Django整体初识
一、Django是什么?
web框架,framework。特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统。
二、Django配置
1.准备
- 进入python新的scripts文件路进下。打开cmd
- 使用pip安装django,pip install Django
- 添加环境变量,python安装路径下的Scripts。
三、MVC模式和MTV模式
MVC:VC就是把web应用分为模型(M),控制器(C),视图(V)三层;他们之间以一种插件似的,松耦合的方式连接在一起。
MTV:Django是MTV模式。Django的MTV模式本质上与MVC模式没有什么差别,也是各组件之间为了保持松耦合关系,只是定义上有些许不同,Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户(HTML之类的文件存放)
View(视图):负责业务逻辑,并在适当的时候调用Model和Template(用于逻辑函数的存放)
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template
四.使用命令行创建Django项目
django #安装: pip3 install django 添加环境变量 #1 创建project django-admin startproject mysite ---mysite ---settings.py ---url.py ---wsgi.py ---- manage.py(启动文件) #2 创建APP python mannage.py startapp app01 #3 启动项目 python manage.py runserver 127.0.0.1:8090
django的命令行工具
django-admin.py 是Django的一个用于管理任务的命令行工具,manage.py是对django-admin.py的简单包装,每一个Django Project里都会有一个mannage.py。
<1> 创建一个django工程 : django-admin.py startproject mysite
当前目录下会生成mysite的工程,目录结构如下:

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
<2>在mysite目录下创建blog应用: python manage.py startapp blog

<3>启动django项目:python manage.py runserver 8080
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

<4>生成同步数据库的脚本:python manage.py makemigrations
同步数据库: python manage.py migrate
注意:在开发过程中,数据库同步误操作之后,难免会遇到后面不能同步成功的情况,解决这个问题的一个简单粗暴方法是把migrations目录下
的脚本(除__init__.py之外)全部删掉,再把数据库删掉之后创建一个新的数据库,数据库同步操作再重新做一遍。
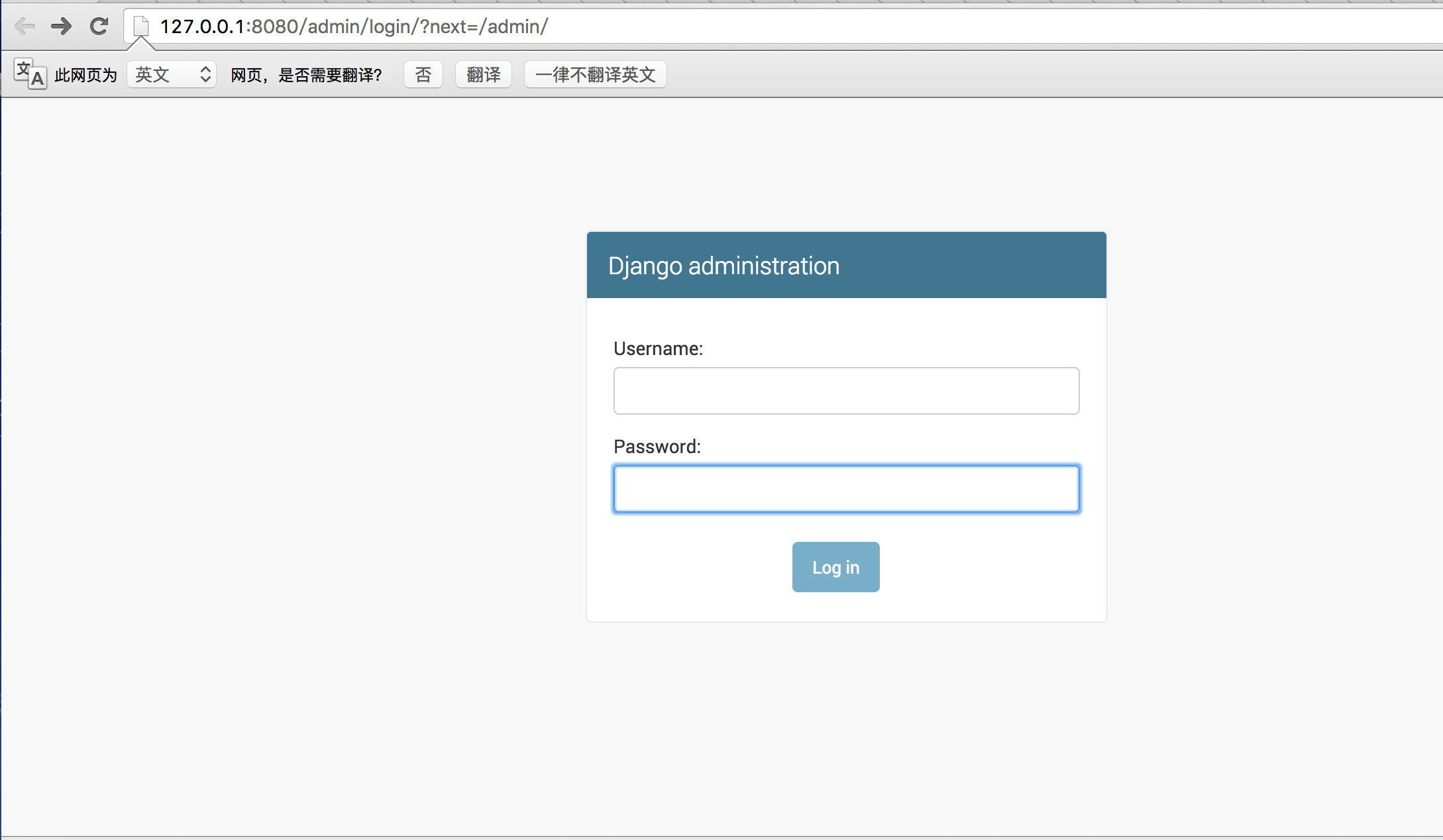
<5>当我们访问http://127.0.0.1:8080/admin/时,会出现:

