router路由的基本使用
1.安装
如果是通过脚手架创建的项目可以勾选router选项;
通过指令在编译器的终端下载 (npm i router) vue2的项目只能使用vue3的router版本
2.配置
安装之后你的项目目录就会出现一个在src里的router.js

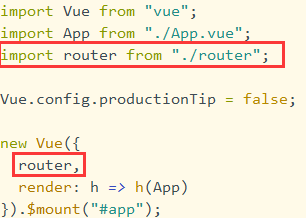
main.js配置

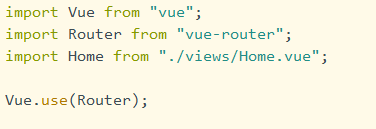
router.js配置

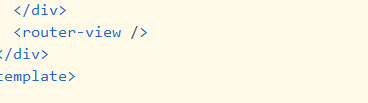
App.vue里 写一个占位符

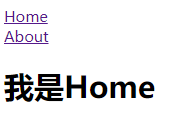
3.使用
使用的组件.vue
router-link to=" /路径的名称" 只是 / 就是默认页面的呈现
<router-link to="/"><div>Home</div></router-link>
以下代码 / 后面就是 要传送到哪个地址
<router-link to="/about"><div>About</div></router-link>
router.js文件
export default new Router({ routes: [ { // 页面开始就显示的路由 path: "/", name: "home", component: Home }, { path: "/about", name: "about", component: () => import("./views/About.vue") } ] });






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具