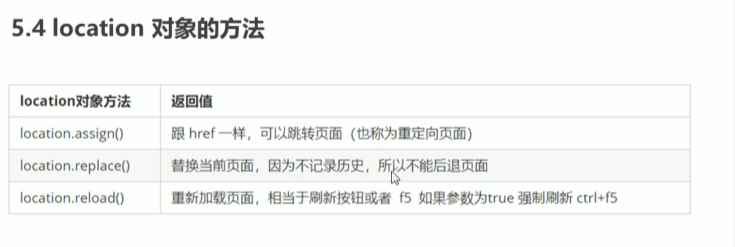
. location常见方法

<body> <button>点击我</button> </body> <script> // location对象方法; // location.assign() 跟href一样,可以跳转页面(也称为重定向页面) // location.replace() 替换当前页面,因为不记录历史,所以不能后退页面 // location.reload() 重新加载页面,相当于刷新按钮或者F5如果参数为true 强制刷新 var btn = document.querySelector("button"); btn.addEventListener("click", function () { // 可后退,记录浏览历史 // location.assign("http://www.baidu.com"); // 不记录历史,不能后退 // location.replace("http://www.baidu.com"); // 重新加载,刷新或者f5如果为参数为true强制刷新ctrl+f5 location.reload("http://www.baidu.com"); }); </script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具