微服务前后端结合(她拼死拼活,想抓住一缕光。从此以后,卑微刻苦,但是不想哭。)
部署其他微服务
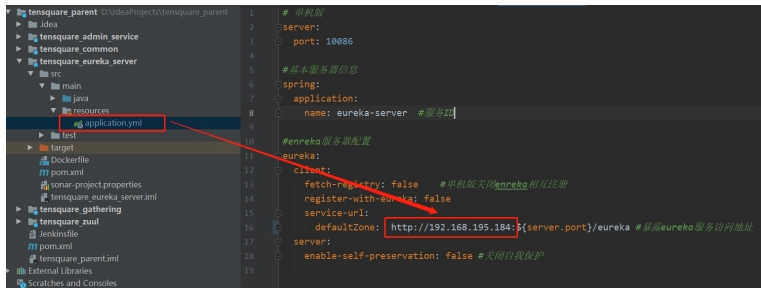
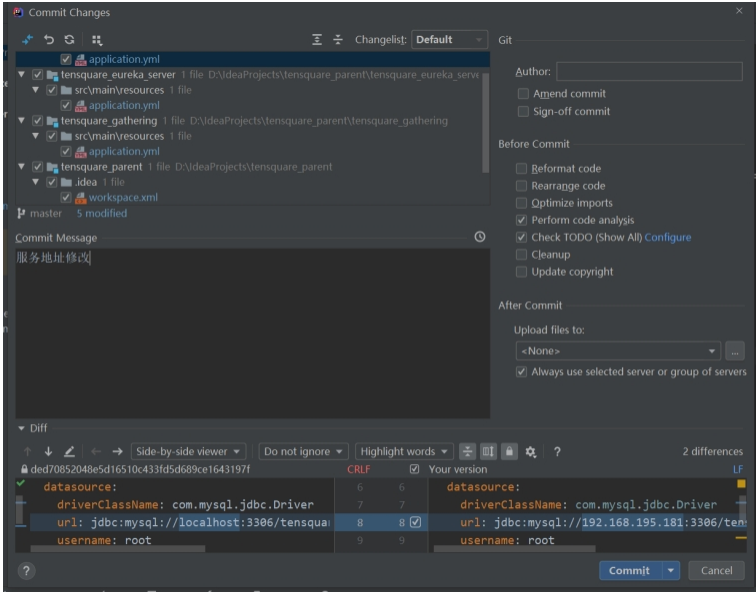
注册中心eureka服务配置指定生产服务器地址

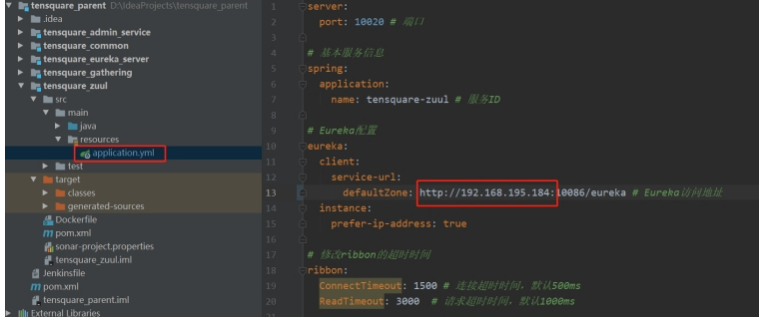
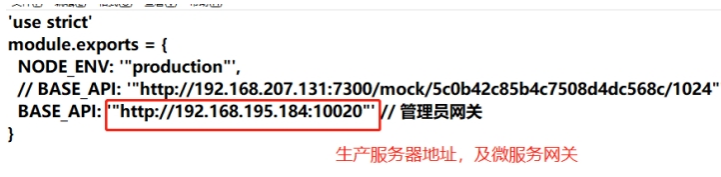
服务网关配置指定生产服务器地址

