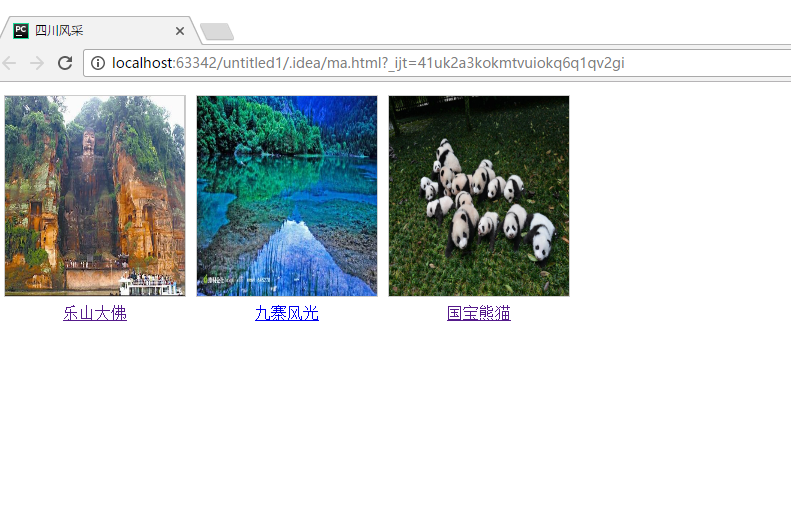
CSS实例:图片导航块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>四川风采</title>
<link rel="stylesheet" type="text/css" href="../static/css/ma.css">
</head>
<body>
<div class="recommond">
<div class="img">
<a href="http://www.517sc.com/"><img src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1007329817,342892403&fm=27&gp=0.jpg"></a>
<div class="desc"><a href="http://www.517sc.com/">乐山大佛</a></div>
</div>
<div class="img">
<a href="http://www.517sc.com/"><img
src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=4065865959,820293466&fm=27&gp=0.jpg"></a>
<div class="desc"><a href="http://http://www.517sc.com">九寨风光</a></div>
</div>
<div class="img">
<a href="http://www.517sc.com/"><img
src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1509104616&di=ca76ee0bec2cac4753bf670a7189a772&imgtype=jpg&er=1&src=http%3A%2F%2Fpic.people.com.cn%2FNMediaFile%2F2015%2F1027%2FMAIN201510270746000511358493860.jpg"></a>
<div class="desc"><a href="http://www.517sc.com">国宝熊猫 </a></div>
</div>
</div>
</body>
</html
img {
width: 180px;
}
div.img{
border:1px solid #cccccc;
float: left;
margin: 5px;
width:180px;
height: 200px;
}
div.img img{
width:100%;
height:100%;
}
div.desc{
text-align: center;
padding: 5px;
}
div.img:hover{
border:1px solid #000000;
}