Postman
一、软件安装
官方网站:https://www.getpostman.com/
Postman汉化:https://gitee.com/hlmd/PostmanCn
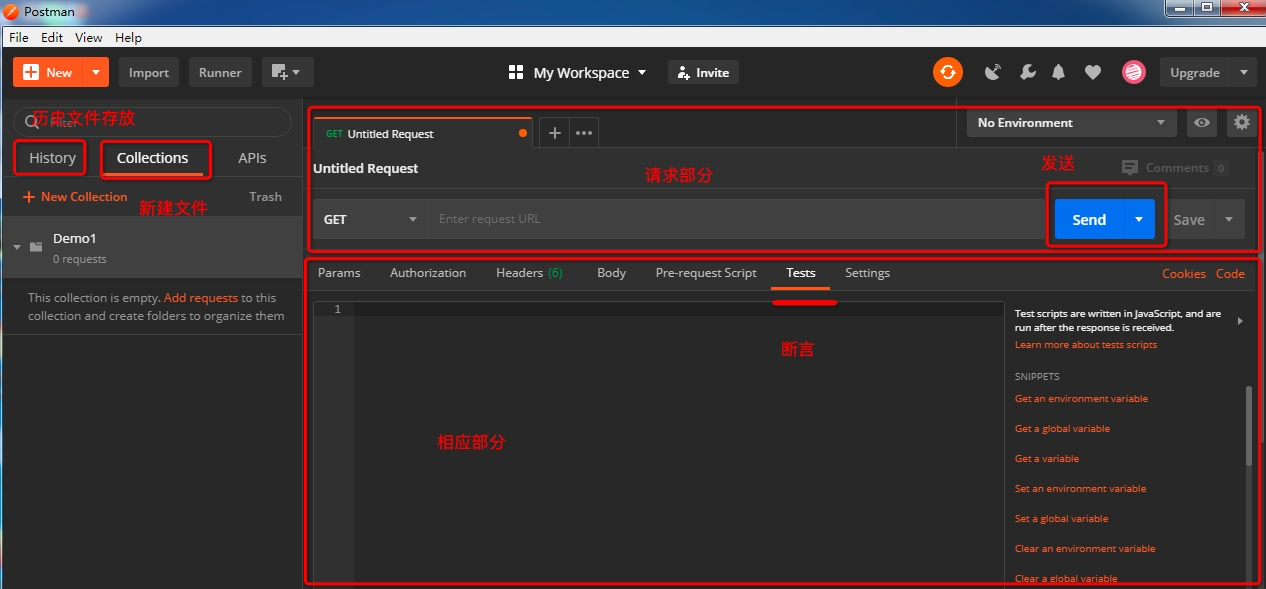
界面介绍

使用流程:
- 新建request
- 选择请求方法
- 输入url地址
- 设置headers(post请求需设置body)
- 点击sends发送请求
- 在response中查看返回结果。
二、POST请求
四种请求body
1. form-data
就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。
当上传的字段是文件时,会有content-type来说明文件类型
由于有boundary隔离,所以既可以上传文件,也可以上传参数。
2.x-www-form-urlencoded:
就是application/x-www-from-urlencoded,会将表单内的数据转换为键值对
3.raw
可以上传任意格式的文本,可以上传text、json、xml、html等
4. binary
即Content-Type:application/octet-stream,只可以上传二进制数据,通常用来上传文件。
由于没有键值,所以一次只能上传一个文件
三、上传图片
测试套件(作用:批量执行测试用例,接口用例的管理。)
套件使用流程:
- 新建collection。
- 创建request,保存。
- 保存选项中选择之前新建collection。
- 运行。在新建collection上选择run。
