Fiddler使用
Fiddler使用
1、Fiddler工具介绍和设置
2、手工接口测试Composer
3、打断和会话保存 (bpu)
4、抓包过程中的筛选Filters
一、Fiddler设置和介绍
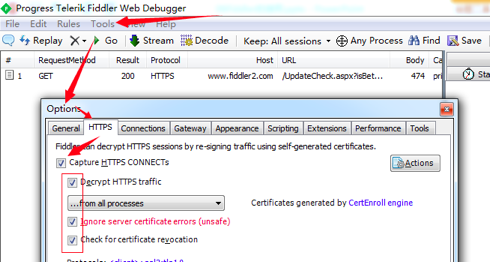
1、https设置
- 打开菜单栏:Tools>Options>HTTPS
- 勾选Decrypt HTTPS traffic,里面的三个子菜单也一起勾选

3、对于移动测试,使用模拟器时抓取数据需要设置端口 Tools>Options>connections>端口设置为8888
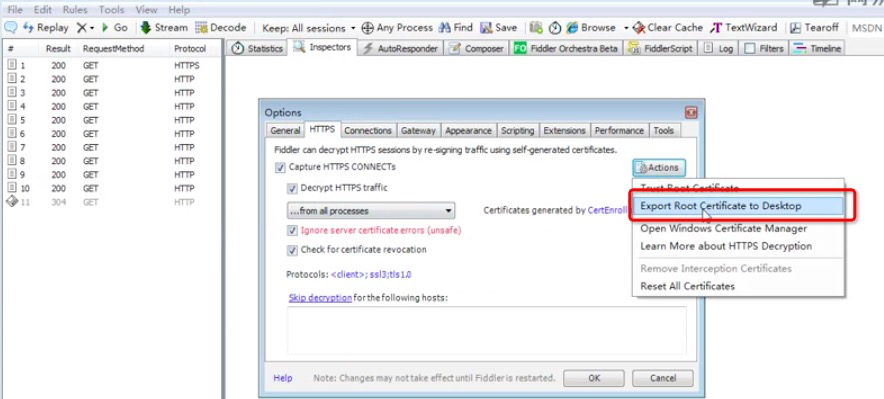
2、导入证书
- 打开菜单栏:Tools>Options>Actions>Export Root Certificate to Desktop 这样就把证书到处到了桌面
- 然后根据不同浏览器的“证书管理”把导出的证书导入到浏览器中。

3、如何找出需要的请求
- 打开fiddler后,左边会话框区域刷刷刷的很多请求,那么如何有效的找出自己需要的请求呢?
- 首先第一步:清屏(cls),在左下角命令行输入cls,清空屏幕。
- 第二步在浏览器输入 url 地址的时候,记住这个地址。
- 在Fiddler中和你在浏览器中输入的url地址相同的条目即是。
4、界面介绍
- 第一块区域是设置菜单.
- 第二块区域是一些快捷菜单,可以点下快捷功能键
- 第三块左边是抓捕的请求会话列表,每一个请求就是一个会话
- 第四块右边上方区域是request请求的详细信息,可以查看 header、 cookies、 raw、 json等
- 第五块右边下方区域就是 response信息,可以查看服务端返回的json数据或其它信息
- 第六块区域左下角是命令行模式,可以输入简单的指令如:cls,执行清屏的作用等
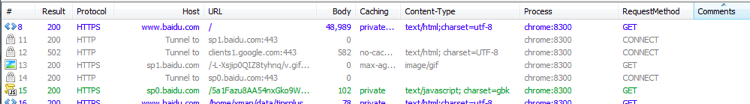
5、请求会话列表
-
会话框主要查看请求的一些请求的一些基本信息,如#、result、protocol、host、url、body、 caching、content-type、process
- #:会话框列表最左侧,#号这一栏是代表这个请求大概是什么内容,<>这个符号就是我们一般要测试的请求与响应的类型。

- Result:返回服务器请求状态。
- protocol:请求使用的协议。
- host:请求地址的主机名或域名。
- url:请求资源的位置。
- Body:请求大小
- Caching:请求的缓存过期时间或者缓存控制值
- Content-Type:请求响应的类型
- Process:发送此请求的进程ID
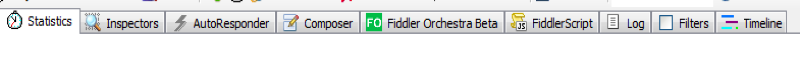
选项卡