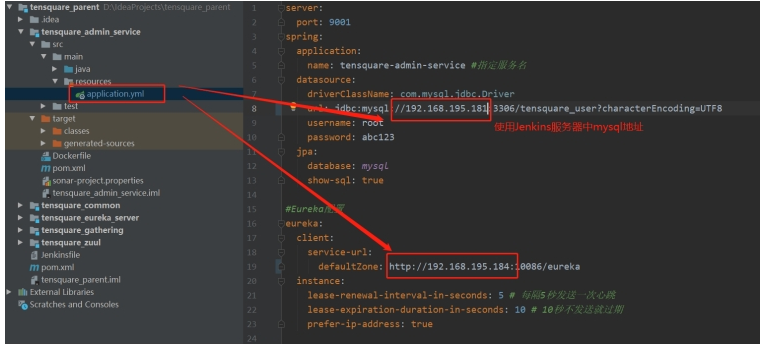
认证中心配置,数据库使用Jenkins中的数据库

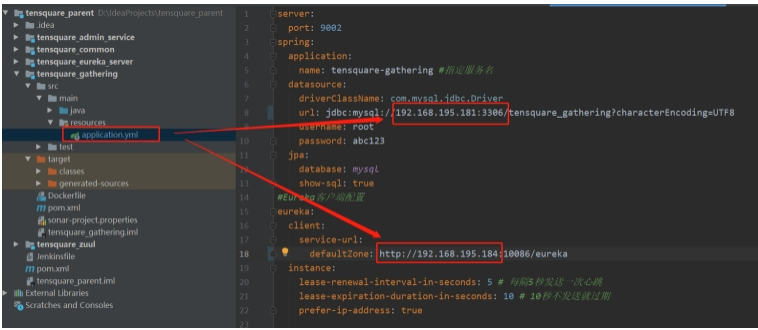
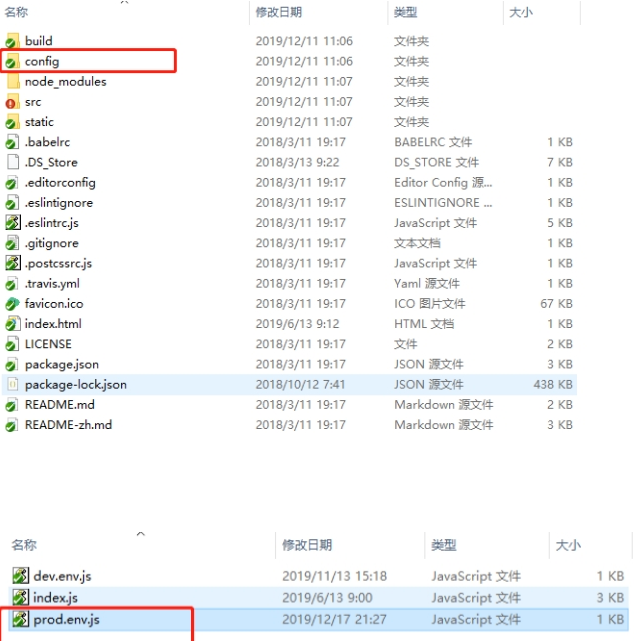
活动微服务配置

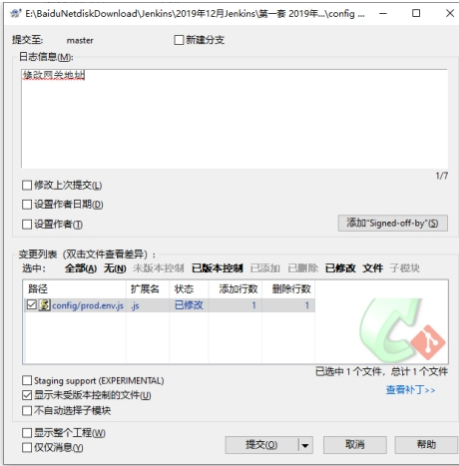
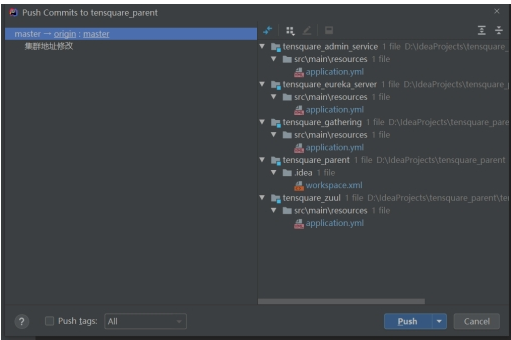
修改完成进行提交

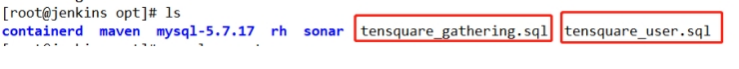
数据库脚本导入Jenkins服务器中的MySQL

mysql> create database tensquare_user;
mysql> use tensquare_user;
mysql> source /opt/tensquare_user.sql;
mysql> create database tensquare_gathering;
mysql> use tensquare_gathering;
mysql> source /opt/tensquare_gathering.sql;
------------------------授权远程登录-------------------------------------
grant all privileges on *.* to 'root'@'%' identified by 'abc123' with grant option;
mysql> flush privileges;
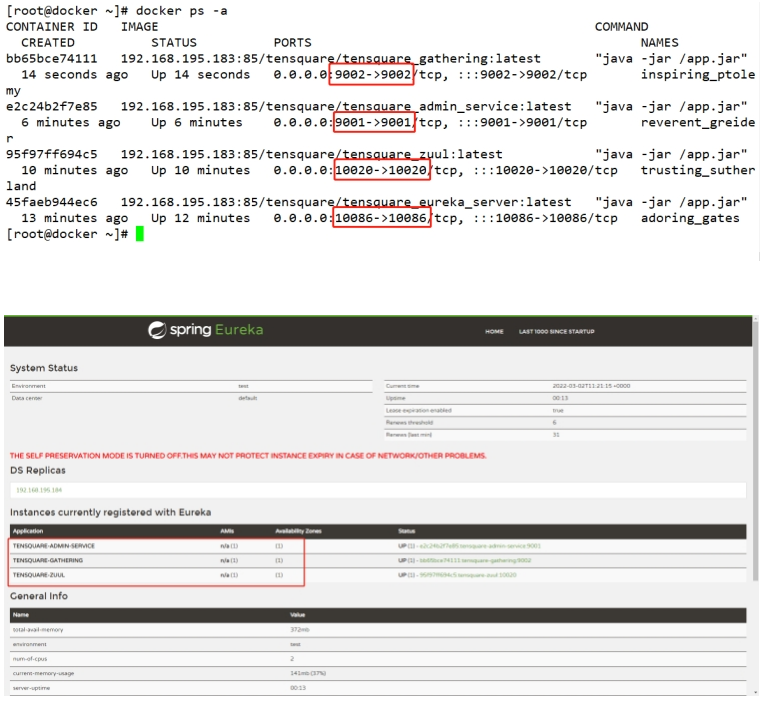
准备完毕,可以直接部署所有微服务

