对于onscroll事件的支持
各浏览器 document、document.body、document.documentElement 对象的 onscroll 事件的支持存在差异。
所谓的支持性存在差异就是我们常说的浏览器兼容性问题,就是说,对于不同浏览器可能不会按照预期触发相应的事件处理函数。
| IE6 | IE7 | IE8 | Firfox | Chrome | Safari | Opera | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Q | S | Q | S | Q | S | Q | S | Q | S | Q | S | Q | S | |
| window 对象 | Y | Y | Y | Y | Y | Y | Y | Y | Y | Y | Y | Y | Y | Y |
| div 对象 | Y | Y | Y | Y | Y | Y | Y | Y | Y | Y | Y | Y | Y | Y |
| document 对象 | N | N | N | N | N | N | Y | Y | Y | Y | Y | Y | N | N |
| document.body 对象 | Y | N | Y | Y | Y | N | N | N | N | N | N | N | Y | Y |
| document.documentElement 对象 | N | Y | N | Y | N | Y | N | N | N | N | N | N | N | N |
所有浏览器支持window对象和普通Div对象的scroll事件。但是要保证窗口或这是Div中出现滚动条才能触发滚动事件。
IE(S)不支持document对象scroll事件,对于如下代码,IE浏览器下不会有任何输出:
<script type="text/javascript">
window.onload = function() {
document.onscroll = function() {
document.getElementById("info").innerHTML = 'OK';
};
}
</script>
<div id="info" style="height:3000px;"></div>
支持性如下:
| IE6(S) IE8(S) Firefox Chrome Safari | IE6(Q) IE7 IE8(Q) Opera | |
|---|---|---|
| document.body.onscroll | 无内容输出 | OK |
相反,IE浏览器支持document.documentElement对象scroll事件,而对于其他浏览器不会有任何输出:
<script type="text/javascript">
window.onload = function() {
document.documentElement.onscroll = function() {
document.getElementById("info").innerHTML = 'OK';
};
}
</script>
<div id="info" style="height:3000px;"></div>
支持性如下:
| IE6(S) IE7(S) IE8(S) | IE6(Q) IE7 IE8(Q) Opera Firefox Chrome Safari | |
|---|---|---|
| document.documentElement.onscroll | OK | 无内容输出 |
但是上述方法都需要浏览器窗口出现滚动条,如果浏览器内部div出现滚动条怎么办?
可以监听鼠标滚动事件:
不同浏览器有不同的滚轮事件,主要是两种,onmousewheel(ff不支持)和DOMMouseScroll(只有ff支持):
if(document.addEventListener){ document.addEventListener(‘DOMMouseScroll’,scrollFunc,false); }//W3C window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome
判断鼠标上滑or下滑:
function scrollFunc(e){ e=e || window.event; if(e.wheelDelta){//IE/Opera/Chrome console.info(e.wheelDelta); }else if(e.detail){//Firefox console.info(e.detail); } }
如果为负数,则是下滑;如果是正数,则是上滑。
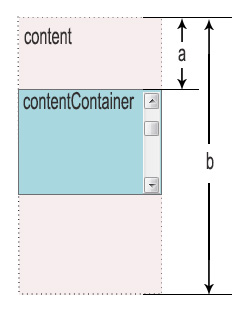
scrollTop,是已经滚动过的高度,scrollHeight是整个滚动的高度,
从开始到滚动结束 滚动过的高度,包括滚动元素自身的高度。

contentContainer的scrollTop为a,scrollHeight为b。
监听整个网页的滚动事件,正如上面所说的onscroll实现方法,但是要注意保持兼容性。
现在我们重温一下基础知识,很多时候,我们需要获取body视口高度:在保证完整的<!doctype...声明的前提下,获取body的视口高度为:document.documentElement.clientHeight;
对于要判断div时候滚动到底部,其实只需要判断div已经滚动的 过的距离scrollTop+自己本身的高度offsetHeight是否大于这个div本身的高度:
this.scrollTop+this.offsetHeight>=this.scrollHeight
判断body的滚动条是否滚动 到底部:
window.onscroll=function(){ var scrolltop=Math.max(document.documentElement.scrollTop,document.body.scrollTop); if(scrolltop+document.documentElement.clientHeight>=document.documentElement.scrollHeight) alert( 'nowbottom' ); };
更多关于scrollTop的兼容性问题,可以查看:http://www.75team.com/archives/128




