HTML 网页开发、CSS 基础语法——七.HTML常用标签
标题标签(h1-h6)
1.标题标签
① 标题(Heading),通过<h1>-<h6>六个标签分别来对六个级别的标题进行性定义的。
② <h1>是级别最高,也是字体最大的标题,<h6>定义最小的标题。
③标题标签是双标签,而且是容器级标签。
2.标题标签的作用
标题标签的作用是给标签内部的元素内容添加对应级别标题的予以,不负责文字的粗体字号等样式。
其样式是由CSS决定的。
3.标签级别
标题标签之间是不能相互嵌套的,下一级标题与上级标题之间通过同级关系书写,下一级标题解释说明的是前面距离最近的上一级标题。
#正确写法 <h1>一级标题</h1> <h2>二级标题</h2> #错误写法 <h1> <h2>二级标题</h2> </h1>
4.权重
① 标题标签对于呈现文档结构非常重要,使用时要根据标签的重要程度进行选择,其中<h1>标签最重要,<h2>次之。
② <h1>在整个HTML中的权重非常高,内部应该防止HTML中最重要的内容,比如logo。
③ <h1>在网页中的作用非常重要,内部的文字对提高搜索引擎排名也非常重要,为了防止某些网站作弊,规定若一个页面当中出现了多个<h1>,反而会降低其权重,所以一个页面中只能出现一个h1。
段落和换行
1. 段落标签
① 段落(paragraph)是通过<p>标签及逆行定义的。
② <p>标签是双标签,且为文本级标签。内部只能放置文本,图片,表单元素,或者废弃的<font>标签等。

1 <p>这个是段落</p>
2.段落标签的作用
<p>标签的作用是给标签内容添加一个完整段落的予以,不负责内容自动换行的样式。换行的效果是CSS决定的。
3.换行标签
① <br />(breaking) 标签是HTML中一个简单的换行符。
②换行标签是一个单标签
③ 在需要换行的位置强制换行
文本格式化
1.文本格式化
① HTML中有部分标签是对文字进行格式化显示设置的,比如粗体和斜体等。
② 但是在HTML4.0版本规范后,结构和样式进行分离,HTML只负责搭建结构,css负责格式化样式,所以大部分我那本格式化标签被废弃,但是在HTML4.01和XHTML1.0 transitional版本中仍旧可以使用。
③ 标签
文本格式化的标签均为双标签,且为文本级标签,内部只能书写文字。

图像
1.图像标签
① 由<img />标签进行定义,是一个单标签
② 常用插入类型有:jpg,png,gif。
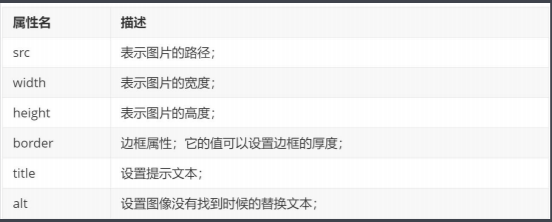
2.标签属性

理解路径
1.相对路径
<img src="smile01.jpg">
<img src="images/smile02.png"> <img src="images/tupian/smile03.jpg>
③ 上级查找
<img src="../../smile04.jpg" /> <img src="../images/smile01.jpg" />
2. 绝对路径:
① 盘符查找
从盘符出发的绝对路径的缺点:
a.盘符出发的路径不可抑制,不可移动。
b.盘符出发的路径容易出现中文字符,中文的路径容易出现错误。
② 网址查找
3.路径实际应用
建议使用相对路径,适当使用网址形式的绝对路径
音频和视频
网页的多媒体内容除了图片,还有音频,视频等,HTML也提供的特定的标签用于添加音频和视频。
1.音频标签
音频使用<audio>双标签进行定义,支持格式为:.mp3,ogg,.war。
2.音频控制条属性
<audio src="audio.mp3" controls="controls"> </audio>

3.视频标签
音频使用<audio>双标签进行定义,支持格式为:.mp4,ogg,.webm。
<video src="video.mp4" controls="controls" ></video>

超级链接
HTML使用超级链接与网络上的零一文档相连。超链接可以是一个字,一个词,胡后者一组词,也可以是一幅图像,可以点击这些内容来跳转到新的文档或者当前文档的某个部分。
1. 超级链接标签
① 在HTML中使用<a>双标签可以创建链接。
② a 全称anchor,锚的意思
③ <a>标签可以实现两种跳转:跨页面跳转,页面内跳转。实现跳转的方式需要用到一些标签属性。
作用: 在指定的位置添加超级链接,提供用户进行点击和跳转
2.href属性
① href全称 hypertext reference,超文本引用,用于规定链接的目标地址。
② 属性值:链接目标的路径地址。可以使用相对路径或网址形式的绝对路径
3.target 属性
① 使用target属性,可以定义被链接的文档在何处跳转显示。
② 属性值有两种:
_self: 默认值,表示跳转的页面在当前窗口打开,不会打开新的窗口。
_blank: 空白的,表示跳转的页面在新窗口打开
4.title属性
两种特殊的锚点跳转方法
超级链接的跳转效果不止包含跨页面的跳转,还包含锚点跳转的方式。
1.页面内锚点跳转
① 这种跳转方式的是从某个位置跳转到同页面的另一个位置。
② 制作方法分为两个步骤,分别是设置锚点,添加链接
2. 设置锚点
设置锚点,也就是设置跳转目标位置,有两种设置方式。
① 在目标位置找到任意一个标签,给他添加 id属性,id的属性必须是唯一的。
id的属性值自定义规则:必须以字母开头,后面可以有字母,数字,下划线和横线,区分大小写。
<h2 id="mubiao">目标位置</h2>
② 在目标位置添加一个空的<a>标签,只设置一个name属性,name属性值设置方式与id相同,也是必须唯一的。
<a name="mubiao"></a>
3.添加链接
链接到锚点,再续亚奥点击的位置设置<a>标签,给a的href属性设置属性值为#id属性值或者#加a的name属性值。
<a href="#mubiao">点击文本</a>
4.跨页面锚点跳转
这种跳转方法综合了跨页面跳转和锚点条哦转。
这种制作方法分为两个步骤,分别是设置锚点,添加链接。
第一步:设置锚点,方式与页面内锚点跳转一致,在目标网页的指定位置使用id 或name属性。
第二步:链接到锚点,添加超级链接时href属性需要更改,属性值写为,页面的路径#id。
<a href="new.html#mubiao">点击文本</a>
列表
1.无序列表标签
无序列表需要两个标签参与,<ul><li>。
ul:unordered list,表示定义一个无序列表的大结构
li:list item,列表项,定义的是无序列表内的某一项。
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ul>
2.有序列表标签
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ol>
3.定义列表标签
<dl>
<dt>主题</dt>
<dd>解释项</dd>
</dl>
② 注意事项