四、断言
断言是一个包含布尔表达式的语句,在执行这个语句时假定该表达式为 true。如果表达式计算为 false,那么系统会报告一个 Assertionerror。
用例执行时用来断定一个表达式结果为真,不为真就通过抛异常或者其他方式使这个测试用例失败。
接口断言分类
- 协议状态码
- 业务状态码
- 返回数据
协议断言
1.判断请求返回的状态码为200。
tests["判断返回的状态为200"] = responseCode.code === 200;
2.判断请求返回的时间小于200ms,一般认证正常的请求应该在200ms之下。
tests["判断请求返回的时间小于200ms"]= responseTime < 200;
response body:contains string 验证响应数据是否包含某一字符串
response body:is equal to a string 验证响应数据是否等于某一字符串
response body:JSON value check 验证返回结果中某一哥字段值是否等于某个值
status code : code is 200 验证状态码是否为200
respone time is less than 200ms 响应时间是否小于200ms
respone header :content-type header check 验证响应头中包含某一个信息
数据断言
获取json数据并进行校对键对值的正确性
1.先获取到返回的json数据:
var responBody = JSON.parse(responseBody);
2.断言status返回的值为1
tests["判断返回的status返回为1"] = responseBody.status === 1;
3.断言res下第一个元素中from的值为“XXX”
tests[“res中第一个元素中from的值正确”] = responseBody.res[0].from === "XXX";
4.判断数据返回类型是什么。
大概整理一下几种类型的:number 、string 、object 、array 、boolean 、undefind。
tests["判断res下第一个元素中id的返回元素为number"] = typeof(responseBody.res[0].id) === "number";
5.判断返回数据中是否存在某个元素。
tests["判断返回的元素中带有status"] = responseBody.has("status");
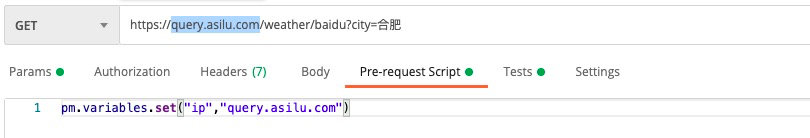
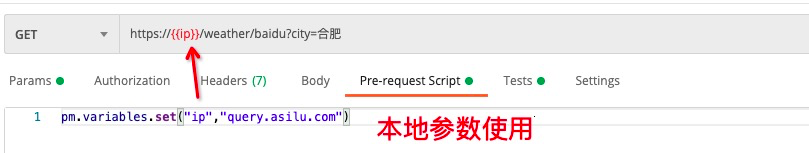
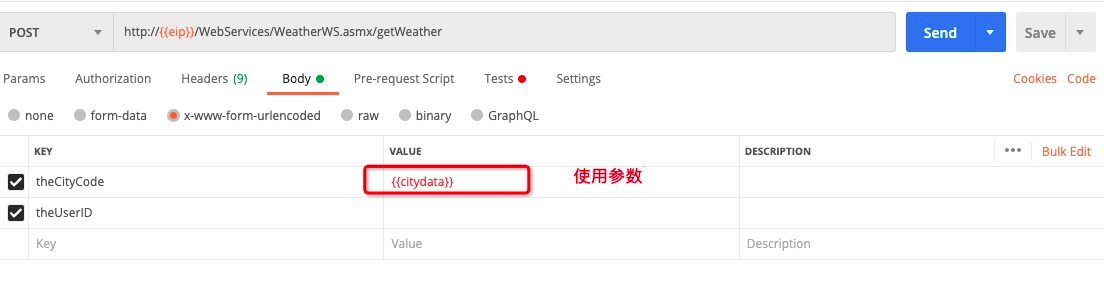
五、参数的使用
本地变量设置


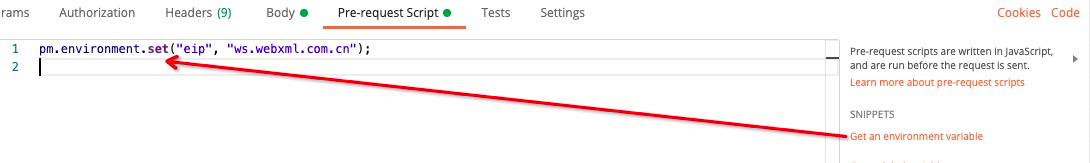
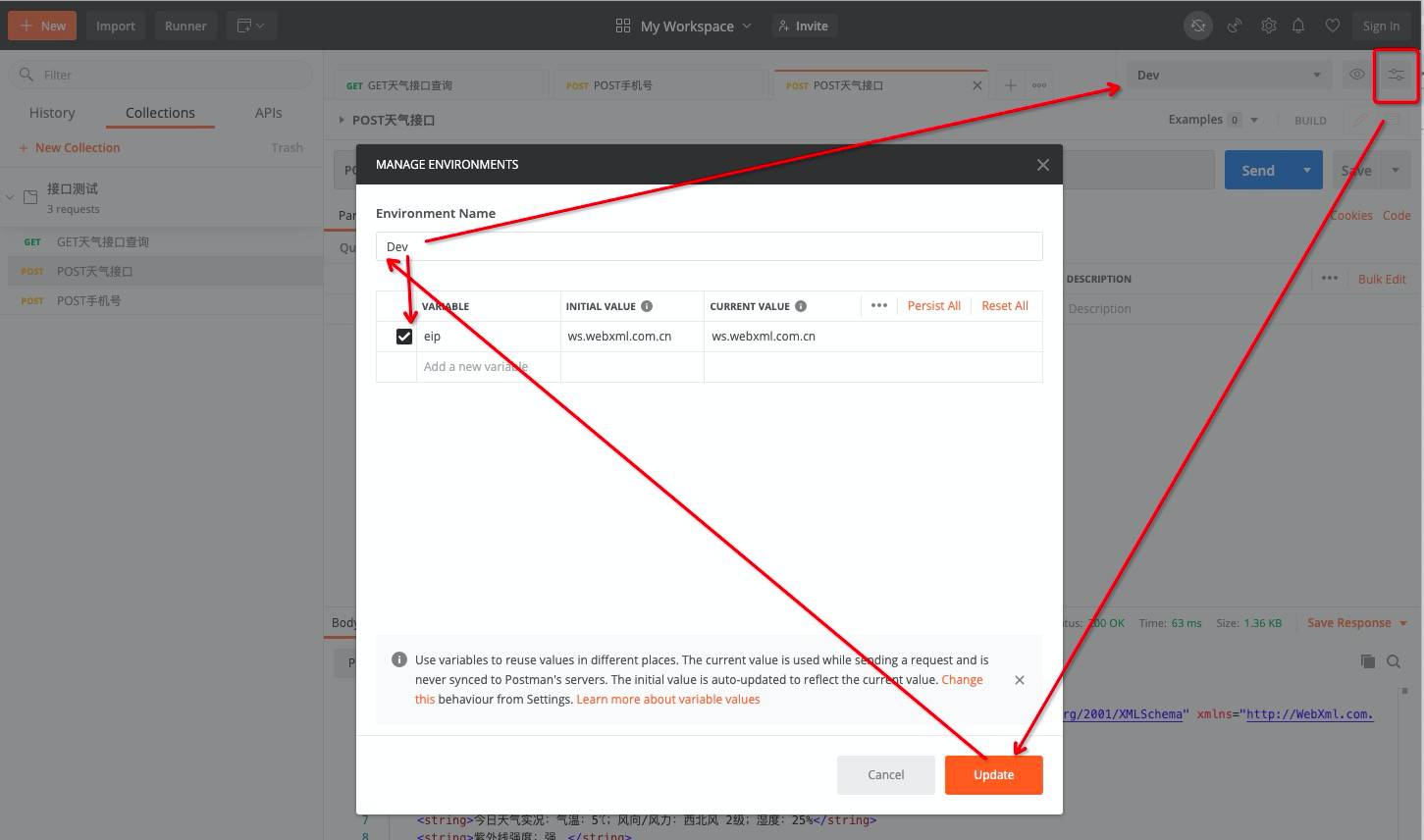
环境变量设置

第二种

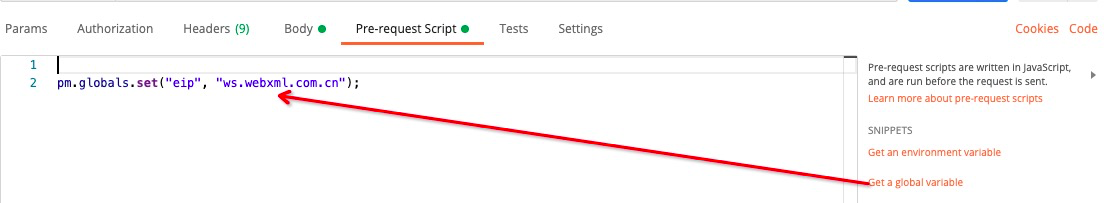
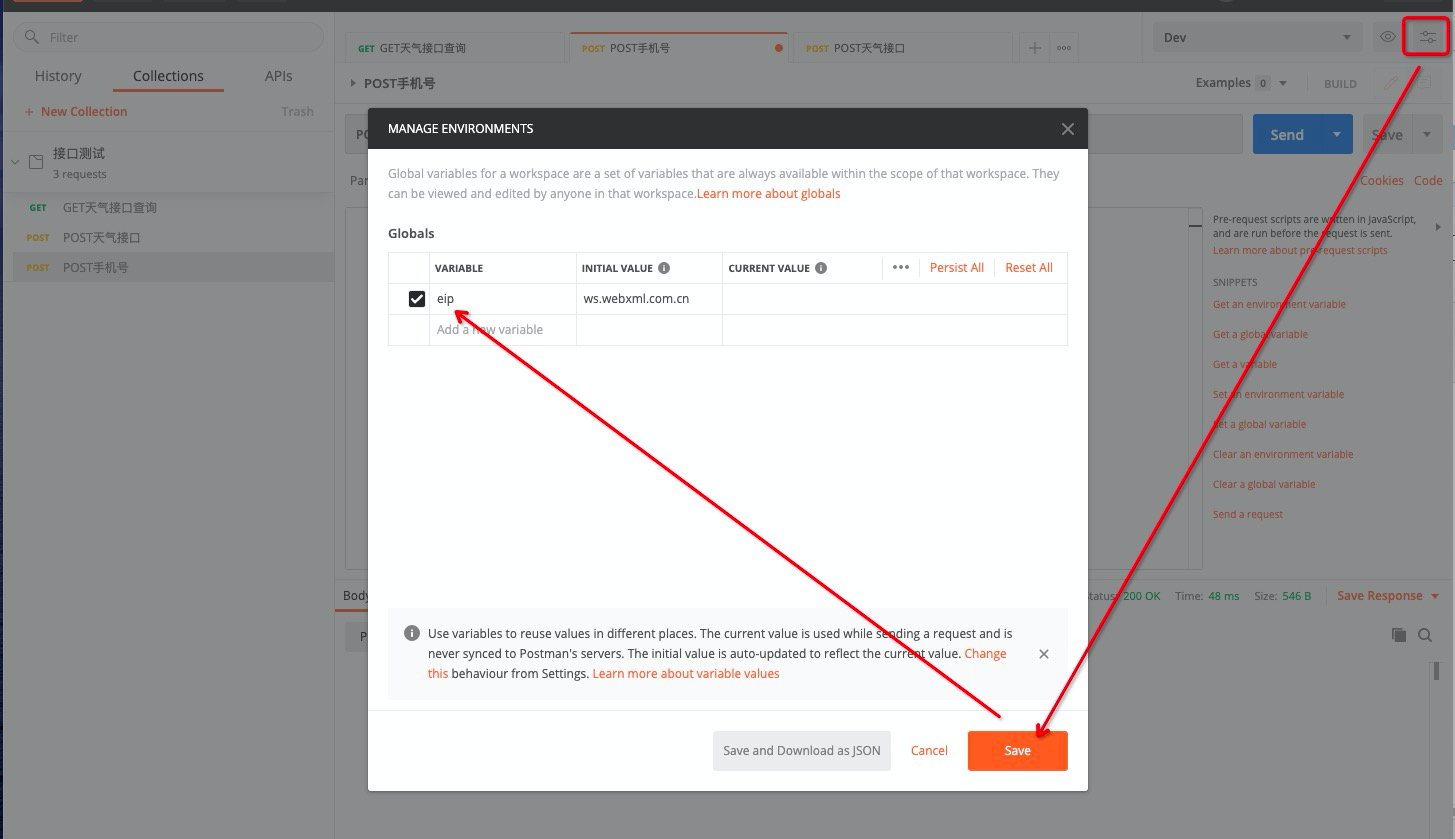
全局变量设置
第一种

第二种 
