上。
绑定方法一:
a.给表单元素设置id属性。
b.然后将需要绑定的其他内容用<label>标签包裹。
c.给<label>标签设置for属性,属性值为绑定的表单元素的id属性值。
<input type="checkbox" name="hobby" id="sport" /> <label for="sport">运动</label>
绑定方法二:
如果绑定内容和表单元素写在一起,可以化简绑定写法。
直接使用<label>标签将绑定内容与表单元素一起进行嵌套。
<label><input type="radio" name="sex" />男</label>



