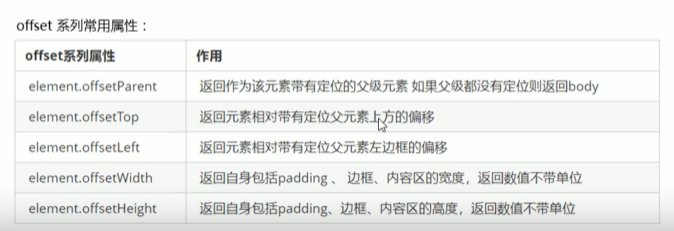
offset获取元素偏移,大小
offset翻译过来就是偏移量,我们使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
●获得元素距离带有定位父元素的位置
●获得元素自身的大小(宽度高度)
●注意:返回的数值都不带单位

<style> .father { width: 500px; height: 500px; background-color: aqua; position: absolute; left: 220px; top: 220px; } .son { width: 150px; height: 150px; background-color: blueviolet; position: absolute; left: 200px; top: 150px; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> <script> // offset 系列 var father = document.querySelector(".father"); var son = document.querySelector(".son"); // 可以得到元素的偏移 位置 返回的不带单位的数值 console.log(father.offsetTop); console.log(father.offsetLeft); console.log(son.offsetLeft); // 可以获得元素的宽高 console.log(son.offsetWidth); console.log(son.offsetHeight); // 返回带有定位的父亲 否则返回的是body console.log(son.offsetParent); console.log(son.offsetNode); //返回父亲最近一级的父亲 亲爸爸 不管父亲有没有定位 </script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具