生产服务器中容器列表

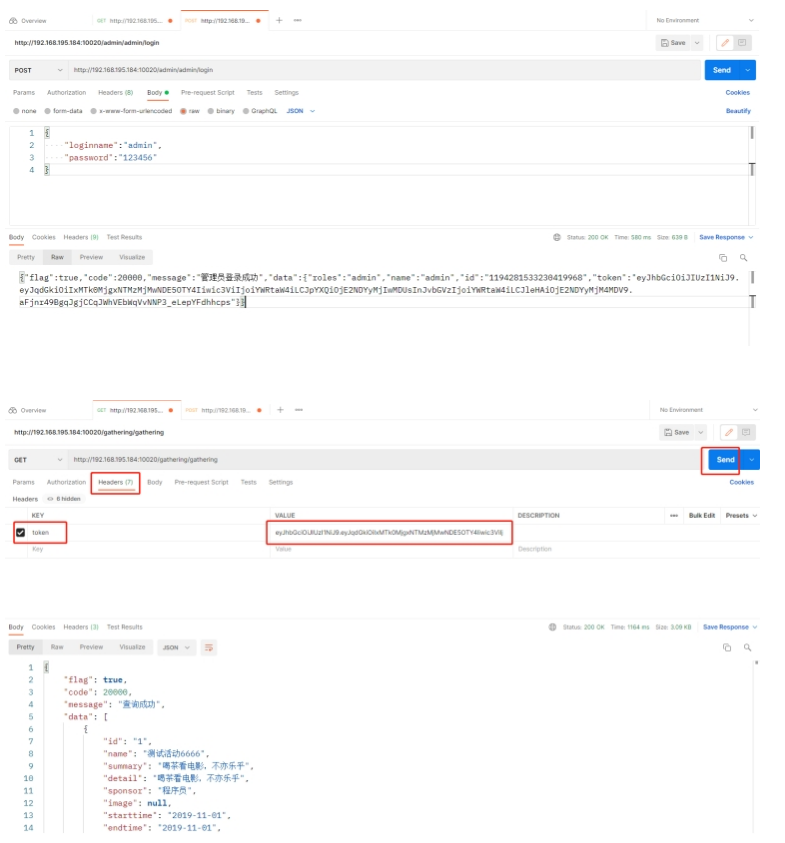
使用postman测试后台数据连接

微服务持续集成(7)-部署前端静态web网站

安装Nginx服务器
在生产服务器上web_server
yum install epel-release -y
yum -y install nginx 安 装
修改nginx的端口,默认80,改为9090:
vi /etc/nginx/nginx.conf
server {
listen 9090 default_server;
listen [::]:9090 default_server;
server_name _;
root /usr/share/nginx/html;
还需要关闭selinux,将SELINUX=disabled
setenforce 0 先临时关闭
vi /etc/selinux/config 编辑文件,
永久关闭 SELINUX=disabled
启动Nginx
systemctl enable nginx 设置开机启动
systemctl start nginx 启动
systemctl stop nginx 停止
systemctl restart nginx 重启
访问:http://192.168.66.103:9090/

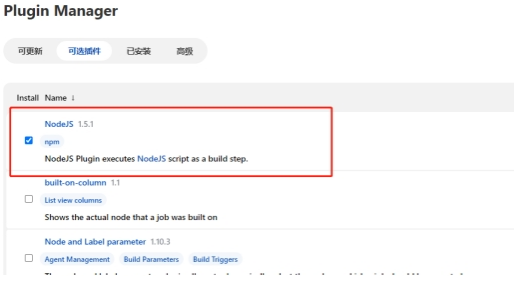
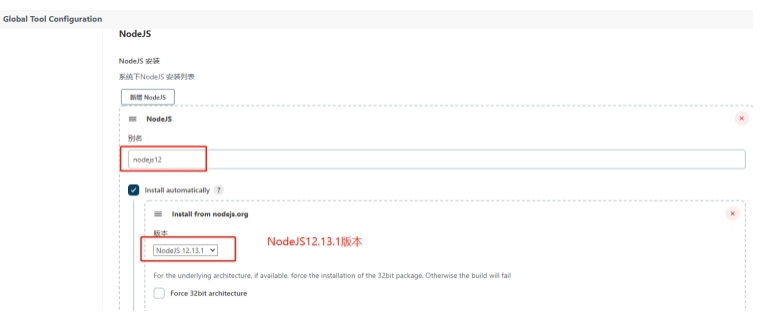
安装NodeJS插件

