Firefox 调试 JavaScript 代码
第一步 新建 html 或者 jsp 文件

文件内容
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>点击下面的按钮,只要 i 小于 5 就一直循环代码块。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x="",i=0; while (i<5){ x=x + "该数字为 " + i + "<br>"; i++; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
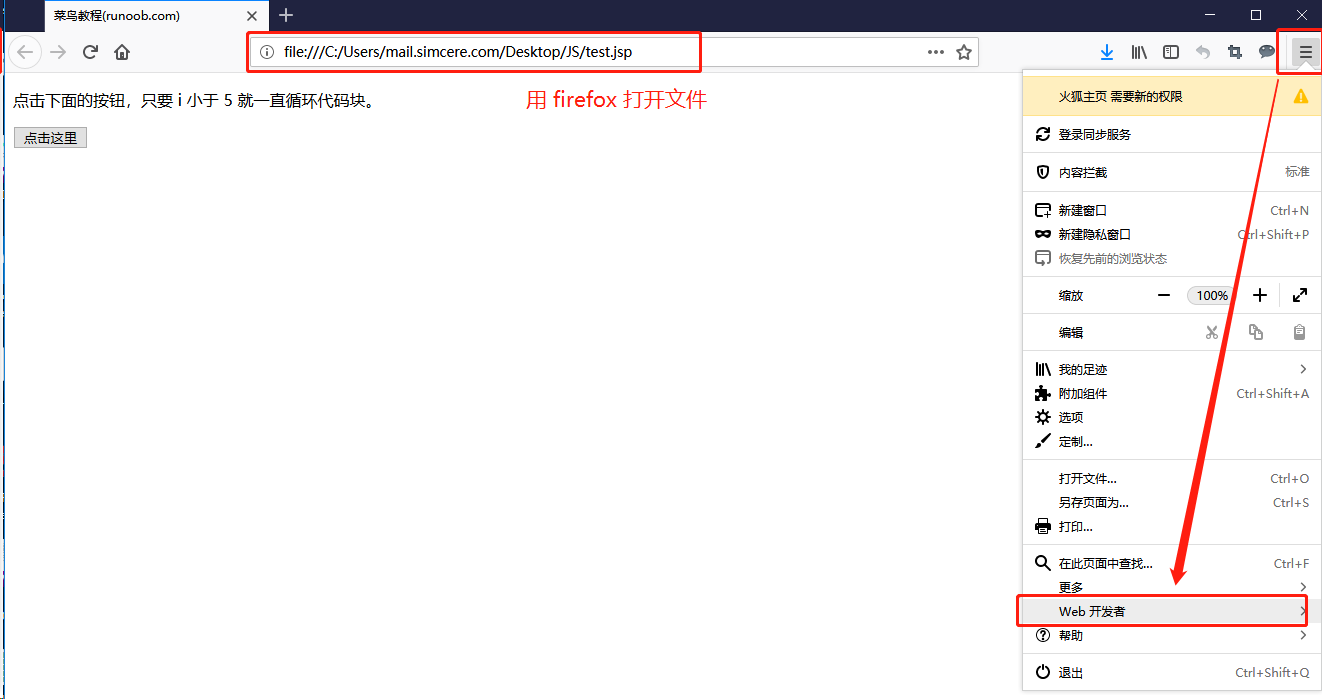
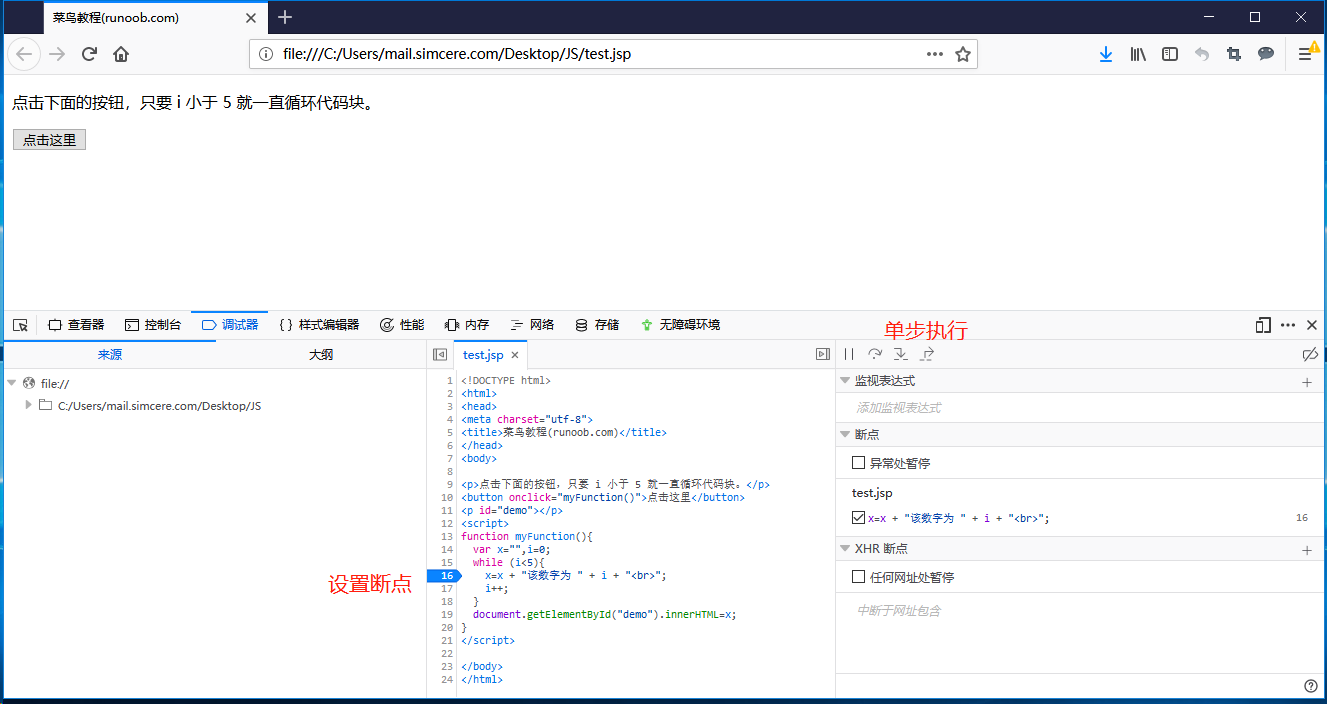
