axios请求
<template>
<div id="app">
<button @click="getStudents">获取学生信息</button>
</div>
</template>
<script>
import axios from 'axios';
export default{
name:'App',
methods:{
getStudents(){
// axios.get('http://localhost:8081/students').then(
axios.get('https://api.github.com/search/users?q=xxx').then(
response=>{
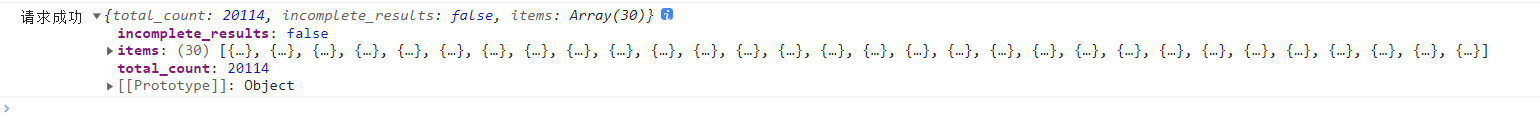
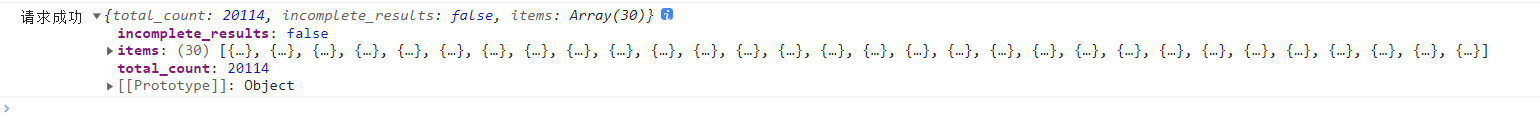
console.log('请求成功',response.data);
},
error=>{
console.log( '请求失败了',error.message);
}
)
}
}
}
</script>
<style lang="less">
</style>
代理
在项目sec目录下创建

module.exports={
pages:{
index:{
// 入口
entry:'src/main.js',
},
},
lintOneSave:false,//关闭语法检查
// 开启代理服务器
devServer:{
Proxy:'http//localhost:5000'
}
}
需要重启项目







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具