Jenkins配置Nginx服务器
Manage Jenkins->Global Tool Configuration

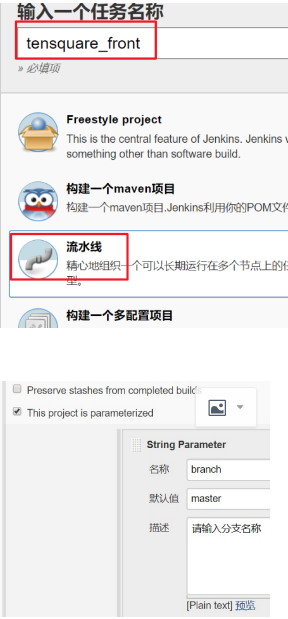
创建前端流水线项目
tensquare_front

这里直接在项目里用脚本式
//harbor的凭证
def git_auth="1be38991-873b-4a68-8eb6-312347fdc0a4"
node {
stage('pull code') {
//切换成变量,字符串符号使用双引号
checkout([$class: 'GitSCM', branches: [[name: "*/${branch}"]], extensions: [], userRemoteConfigs: [[credentialsId: "${git_auth}", url: 'git@192.168.195.180:kgc_group/tensquare_front.git']]])
}
stage('make package,deploy') {
//使用nodejs的npm打包
nodejs('nodejs12'){
sh '''
npm install
npm run build
'''
}
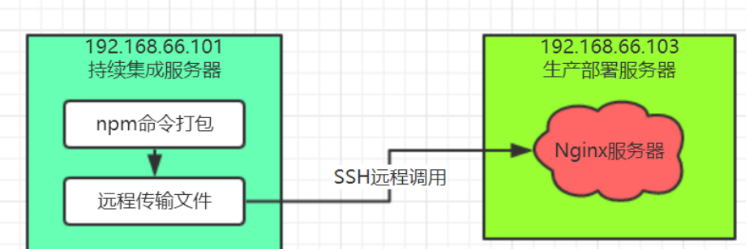
//远程部署
sshPublisher(publishers: [sshPublisherDesc(configName: 'master_server', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '/usr/share/nginx/html', remoteDirectorySDF: false, removePrefix: 'dist', sourceFiles: 'dist/**')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
}
}
找D盘的tensquareadmin


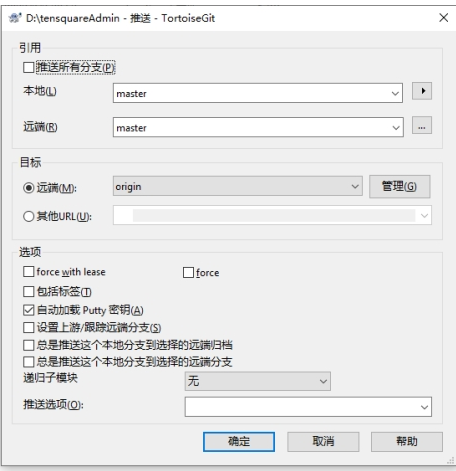
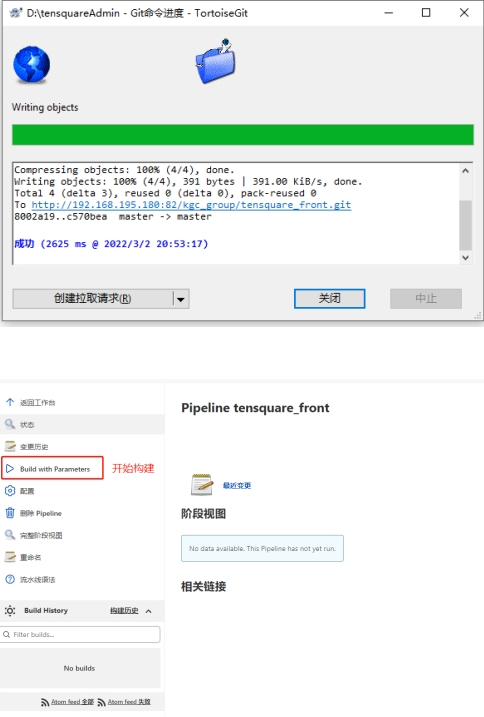
先git自己的创库