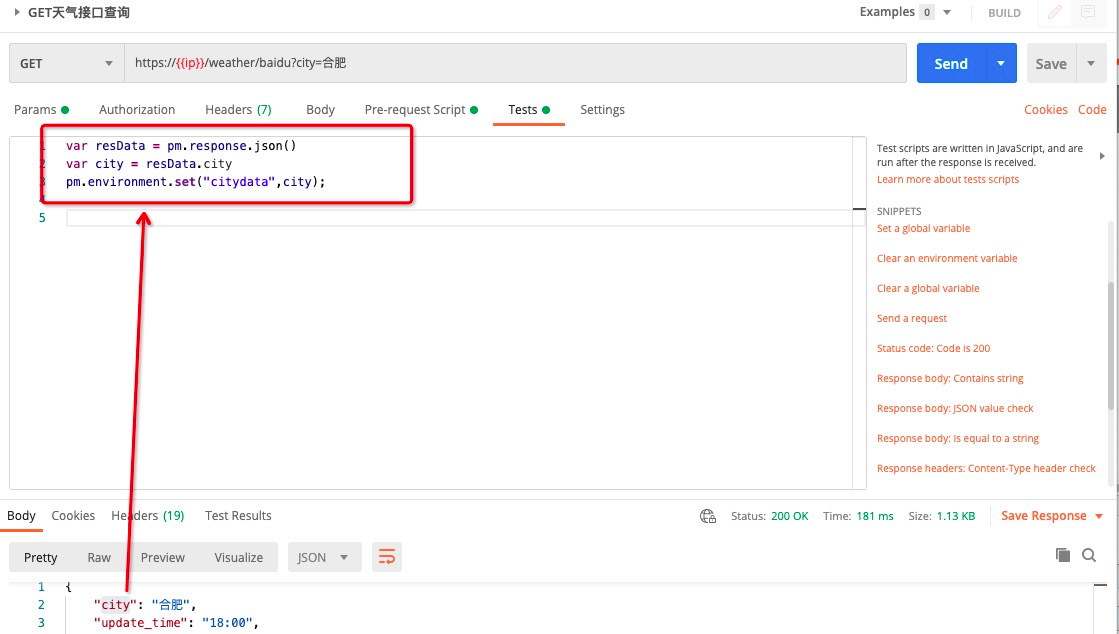
六、传递参数
设置获取对应的参数,传给下面的用例(先运行下,可以在对应的环境中查看到生成的参数)


七、Token的获取与数据分离
什么是token?
Json Web Token
HTTP通信是无状态的,因此客户端的请求到了服务端处理完之后是无法返回给原来的客户端。
通过session机制来解决定个问题。
session存在以下问题:
- 当客户访问量增加时,服务端就需要存储大量的session会话;
- 当服务端为集群时,用户登陆其中一台服务器,会将session保存到该服务器的内存中,当用户的访问到其他服务器时,会无法访问。
Json Web Token工作流程?
- 客户端通过用户名和密码登录服务器;
- 服务端对客户端身份进行验证;
- 服务端对该用户生成Token,返回给客户端;
- 客户端将Token保存到本地浏览器,一般保存到cookie中;
- 客户端发起请求,需要携带该Token;
- 服务端收到请求后,首先验证Token,之后返回数据。
服务端不需要保存Token,只需要对Token中携带的信息进行验证即可;
无论客户端访问后台的那台服务器,只要可以通过用户信息的验证即可。
Token的获取
- Postman中通过断言部分来获取responsebody中的token值。
- 将获取值存为环境变量。
- 下一个请求以{{环境变量}}的方式调用token值。
数据分离
- 当多条接口用例中的共同数据发生改变时,不易修改。
- 在postman中将共同参数提取出来写成key:value存储。