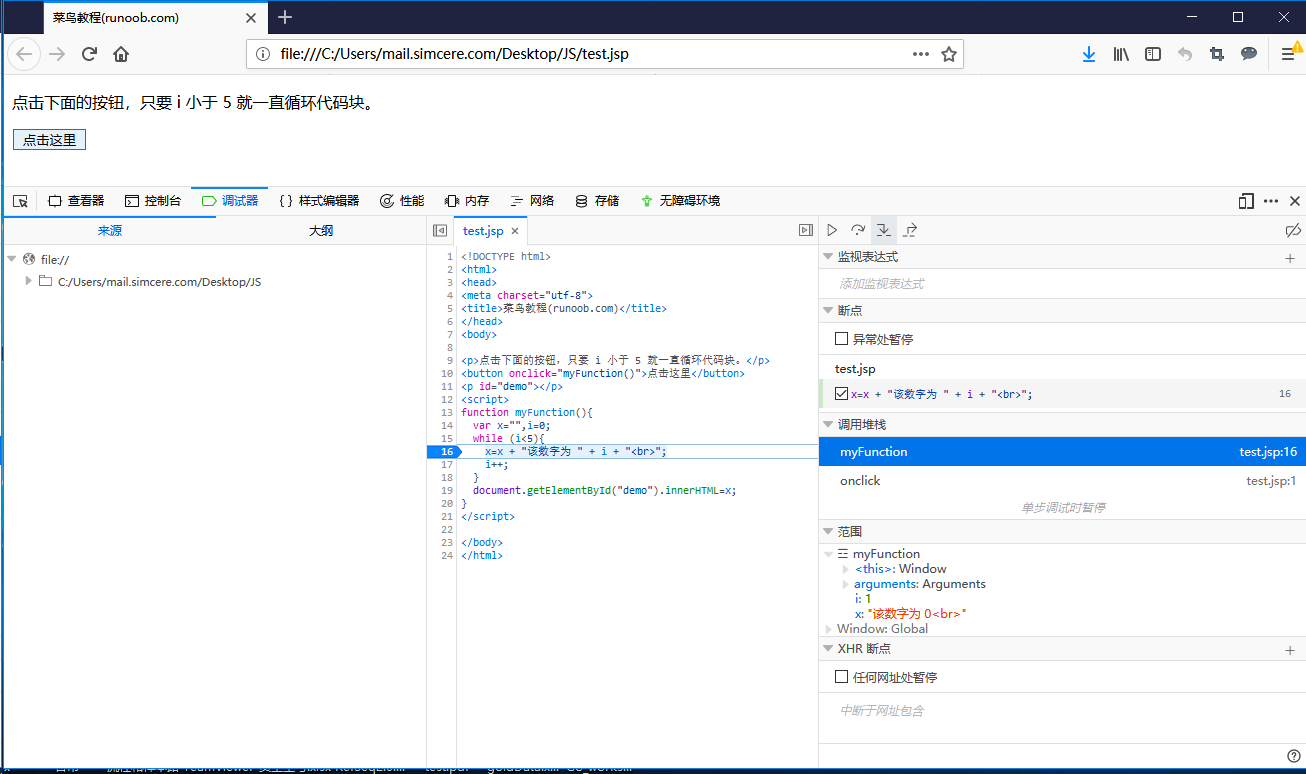
第二步 用 firefox 打开该文件
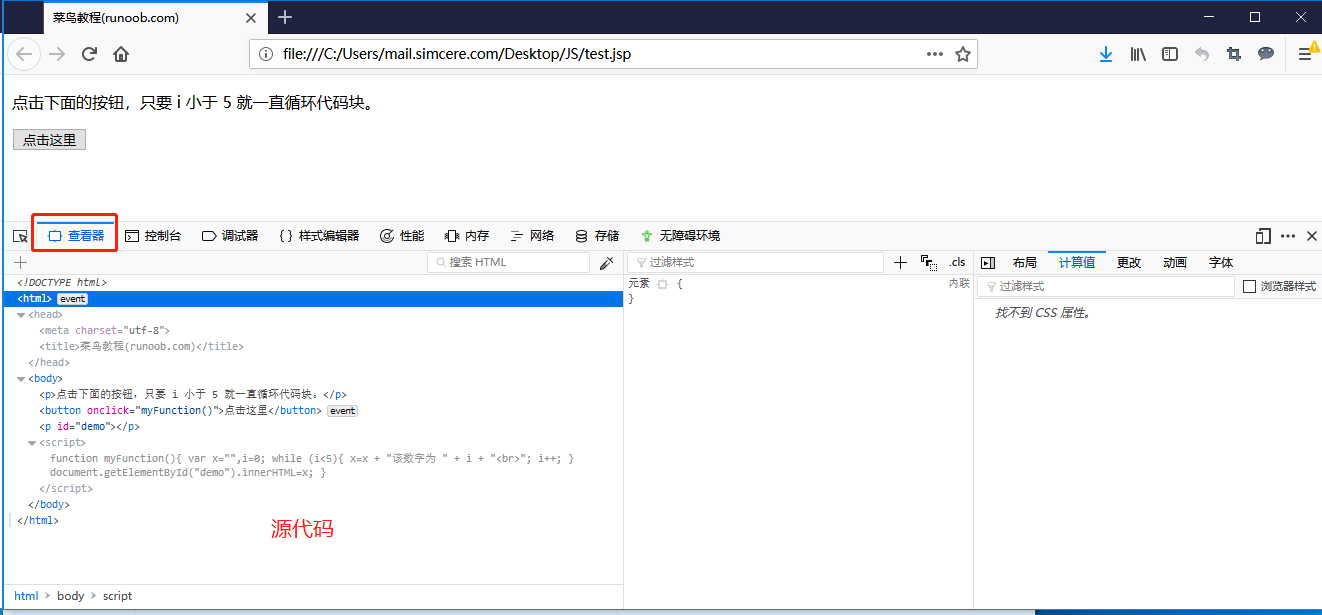
右上角 -- > Web 开发者 --> Web 控制台
或者按 F12 进入开发者模式





将信息写入控制台
使用 JavaScript 的 console.log(“需要写到控制台的信息”);




