<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<link rel="stylesheet" type="text/css" href="../static/css/lx.css">
</head>
<body>
<div class="div" id="container">
<div id="header" >
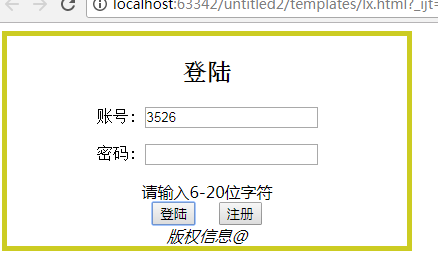
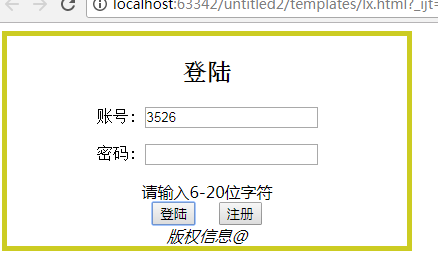
<h2 class="h">登陆</h2>
</div>
<div id="content">
<p class="p">账号:
<input id="uname" type="text" placeholder="请输入用户名">
</p>
<p class="p">密码:
<input id="upass" type="password" >
</p>
<div id="error_box"><br>
</div>
<button onclick="fnLogin()">登陆</button>
   
<input type="button" name="regist" value="注册">
</div>
<div>
<i>版权信息@</i>
</div>
</div>
</body>
</html>
.div {
border: 5px solid #cccc22;
width: 400px;
text-align: center;
}
.p{
font-family:宋体;
}
.h{
font-family: 华文宋体;
}
function fnLogin() {
var oUname = document.getElementById("uname")
var oUpass = document.getElementById("upass")
var oError = document.getElementById("error_box")
if (oUname.value.length > 20 || oUname.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
if (oUpass.value.length > 20 || oUpass.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册界面</title>
<script src="wjq.js"></script>
<link rel="stylesheet" type="text/css" href="wjq.css">
</head>
<body>
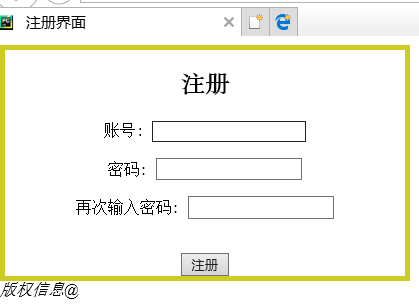
<div class="div" id="container">
<div id="header" >
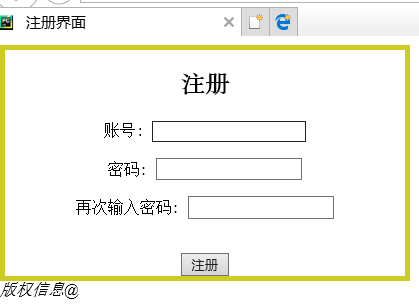
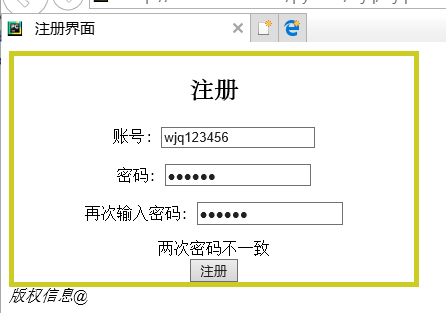
<h2 class="h">注册</h2>
</div>
<div id="content">
<p class="p">账号:
<input id="uname" type="text" placeholder="请输入用户名">
</p>
<p class="p">密码:
<input id="upass" type="password" >
</p>
<p class="p">再次输入密码:
<input id="upass2" type="password" >
</p>
<div id="error_box"><br>
</div>
</div>
<div>
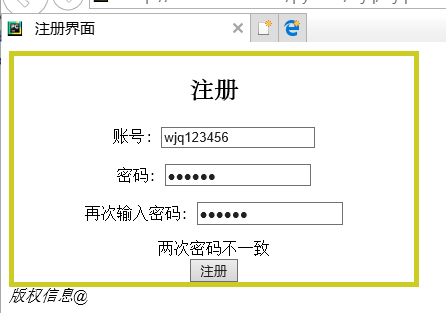
<button onclick="register()">注册</button>
</div>
</div>
<div>
<i>版权信息@</i>
</div>
</body>
</html>
function register() {
var oUname = document.getElementById("uname")
var oError = document.getElementById("error_box")
var oUpass = document.getElementById("upass")
var oUpass2 = document.getElementById("upass2")
oError.innerHTML = "<br>"
if (oUname.value.length < 6 || oUname.value.length > 20) {
oError.innerHTML = "用户名必须在6-20之间";
return;
} else if ((oUname.value.charCodeAt(0) >= 48) && (oUname.value.charCodeAt(0) <= 57)) {
oError.innerHTML = "首字母不能为数字";
return;
} else for (var i = 0; i < oUname.value.length; i++) {
if ((oUname.value.charCodeAt(i) < 48) || (oUname.value.charCodeAt(i) > 57) && ((oUname.value.charCodeAt(i) < 97)) || oUname.value.charCodeAt(i) > 122) {
oError.innerHTML = "只能填写数字或字母";
return;
}
}
// oUpass
if (oUpass.value.length > 20 || oUpass.value.length < 6) {
oError.innerHTML = "密码必须在6-20之间";
return;
} else if (oUpass.value!= oUpass2.value) {
oError.innerHTML = "两次密码不一致"
return;
}
window.alert("注册成功!")
}