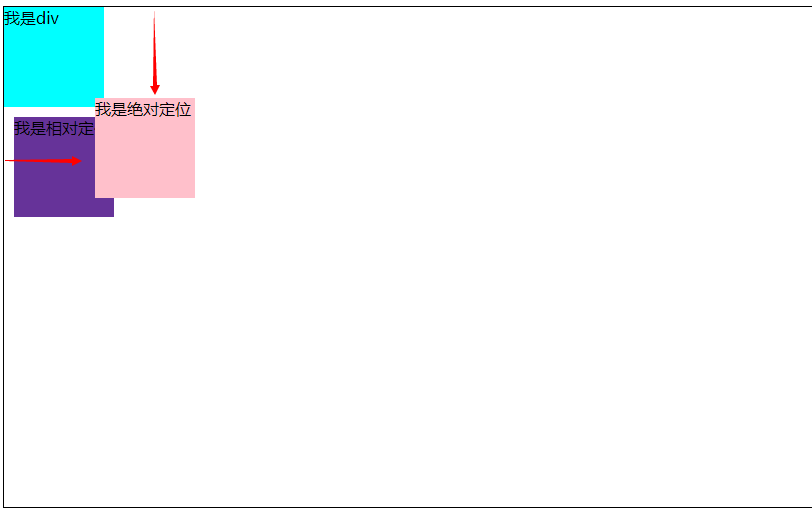
绝对定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <style> #div1 { width: 1000px; height: 500px; border: 1px black solid; } #div2 { width: 100px; height: 100px; background-color: aqua; } #div3 { width: 100px; height: 100px; background-color: rebeccapurple; position: relative; top: 10px; left: 10px; } #div4 { width: 100px; height: 100px; background-color: pink; position: absolute; top: 100px; left: 100px; } </style> <body> <div id="div1"> <div id="div2">我是div</div> <div id="div3">我是相对定位</div> <div id="div4">我是绝对定位</div> </div> </body> </html>

绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具