ES6语法介绍
一.为什么学习ES6
ES6法人版本变动内容最多,具有里程碑意义
ES6加入许多新的语法特性,编程实现更简单、高效
ES6是前端发展趋势,就业必备技能
1.变量声明以及声明特性
1.变量不能重复ES5可以重复声明变量但是ES6不能
2.块级作用域
{ let aer = '双击打' } console.log(aer)
获取不到,只可以获取到括号里面的,换成var就可以
3.不存在变量提升
不存在变量没声明的时候使用变量
4.不影响作用域链
二.const声明常量以及特点
常量: 值不能修改的量称为常量
1.一定要赋初始值
const A;
2.一般常量使用大写(潜规则)也可以使用小写
const a = 100;
3.常量的值不能修改
SCHOOL = 'ATGUIGU';
4.是个块儿级作用域
{ const PLAYER ='UZI'; }
5.对于数组和对象的元素修改,不算做对常量的修改,不会报错
const TEAM = ['UZI','MXLG','Ming','Letme'];
TEAM.push( 'Meiko' )
三.变量的解构赋值
ES6 允许按照一定模式从数组和对象中取值,对变量进行赋值。
这杯称为结构赋值。
1.数组的结构
const F4 = ['张大仙','骚白','宋小宝'] let [zhang,sao,song] = F4 console.log(zhang); console.log(sao); console.log(song);
2.对象的解构
const zhao = { name:'赵本山', age:'陆肆', pin:function(){ console.log("我可以"); } } let {name,age,pin} = zhao console.log(name); console.log(age); console.log(zhao);
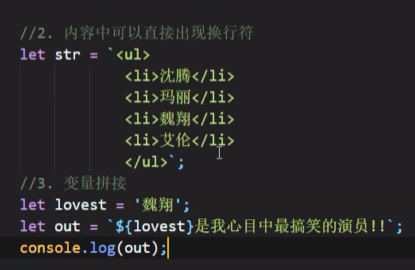
四.ES6引入新的声明字符串符号` `

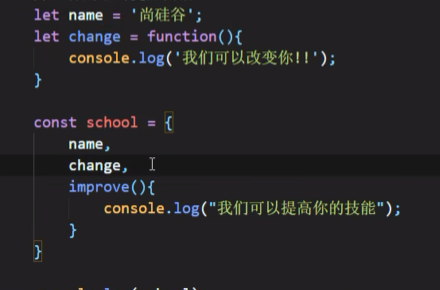
五.对象简化写法
ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。
这样的书写更加简洁

六.箭头函数
1.this 是静态的.this始终指向函数声明时所在作用域下的this值
2.不能作为构造实例化对象
3.不能使用arguments变量
4.箭头函数的简写
(1)省略小括号,当形参且只有一个的时候
let add =n => { return n+n; } console.log(add(9));
(2)省略花括号,当代码体只有一条语句的时候,此时return 必须省略
而且语句执行的结果就是函数的返回值
let pow = n => n * n
console.log(pow(8));




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具