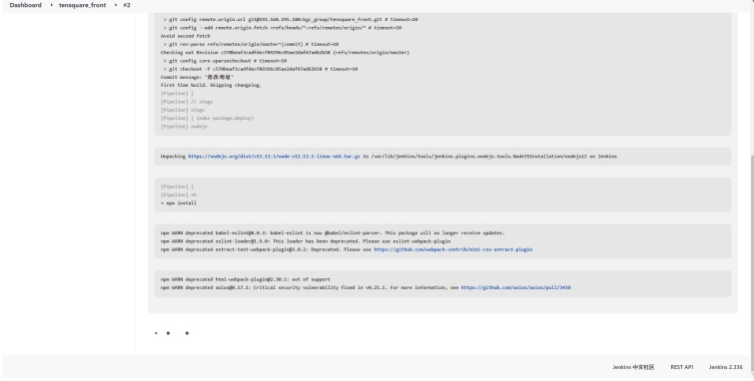
安装nodejs等待时间较长

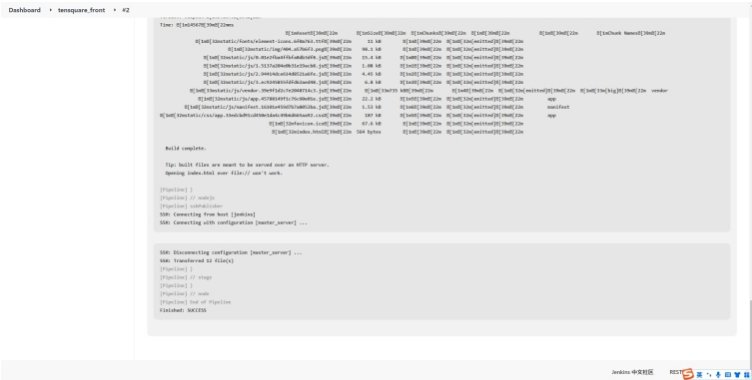
构建成功

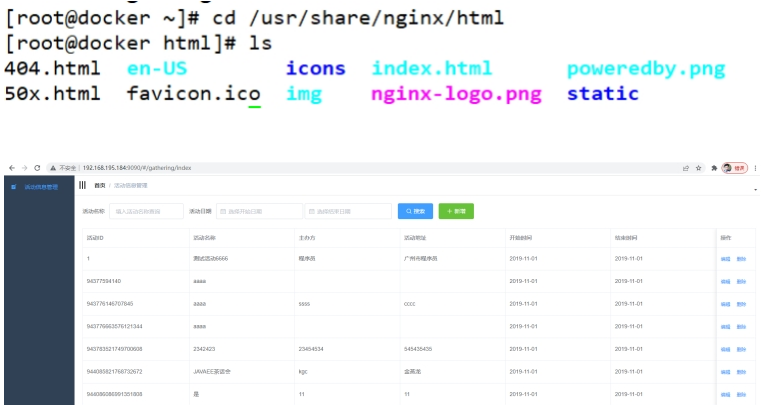
生产服务器验证查看/usr/share/nginx/html根目录

网站成功部署!!!
5、Jenkins+Docker+SpringCloud微服务持续集成(下)
Jenkins+Docker+SpringCloud部署方案优化
上面部署方案存在的问题:
1) 一次只能选择一个微服务部署
2) 只有一台生产者部署服务器
3) 每个微服务只有一个实例,容错率低
优化方案:
1) 在一个Jenkins工程中可以选择多个微服务同时发布
2) 在一个Jenkins工程中可以选择多台生产服务器同时部署
3) 每个微服务都是以集群高可用形式部署
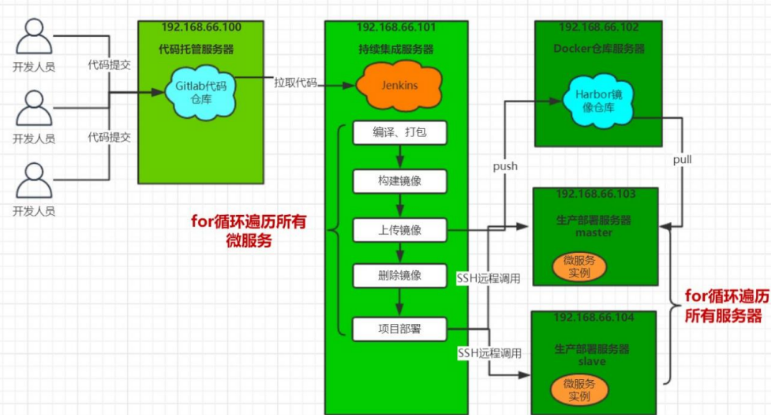
Jenkins+Docker+SpringCloud集群部署流程说明

修改所有微服务配置
注册中心配置(*)
再去启动一台docker2服务器(安装部署docker环境)
在启动微服务的时候,加入参数: spring.profiles.active 来读取对应的配置
# 集群版 spring: application: name: EUREKA-HA --- server: port: 10086 spring: # 指定profile=eureka-server1 profiles: eureka-server1 eureka: instance: # 指定当profile=eureka-server1时,主机名是eureka-server1 hostname: 192.168.195.184 client: service-url: # 将自己注册到eureka-server1、eureka-server2这个Eureka上面去 defaultZone: http://192.168.195.184:10086/eureka/,http://192.168.195.182:10086/eureka/ --- server: port: 10086 spring: profiles: eureka-server2 eureka: instance: hostname: 192.168.195.182 client: service-url: defaultZone: http://192.168.195.184:10086/eureka/,http://192.168.195.182:10086/eureka/
其他微服务配置
除了Eureka注册中心以外,其他微服务配置都需要加入所有Eureka服务
# Eureka配置eureka:
client: service-url:
defaultZone: http://192.168.195.182:10086/eureka,http://192.168.195.184:10086/eureka # Eureka 访问地址
instance:
prefer-ip-address: true
把代码提交到Gitlab中

