Vuex介绍及配置
vuex是什么
概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读 / 写),也是一种组件间通信的方式,且适用于任意组件间通信。
什么时候使用Vuex
多个组件依赖于同一状态
来自不同组件的行为需要变更同一状态
安装
方式一
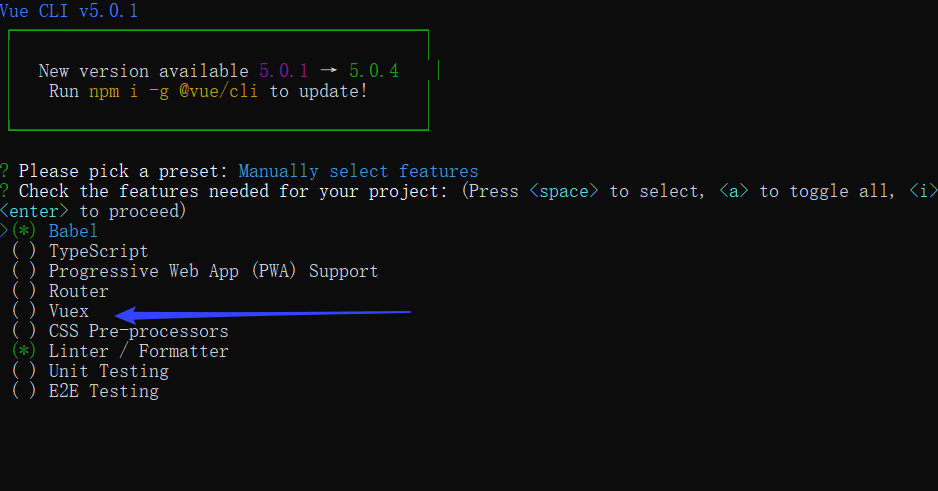
如果用脚手架创建项目时勾选vuex的选项系统就会自动创建

方式二
npm或者Yarn安装
npm install vuex@next --save
yarn add vuex@next --save
配置
如果采用脚手架的方式进行创建,不需要进行任何操作,就可以忽略此步骤;
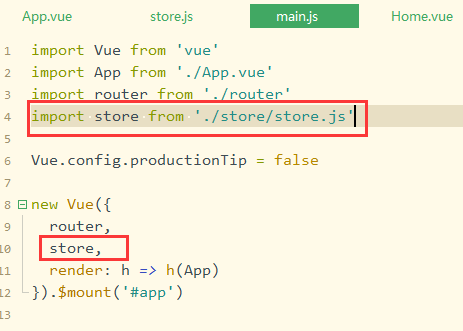
新建store文件->index.js,进行如下配置,在main.js中进行引入

store文件
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ // 用于存储数据 state: { }, // 用于操作数据 mutations: {}, // 用于响应组件中的动作 actions: {} })




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具