列表过滤(模糊搜索)
body:
<!-- 列表过滤 --> <div class=""> <!-- 模糊查询 --> <input type="text" v-model="keyWords"> <!-- 列表渲染 --> <ul> <li v-for="item in filterPersons" :key="item.id"> {{item.name}} - {{item.age}} - {{item.sex}} </li> </ul> </div>
data:
data() { return{ inHot: true, n:0, keyWords:"", // 原始数据 persons:[ {id:1,name:'马冬梅',age:18,sex:"女"}, {id:2,name:"周冬雨",age:19,sex:"女"}, {id:3,name:"周杰伦",age:20,sex:"男"}, {id:4,name:"温兆伦",age:21,sex:"男"}, ], } },
computed:
computed: { filterPersons(){ return this.persons.filter((item) => { return item.name.indexOf(this.keyWords) != -1 }) } },

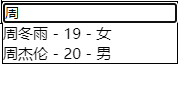
过滤后的样子





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具