浮动
left 元素左浮动
right 元素右浮动
元素设置浮动之后会从文档流中脱离,不再占用文档流中的位置
设置浮动以后元素向父元素的左侧或者右侧移动
浮动元素不会从父元素中移除
浮动元素向左或向右移动时,不会超过它前面的其他浮动元素
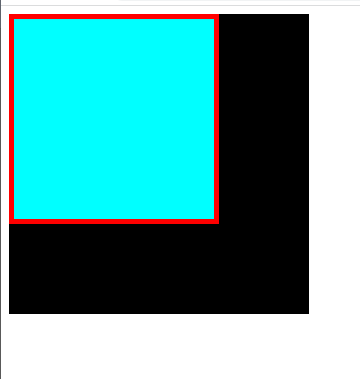
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <style> #div1 { width: 200px; height: 200px; background-color: aqua; border: 5px solid red; float: left; } #div2 { width: 300px; height: 300px; background-color: black; } </style> <body> <div id="div1"></div> <div id="div2"></div> </body> </html>

下面黑色的盒子在蓝色盒子的下面,蓝色盒子浮动没有占位




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具