Statistics(统计):显示当前用户选择的 Sessions 的汇总信息,包括:选择的 Sessions 总数、发送字节数、接收字节数、响应类型的汇总表、世界各地通过不同请求方式所需的时间等
Inspectors(检查器)
- 允许你用多种不同格式查看每个请求和响应的内容。JPG 格式使用 ImageView 就可以看到图片,HTML/JS/CSS 使用 TextView 可以看到响应的内容。
- Inspectors 页签分为上下两部分,上部显示的是发出的请求相关信息,下部显示的是接收的响应相关信息。
AutoResponder(自动应答器)
- 此功能启用后,可以将某一请求的响应结果替换成指定的资源,可以是本地文件,也可以是 Fiddler 内置的各种 HTTP 响应。
- 主要用于临时拦截某一请求的响应,而无需修改服务器上的环境和代码,保证在最真实的环境中进行调试。
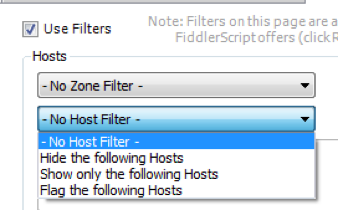
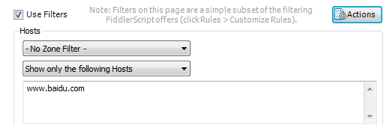
Filters(过滤器)

eg:过滤host显示功能
- 无 HOST 过滤
- 隐藏如下 HOST
- 只显示如下 HOST 常常使用此方法过滤我们要测试的站点
- 加粗显示如下 HOST
Inspectors中关键字段
Request是客户端发出去的数据,Response是服务端返回过来的数据,这两块区域功能差不多
headers:请求头,这里包含 client、cookies、transport等
webforms:请求参数信息表格展示,更直观。可以直接该区域的参数
Auth:授权相关,如果现实如下两行,说明不需要授权 No Proxy-Authorization Header is present.
cookies:查看cookie详情
raw:查看一个完整请求的内容,可以直接复制
json:查看json数据
二、手工接口测试

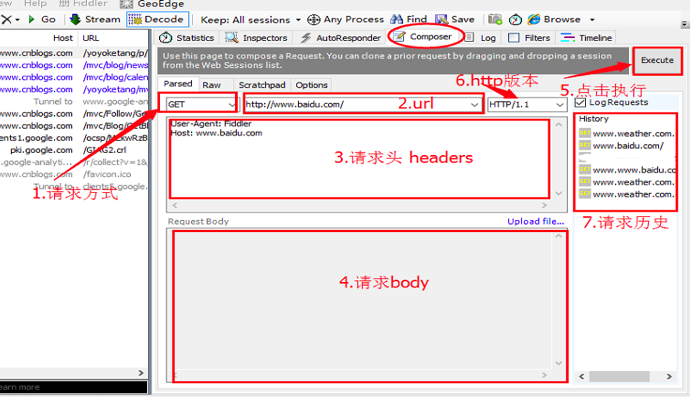
界面组成
- 请求方式:点开可以勾选请求协议是 get、post等
- url地址栏:输入请求的 url地址
- 请求头:第三块区域可以输入请求头信息
- 请求body:post请求在此区域输入 body信息
- 执行:Execute按钮点击后就可以执行请求了
- http版本:可以勾选 http版本
- 请求历史:执行完成后会在右侧 History区域生成历史记录
三、打断和会话保存
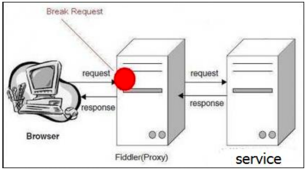
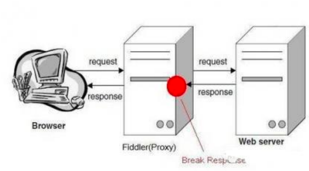
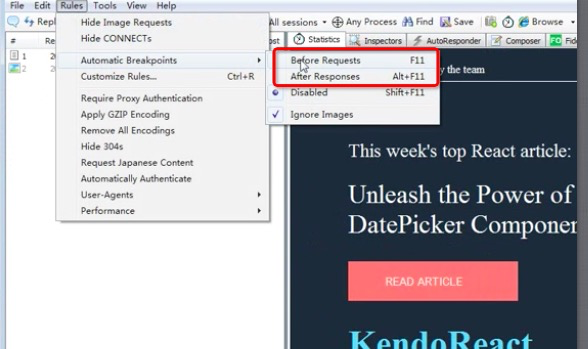
1、断点的两种方式
before request :这个是打在 request请求的时候,未到达服务器之前
after response:也就是服务器响应之后,在 Fiddler将响应传回给客户端之前


2、全局断点
- 全局断点就是中断fiddler 捕获的所有请求,先设置下,点击rules-> automatic breakpoint ->before requests

