前端HTML总结
HTML是什么?
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
什么是标签?
- 是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
- 标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
head标签
<meta>和<title>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="关键字搜索"> 搜索引擎搜索的关键字
<meta name="description" content="文章的前段搜索出来的描述"> 搜索引擎,搜索出来的结果中的描述
<meta http-equiv="Refresh" content="2,URL=http://www.baidu.com"> 网页加载过后,在特定时间(2秒)后,跳转到指定的URL。如果没有给指定的URL,将在设置时间内进行刷新
<title>demo</title> 网页加载后,标题的名称
<link rel="icon" href="http://www.jd.com/favicon.ico"> 网页加载出来,显示的图标
<link rel="stylesheet" href="css.css">
</head>
小结:meta 关键字(name="keywords" content="关键字搜索")
文章注释(name="description" content="文章的前段搜索出来的描述")
title 标题名、图标显示
body标签
<body> <h1>h1块标签</h1> <h2>h2块标签</h2> <h3>h3块标签</h3> <h4>h4块标签</h4> <h5>h5块标签</h5> <h6>h6块标签</h6> <hr> <p>p标签</p><br> <b>b字体加粗</b><br> <strong>strong字体加粗</strong><br> <em>em字体变斜体</em><br> <del>del字体上画横线</del><br> <strike>strike字体上画横线</strike><br> 画<sup>字体上标</sup><br> 画<sub>9字体下标️</sub><br> <hr> <div> br换行   空格 div 是块级标签, span 是内联标签。这是div和span的区别 </div> <hr> <span>apan是内联标签</span> <hr> <h1>图形标签img</h1> <img src="2.png" alt="没有加载成功时提示" title="图片提示信息" height="200px" width="200px"> <hr> <h1>超链接标签(锚标签)a</h1> <a href="http://baidu.com">百度</a> <h4>a标签的target属性变blank。跳转到新的页面</h4> <ul> <li><a href="studyForm.html" target="_blank">跳转到新的页面</a></li> <li><a href="studyForm.html" >不做新的页面的跳转</a></li> </ul> <hr> <h4>ul标签,无序</h4> <ul> <li>ul无序</li> <li>ul无序</li> <li>ul无序</li> </ul> <h4>ol标签,有序</h4> <ol> <li>ol无序</li> <li>ol无序</li> <li>ol无序</li> </ol> <h4>dl标签,标题和表项</h4> <dl> <dt>标题</dt> <dd>第一列表项</dd> <dd>第二列表项</dd> </dl> </body>


小结:
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>和del: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线
<div>;
<span>:
块级标签:<p>、<h1>、<table>、<ol>、<ul>、<form>、<div>
内联标签:<a>、<input>、<img>、<sub>、<sup>、<textarea>、<span>
图形标签img:
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
超链接标签和锚<a>
href:要连接的资源路径 格式如下: href="http://www.baidu.com" target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容. name: 定义一个页面的书签. 用于跳转 href : #id.(锚)
table标签
<table border="2" width="200" title="table" cellpadding="20" cellspacing="50" rowspan="10" colspan="9"> <tr> <th>第一</th> <th>第二</th> </tr> <tr> <td>一第</td> <td>二第</td> </tr> <tr> <td>一第</td> <td>二第</td> </tr> <tr> <td>一第</td> <td>二第</td> </tr> </table>

小结:
border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. width: 像素 百分比.(最好通过css来设置长宽) <tr>: table row <th>: table head cell <td>: table data cell rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) <th>: table header <tbody>(不常用): 为表格进行分区.
form 标签
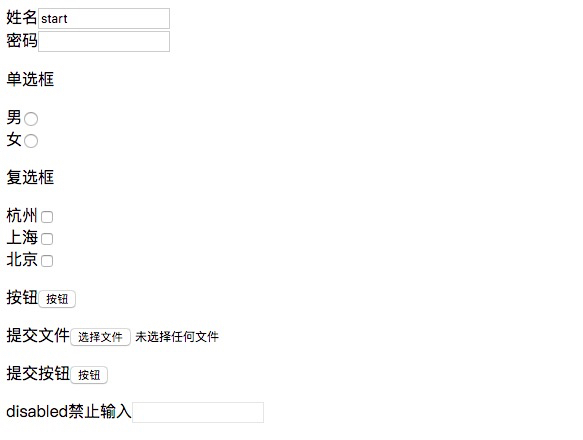
<form action="/study1" > 姓名<input type="text" value="start"><br> text文本属性 value的值为输入框的初始值 密码<input type="password"><br> password属性 <p>单选框</p> 男<input type="radio" value="start" name="sex" value="0"><br> radio单选属性 name为传给服务器的值 value定义与之相关联的值 女<input type="radio" name="sex" value="1"> <p>复选框</p> 杭州<input type="checkbox" name="hangzhou"><br> checkbox复选属性。name为传给服务器的值 上海<input type="checkbox" name="shanghai"><br> 北京<input type="checkbox" name="beijin"><br> <p>按钮<input type="button" value="按钮"></p> button属性,与JavaScript调用处罚按钮 <p>提交文件<input type="file"></p> file提交文件属性 <p>提交按钮<input type="submit" value="按钮"></p> submit按钮属性,用提交form中数据 <p>disabled禁止输入<input disabled></p> 禁止输入框输入
readonly 只读属性 </form>

表单属性:
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,
比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
表单元素:
type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客
户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使.
select标签
<select size="3" name="select" multiple> <option>A</option> <option>B</option> <option>C</option> <option>D</option> </select>
小结:
name:表单提交项的键. size:选项个数 multiple:multiple (或multiple) 可以多选 <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中 <optgroup>为每一项加上分组
<textarea> 文本域
<textarea name="text" cols="20" rows="10"></textarea>
小结:
name: 表单提交项的键.
cols: 文本域默认有多少列
rows: 文本域默认有多少行



