简单加法器案例
思路:
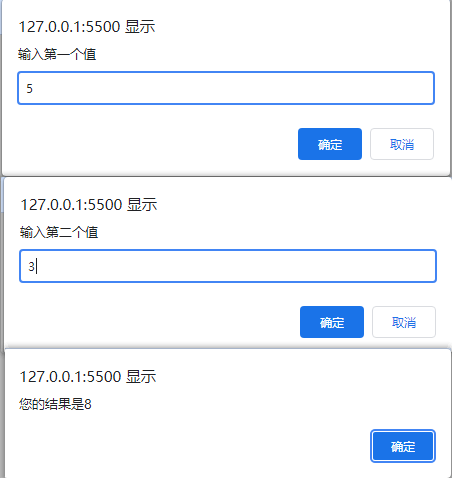
先弹出第一个输入框,提示用户输入第一个值 保存起来
再弹第二个框,提示用户输入第二个值 保存起来
把这两个值相加,并将结果赋值给新的变量(需要数值转化)
弹出警示框( alert ) , 把计算的结果输出(输出结果)
var num1 = prompt("输入第一个值");
var num2 = prompt("输入第二个值");
// 重点 parseFloat (变量)数据转换 字符转数字
var result = parseFloat(num1) + parseFloat(num2);
alert("您的结果是" + result);




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具