变量语法扩展
更新变量
一个变量被重置赋值后,它原有的值就会被覆盖,变量值将于最后一次赋的值为准
上一个值会被下一个值覆盖掉
<script> var a = "张学友"; console.log(a); a = "刘德华"; console.log(a); </script>
同时声明多个变量
同时声明多个变量时,只需要写一个var,多个变量名之间使用英文逗号隔开。
<script> // 同时设置多个变量 var a1 = "张学友", a2 = "蔡徐坤", a3 = "郭富城"; console.log(a1); console.log(a2); console.log(a3); </script>
只声明不赋值 直接使用某个变量会报错
//只声明不复值 直接使用某个变量会报错
var zxc;
console.log(zxc);

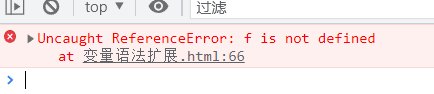
不声明不赋值 直接使用会报错
console.log(f);

不声明直接赋值使用
这样可以用但是不建议
h = 110;
console.log(h)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具