scroll系列

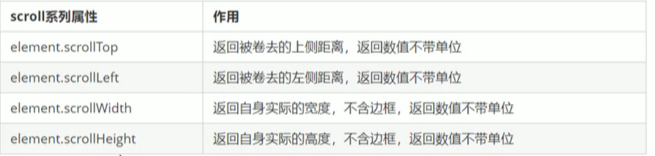
scroll翻译过来就是滚动的,我们使用scroll系列的相关属性可以动态的得到该元素大小 滚动距离等。
<style> div { width: 100px; height: 70px; background-color: pink; border: 3px solid red; } </style> <body> <div> 我是内容内容 我是内容内容 我是内容内容 我是内容内容 我是内容内容 我是内容内容 我是内容内容 我是内容内容 我是内容内容 </div> </body> <script> // scroll系列 var div = document.querySelector("div"); console.log(div.scrollHeight); console.log(div.clientHeight); // scroll滚动事件当我们滚动条发生变化会触发的事件 div.addEventListener("scroll", function () { console.log(div.scrollTop); }); </script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具