表单
表单在现实生活中用于提交数据
在网页中可以使用表单,网页中的表单用于将本地的数据提交给远程的服务器
使用form标签创建一个表单
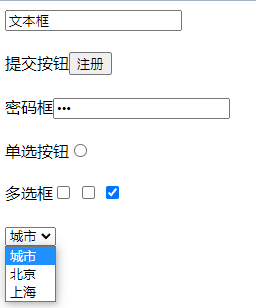
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <style></style> <body> <form action="aaa.html"> <!-- 文本 --> <!-- 数据需要提交到服务器中,就必须为元素指定一个name属性 --> <input type="text" value="文本框" name="" /> <br /><br /> <!-- 提交按钮 --> 提交按钮<input type="submit" value="注册" /> <br /><br /> <!-- 密码框--> 密码框<input type="password" name="password" /><br /><br /> <!-- 单选按钮 --> 单选按钮<input type="radio" name="hello" value="a" /> <br /><br /> <!-- 多选按钮 --> 多选框<input type="checkbox" name="test" value="1" /> <input type="checkbox" name="test" value="2" /> <input type="checkbox" name="test" value="3" checked /> <!-- checked 选中的 输出页面直接显示已选中 --> <br /><br /> <!-- 下拉菜单 --> <select name="haha"> <option value="">城市</option> <option value="ii">北京</option> <option value="iii">上海</option> </select> </form> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具