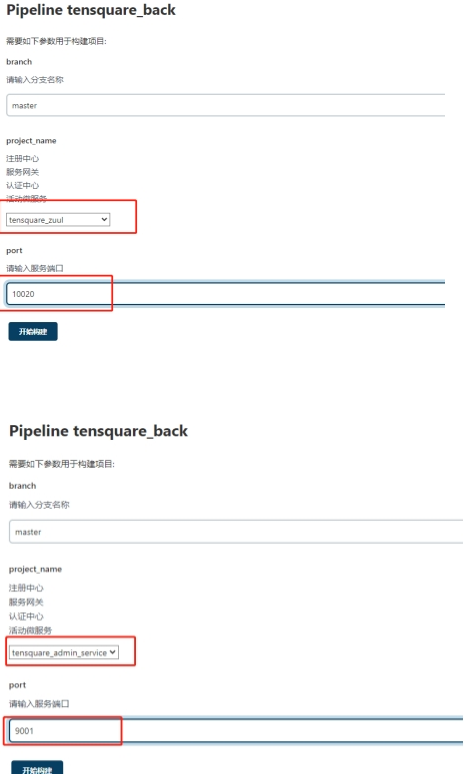
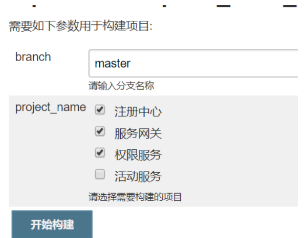
设计Jenkins集群项目的构建参数
1)安装Extended Choice Parameter插件支持多选框

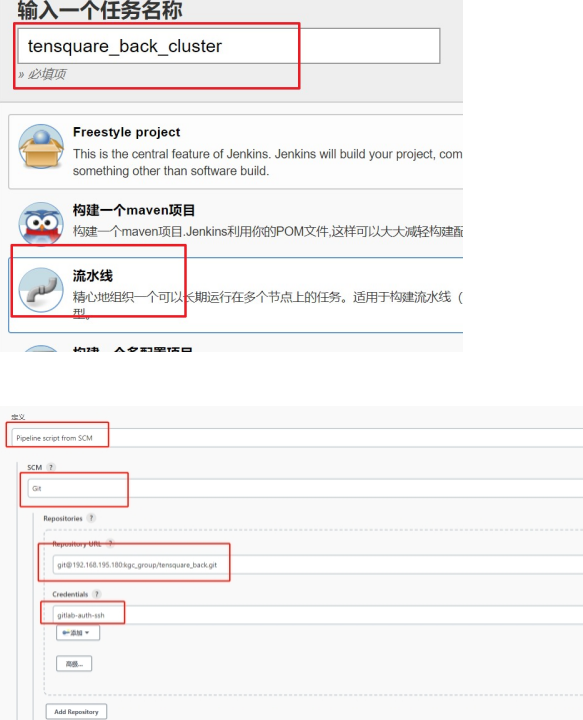
2) 创建流水线项目
tensquare_back_cluster

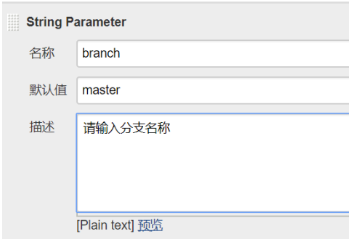
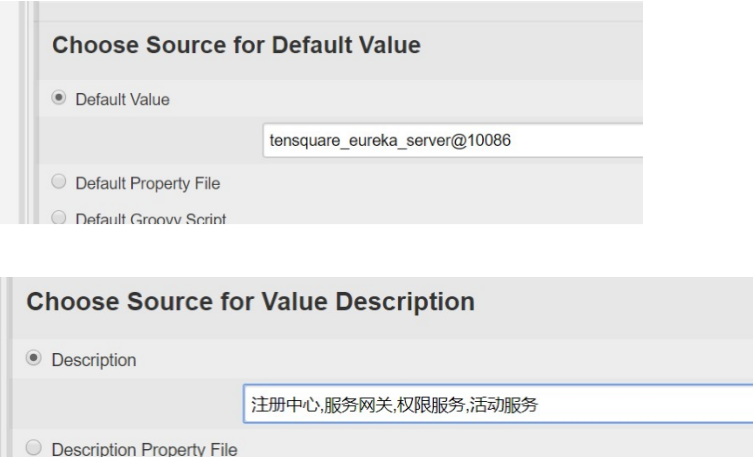
3) 添加参数
字符串参数:分支名称

