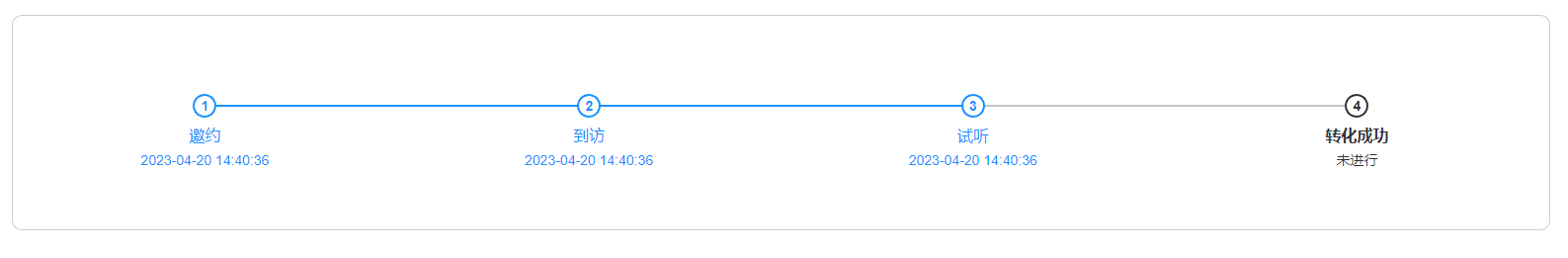
步骤条的接口渲染

难点:

这些固定的文字渲染
首先创建一个数组数组里装的是需要的四个文字

<el-steps :active="stepsData.identifying" align-center> <el-step v-for="(item, index) in stepsData.convertRecords" :key="index"
//使用创建好的数组 :title=" fourCharacters[item.clientStatus - 1]" :description="item.dateTime || '未进行'" /> </el-steps>
重点: :title=" fourCharacters[item.clientStatus - 1]"
全部代码:
<el-steps :active="stepsData.identifying" align-center> <el-step v-for="(item, index) in stepsData.convertRecords" :key="index" :title=" fourCharacters[item.clientStatus - 1]" :description="item.dateTime || '未进行'" /> </el-steps> //数组: fourCharacters: ['邀约', '到访', '试听', '转化成功',], //请求数据 const clientId = this.renewData.clientId convertRecords(JSON.stringify(clientId)).then(res => { this.stepsData = res.data })




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具