路由的params参数 组件之间通过路由传递数据
介绍:
组件之间可以通过路由query参数传递数据
需求:

路由配置:
import Vue from "vue"; import Router from "vue-router"; import Home from "./views/Home.vue"; import aboutone from './views/Aboutone'; import abouttow from './views/Abouttow'; //引入组件 import aboutoneson from './views/Aboutoneson'; Vue.use(Router); export default new Router({ routes: [{ // 页面开始就显示的路由 path: "/", name: "home", component: Home, }, { path: "/about", name: "about", component: () => import("./views/About.vue"), children: [{ path: 'aboutone', component: aboutone, //子组件配置 children:[ { //修改的地方 path: 'aboutoneson/:id/:title', component: aboutoneson, } ] }, { path: 'abouttow', component: abouttow, }, ] } ] });
父组件 Aboutone 传递数据的组件:
html
<template>
<div class="aboutone">
<h1>我是Homeone</h1>
<ul>
<li v-for="item in abouta" :key="item.id">
<!-- 标准对象写法 -->
<router-link :to="{
path:'/about/aboutone/aboutoneson',
//传递需要的数据
params:{
id:item.id,
name:item.name,
age:item.age,
} //显示的文本
}">{{item.name}}</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
js
<script> export default { name: "aboutone", data() { return { abouta: [{ name: '张三', id: '001', age: '18' }, { name: '李四', id: '002', age: '15' }, { name: '王五', id: '003', age: '25' }, { name: '赵本山', id: '004', age: '41' }, { name: '小学生', id: '005', age: '12' }, ] } }, }; </script>
子组件 详情页面 Aboutoneson 接收数据的组件:
<template> <div id="Aboutoneson"> <h2>详情</h2> <p>编号:{{$route.params.id}}</p> <p>姓名:{{$route.params.name}}</p> <p>年龄:{{$route.params.age}}岁</p> </div> </template> <script> export default{ mounted() { console.log(this.$route); } } </script> <style> </style>
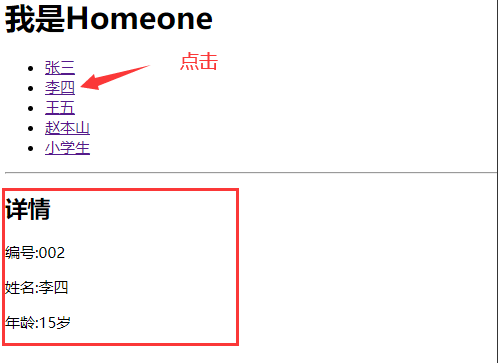
最终效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具