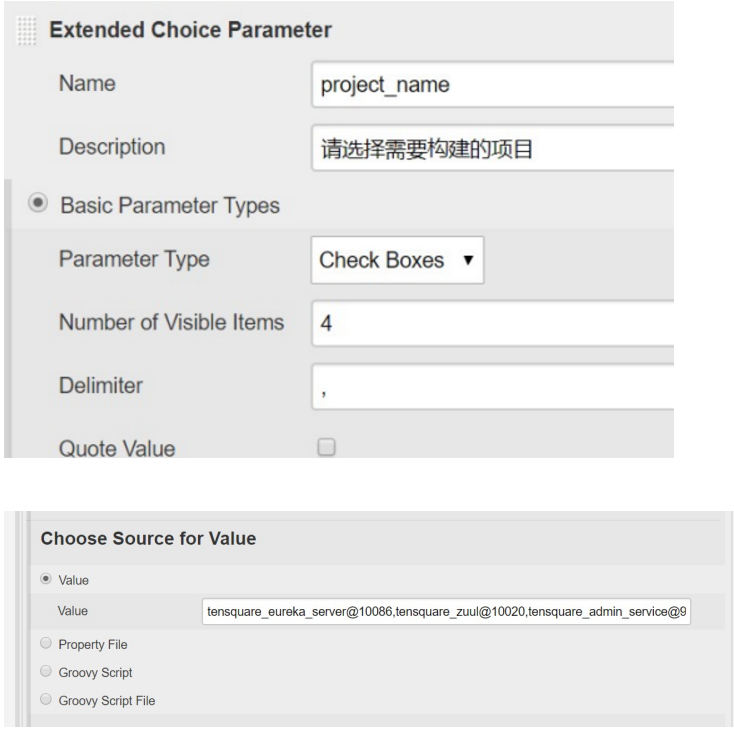
多选框:项目名称

tensquare_eureka_server@10086,tensquare_zuul@10020,tensquare_admin_service@9001,tensquare_gathering@9002

最后效果(注意用英文逗号):

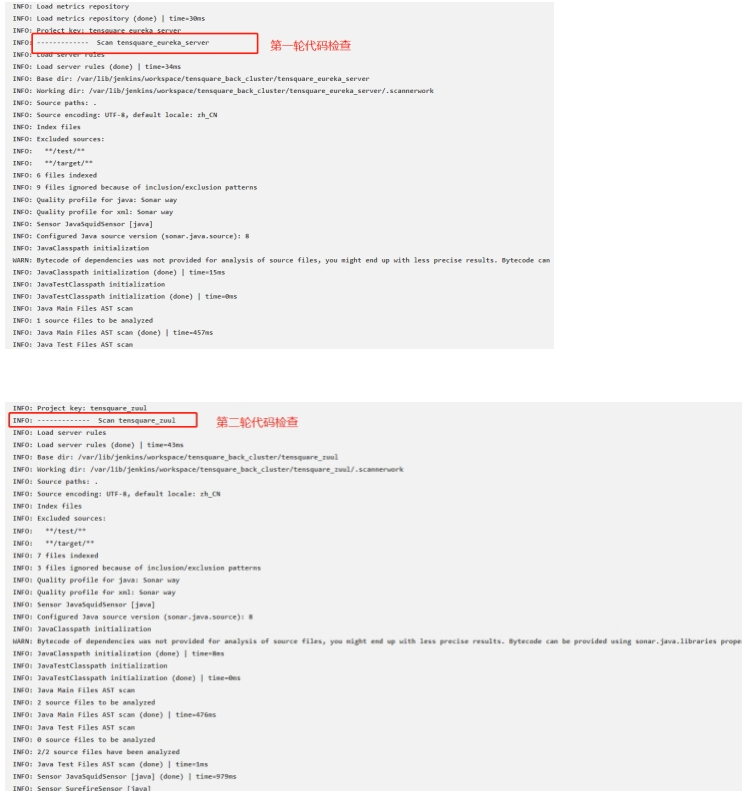
检查代码循环构建
//git的凭证 def git_auth="1be38991-873b-4a68-8eb6-312347fdc0a4" //git的URL def git_url="git@192.168.195.180:kgc_group/tensquare_back.git" //镜像标签 def tag="latest" //harbor的url地址 def harbor_url="192.168.195.183:85" //镜像仓库名 def harbor_name="tensquare" //harbor的凭证 def harbor_auth="e8b4bf42-2a87-4611-90f7-4b4a75479b5c" node { //获取当前选择项目名称 def selectedProjectNames="${project_name}".split(",") stage('pull code') { //切换成变量,字符串符号使用双引号 checkout([$class: 'GitSCM', branches: [[name: "*/${branch}"]], extensions: [], userRemoteConfigs: [[credentialsId: "${git_auth}", url: "${git_url}"]]]) } stage('check code') { for(int i=0;i<selectedProjectNames.length;i++){ //项目信息 tensquare_eureka_server@10086 def projectInfo=selectedProjectNames[i] //当前的项目名称 def currentProjectName="${projectInfo}".split("@")[0] //当前的项目端口 def currentProjectPort="${projectInfo}".split("@")[1] //定义SonarQubeScanner工具 def scannerHome = tool 'sonar-scanner' //引用SonarQube系统环境 withSonarQubeEnv('sonarqube') { sh """ cd ${currentProjectName} ${scannerHome}/bin/sonar-scanner """ } } } //添加公共子工程 stage('make install public sub project') { sh "mvn -f tensquare_common clean install" } //打包微服务,制作镜像,上传镜像 stage('make package images,push images') { sh "mvn -f ${project_name} clean package dockerfile:build" //定义镜像名称 def imageName="${project_name}:${tag}" //对镜像打标签 sh "docker tag ${imageName} ${harbor_url}/${harbor_name}/${imageName}" //镜像推送到harbor withCredentials([usernamePassword(credentialsId: "${harbor_auth}", passwordVariable: 'password', usernameVariable: 'username')]) { //登录harbor sh "docker login -u ${username} -p ${password} ${harbor_url}" //镜像上传 sh "docker push ${harbor_url}/${harbor_name}/${imageName}" sh "echo 镜像上传成功" } //部署应用 sshPublisher(publishers: [sshPublisherDesc(configName: 'master_server', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: "/opt/jenkins_shell/deploy.sh ${harbor_url} ${harbor_name} ${project_name} ${tag} ${port}", execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '', remoteDirectorySDF: false, removePrefix: '', sourceFiles: '')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)]) } }