- 选中before requests选项后,打开百度首页: http://www.baidu.com/
- 打完断点后,会发现所有的请求都无法发出去了,这时候,点下 Go按钮,就能走下一步了
- 找到需要修改的请求后,选中该条会话,右侧打开 WebFroms,这时候里面的参数都是可以修改的了
- 修改之后点Run to Completion 就能提交了,于是就成功修改了请求参数了
- 打全局断点的话,是无法正常上网的,需要清除断点:rules-> automatic breakpoint ->disabled
3、单个断点
请求前断点(before response): bpu
- 论坛登录接口:https://www.baidu.com
- 命令行输入:bpu https://www.baidu.com 回车
- 请求登录接口的时候,就会只拦截登录这个接口了,此时可以修改任意请求参数
- 取消断点,在命令行输入: bpu 回车就可以了
响应后断点(after requests): bpafter
- 百度登录接口https://passport.baidu.com/v2/?login
- 在命令行输入:bpafter https://passport.baidu.com/v2/?login回车
- 登录百度,会发现已经拦截到登录后服务器返回的数据了,此时可以修改任意返回数据
- 取消断点,在命令行输入: bpafter 回车就可以了
4、命令行其他相关指令
- 这几个命令主要用于批量设置断点
- bpafter xxx: 中断URL包含指定字符的全部session响应
- bps xxx: 中断HTTP响应状态为指定字符的全部session响应
- bpv xxx: 中断指定请求方式的全部session响应
- bpm xxx:中断指定请求方式的全部session响应 、同于 bpv xxx
- bpu xxx:与bpafter 类似
- 当这些命令没有加参数时,会清空所有设置了断点的 HTTP请求。
5、保存会话
保存为文本
- 以百度为例,抓到请求会话
- 点左上角File>Save>Selected Sessions>as Text,保存到电脑上就是文本格式的
几种保存方式
1、save-All Sessions :保存所有的会话,saz文件
2、save-Selected Session:保存选中的会话
- in ArchiveZIP :保存为 saz文件
- as Text :以txt文件形式保存整个会话包括 Request和Response
- as Text (Headers only) :仅保存头部
3、Request:保存请求
- Entir Request:保存整个请求信息(headers和body)
- Request Body:只保存请求 body部分
4、Response:保存返回
- Entir Response:保存整个返回信息(headers和body)
- Response Body:只保存返回 body部分
- and Open as Local File:保存Response信息,并打开文件
6、乱码问题(decode)
- 打开百度首页:http://www.baidu.com/,保存之后查看,会发现返回的是乱码
- 遇到这种情况,主要是需要解码,用前面学到的decode方法
- 点击箭头区域后,重新保存就没乱码了。
- 还有一个最简单办法就是选中上图会话框上的decode按钮,这样就自动解码了。
7、打开会话的两种方式
a、直接把刚才保存的会话按住拽进来
- 选择File>Load Archive 导入目录文件
- 注意:仅第一种方式保存的.sza文件可以打开。
b、直接把刚才保存的会话按住拽进来
- 选择File>Load Archive 导入目录文件
- replay
- 选中某个请求,点击Replay按钮,重发请求
- ctrl+all全部选中,点 Replay按钮,批量重发
- 保存会话和replay功能,相当于录制和回放
四、抓包过程中的筛选Filters
两种筛选情况
- 抓包过程中进行筛选。
- 抓包结束后在结果中进行筛选。


过滤静态资源
1、勾选filters,找到Request Headers,勾选Show only if URL contains项,填写需要显示的文件类型
REGEX:(?insx)/[^\?/]*\.(css|js|json|ico|jpg|png|gif|bmp|wav)(\?.*)?$
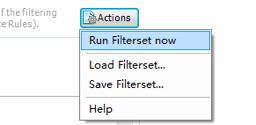
2.、执行Actions->Run Filterset Now。
- REGEX:(?insx)/[^\?/]*\.(css|js|json|bmp|wav)(\?.*)?$
- REGEX: 表示启用正则表达式
- (?insx) 设置正则解释的规则
修正符
- i:表示不区分大小写的匹配
- n:表示指定的唯一有效的捕获是显式命名或编号的形式
- s:表示将字符串视为单行,换行符作为普通字符
- x:表示将模式中的空白忽略
REGEX:(?insx)/[^\?/]*\.(css|ico|jpg|png|gif|bmp|wav)(\?.*)?$
- [^\?/]*:首字符不能是?号开头。
- .(css|js|json|…):以css/js/json为后缀的文件
- $ 匹配字符串的终止位置
官方使用说明:https://docs.telerik.com/fiddler-everywhere/user-guide/main-menu