- 所有用到该数据的地方以{{数据}}方式引用。
- 类似于符号常量。
八、post记录cookie信息
Cookie和Session的简单理解
- http协议是无状态的协议。因此,cookie和session存在的作用是进行状态管理。
- Cookie是由服务端生成,存储在响应头中,返回给客户端,客户端会将cookie存储下来
- Session是由服务端生成,存储在服务器端的内存、缓存、数据库等地方
- 在客户端发送请求时,user-agent会自动获取本地存储的cookie,将cookie信息存储在请求头中,发送给服务端
实现流程
- 在客户端给服务端发送请求后,服务端会根据请求信息生成session,同时生成一个session_id,通过cookie返回给客户端;
- 客户端再次向服务端发送请求时,会通过cookie将这个session_id发送给服务端,这样就对上了session的暗号。
- cookie可以作为管理session的一种方式,当cookie被禁用时,可以通过表单或重写url传送session_id
九、newman的应用
安装Node.js
- 下载 NodeJs. 到下载地址下载 合适版本的node.exe即可。
- 下载地址: https://nodejs.org/download/
- 打开cmd,输入node,如果没有报错,而是显示“>”,说明node安装成功。
- 打开cmd,输入: npm install -g newman
使用流程
- 从postman中share出集合链接,或者直接导出json文件。
- 在cmd中newman run 链接。或者json文件路径。
接口练习站点:



