转换成数字型
| 方式 | 说明 | 案例 |
| parselnt(string)函数 | 将string转成整数数值 | parselint('78') |
| parseFloat(string)函数 | 将string类型转成浮点数数值型 | parselint('78.21') |
| Number()强制转换函数 | 将string类型转换为数值型 | Number('12') |
| js隐式转换( - * /) | 利用算数运算隐式转换为数值型 | '12 - 0' |
前两个方法
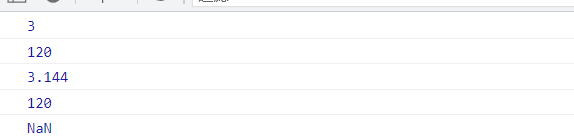
// parseInt 可以把字符型转换成数字型 但只获取整数
console.log(parseInt("3.1415926")); //取整数 3
console.log(paeseInt("120px")); //会自动把单位去掉
// parseFloat 可以把 字符型转换为数字型 得到的是小数 浮点数
console.log(parseFloat("3.144")); // 3.144
console.log(parseFloat("120px")); //依然会去掉单位
console.log(parseFloat("rem120px")); //NaN
后两个方法
利用 Number

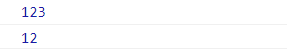
// 利用Number
var str = "123";
console.log(Number(str));
console.log(Number("12"));

利用算数运算 - * / 隐式转换
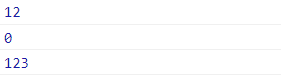
// 利用算数运算 - * / 隐式转换
console.log("12" - 0); //12
console.log("120" - "120"); //100
console.log("123" * 1);




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具