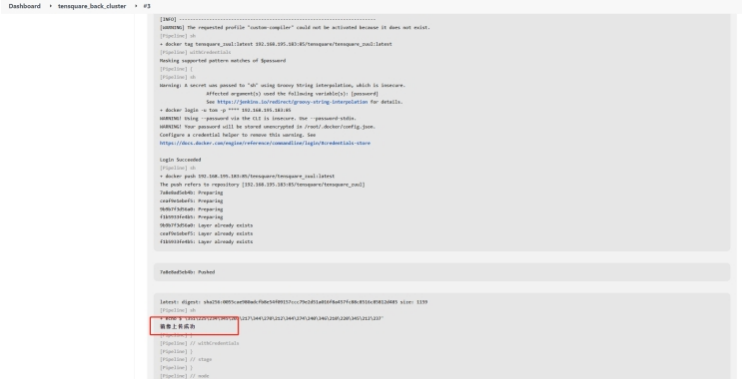
循环打包编译制作镜像 //git的凭证 def git_auth="1be38991-873b-4a68-8eb6-312347fdc0a4" //git的URL def git_url="git@192.168.195.180:kgc_group/tensquare_back.git" //镜像标签 def tag="latest" //harbor的url地址 def harbor_url="192.168.195.183:85" //镜像仓库名 def harbor_name="tensquare" //harbor的凭证 def harbor_auth="e8b4bf42-2a87-4611-90f7-4b4a75479b5c" node { //获取当前选择项目名称 def selectedProjectNames="${project_name}".split(",") stage('pull code') { //切换成变量,字符串符号使用双引号 checkout([$class: 'GitSCM', branches: [[name: "*/${branch}"]], extensions: [], userRemoteConfigs: [[credentialsId: "${git_auth}", url: "${git_url}"]]]) } stage('check code') { for(int i=0;i<selectedProjectNames.length;i++){ //项目信息 tensquare_eureka_server@10086 def projectInfo=selectedProjectNames[i] //当前的项目名称 def currentProjectName="${projectInfo}".split("@")[0] //当前的项目端口 def currentProjectPort="${projectInfo}".split("@")[1] //定义SonarQubeScanner工具 def scannerHome = tool 'sonar-scanner' //引用SonarQube系统环境 withSonarQubeEnv('sonarqube') { sh """ cd ${currentProjectName} ${scannerHome}/bin/sonar-scanner """ } } } //添加公共子工程 stage('make install public sub project') { sh "mvn -f tensquare_common clean install" } //打包微服务,制作镜像,上传镜像 stage('make package images,push images') { for(int i=0;i<selectedProjectNames.length;i++){ //项目信息 tensquare_eureka_server@10086 def projectInfo=selectedProjectNames[i] //当前的项目名称 def currentProjectName="${projectInfo}".split("@")[0] //当前的项目端口 def currentProjectPort="${projectInfo}".split("@")[1] sh "mvn -f ${currentProjectName} clean package dockerfile:build" //定义镜像名称 def imageName="${currentProjectName}:${tag}" //对镜像打标签 sh "docker tag ${imageName} ${harbor_url}/${harbor_name}/${imageName}" //镜像推送到harbor withCredentials([usernamePassword(credentialsId: "${harbor_auth}", passwordVariable: 'password', usernameVariable: 'username')]) { //登录harbor sh "docker login -u ${username} -p ${password} ${harbor_url}" //镜像上传 sh "docker push ${harbor_url}/${harbor_name}/${imageName}" sh "echo 镜像上传成功" } } //部署应用 sshPublisher(publishers: [sshPublisherDesc(configName: 'master_server', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: "/opt/jenkins_shell/deploy.sh ${harbor_url} ${harbor_name} ${project_name} ${tag} ${port}", execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '', remoteDirectorySDF: false, removePrefix: '', sourceFiles: '')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)]) } }

希望和悲伤,都是一缕光。总有一天,我们会再相遇。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)