外边距折叠
垂直的外边距重叠(折叠)
相邻的垂直方向外边距会发生重叠现象
父子元素重叠
父子元素间相邻的外边距,子元素会传递给父元素(上外边距)
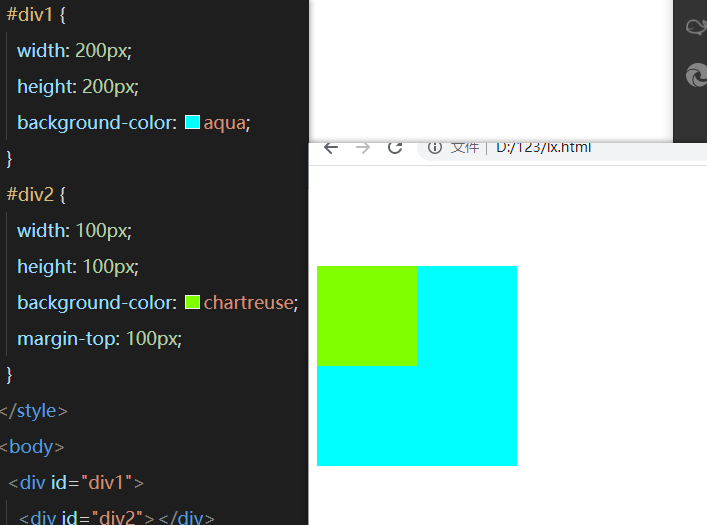
父子外边距的折叠会影响到页面的布局,必须要进行处理

如上图绿色的div被包在蓝色div里,但是用外边距给绿色的div设置距离蓝色的div也被影响到了

解决方法:
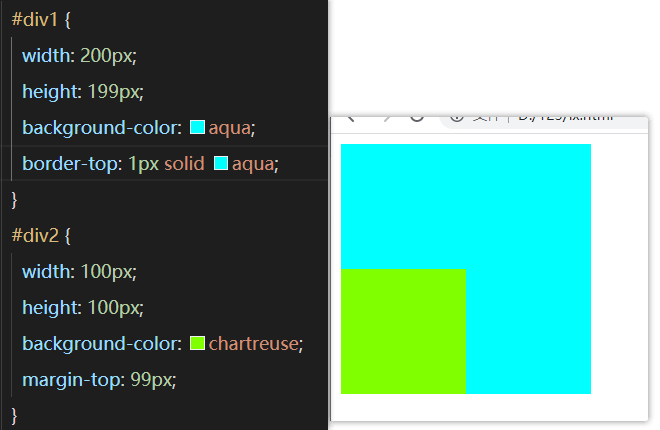
只要给父元素一个边框让子元素顶着父元素的边框往下移
垂直的外边距重叠(折叠)
相邻的垂直方向外边距会发生重叠现象
父子元素重叠
父子元素间相邻的外边距,子元素会传递给父元素(上外边距)
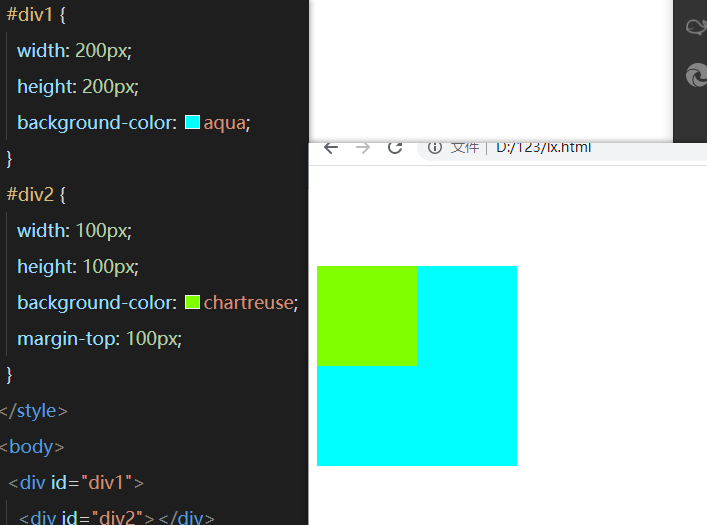
父子外边距的折叠会影响到页面的布局,必须要进行处理

如上图绿色的div被包在蓝色div里,但是用外边距给绿色的div设置距离蓝色的div也被影响到了

解决方法:
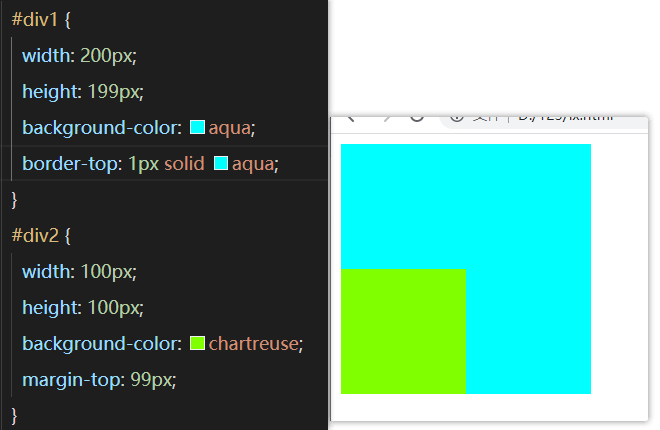
只要给父元素一个边框让子元素顶着父元素的边框往下移
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具