所以我们需要为进入这个项目的后台创建超级管理员:python manage.py createsuperuser,设置好用户名和密码后便可登录啦!
<6>清空数据库:python manage.py flush
<7>查询某个命令的详细信息: django-admin.py help startapp
admin 是Django 自带的一个后台数据库管理系统。
<8>启动交互界面 :python manage.py shell
这个命令和直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据,还有一些小测试非常方便。
<9> 终端上输入python manage.py 可以看到详细的列表,在忘记子名称的时候特别有用。
五、使用Pycharm建立Django项目
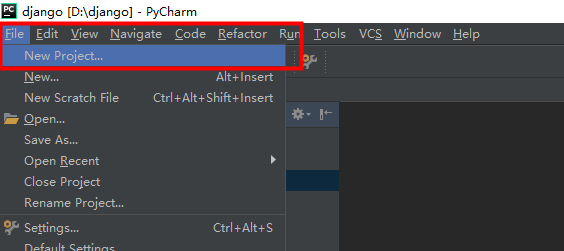
1.点击File新建项目,选择New Project.

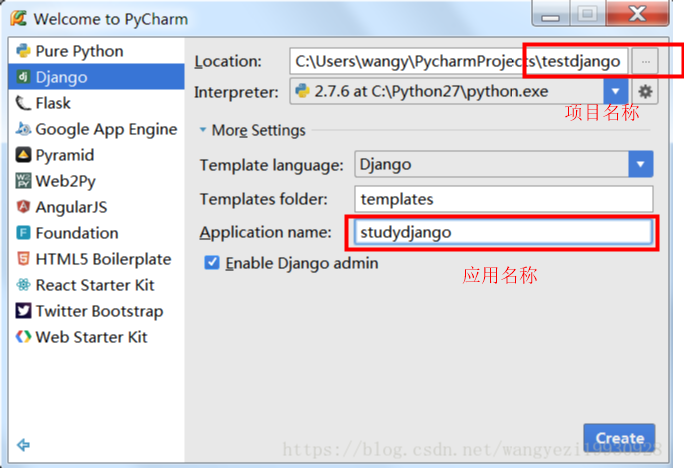
2.选择Django创建项目.添加项目名和应用名称

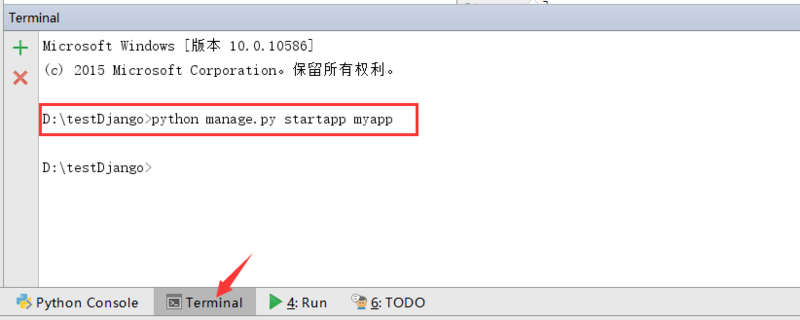
3.如果上一步骤只创建了项目名称,没有创建应用名称.可以通过以下命令行进行创建.

六、Django下实现MTV模式下的项目模型.
----------------------------------- URL ------------------------------------ (URL) from django.contrib import admin from django.urls import path from blog import views urlpatterns = [ path('admin/', admin.site.urls), path("cur_time",views.cur_time), ] ---------------------------------- Views.py -------------------------------(V) from django.shortcuts import render,HttpResponse import datetime # Create your views here. def cur_time(request): times = datetime.datetime.now() return render(request,"cur_time.html",{"abc":times}) ------------------------------------- HTML -----------------------------(T) <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>当前时间:{{ abc }}</h1> </body> </html>
关联数据库
---------------------------------- URL -----------------------------------(URL) from django.contrib import admin from django.urls import path from blog import views urlpatterns = [ path('admin/', admin.site.urls), path("userinfo",views.userinfo), path("userInfo", views.userInfo), ] ---------------------------------- Views.py --------------------------------(V) from django.shortcuts import render,HttpResponse import datetime # Create your views here. def userInfo(req): if req.method == "POST": u = req.POST.get("username",None) s = req.POST.get("sex", None) e = req.POST.get("email", None) Models.userInfo.object.creat( username = u, sex = s, email = e, ) --------------------------------- Models.py ------------------------------(M) from django.db improt models class userInfo(models.Model): username = models.CharFiled(max_length = 64) sex = models.CharFiled(max_length = 64) email = models.CharFiled(max_length = 64) ---------------------------------- HTML --------------------------------(T) <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/userInfo/" method="post"> <p>姓名:<input type="text" name="username"></p> <p>性别:<input type="text" name="sex"></p> <p>邮箱:<input type="text" name="email"></p> <p>姓名:<input type="submit" name="submit"></p> </form> <h1>信息展示<h1> <table border = "1px"> <td> <tr>姓名</tr> <tr>性别</tr> <tr>邮箱</tr> </td> {% for i in user_list %} <td> <tr>{i.username}</tr> <tr>{i.sex}</tr> <tr>{i.email}</tr> </td> {% endfor %} </table>> </body> </html>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步