说明:
评分:通过鼠标移到五角星的位置让该位置前的五角星都亮起来代表评分的等级。这种设计方法能够让用户事先知道鼠标点击动作后的结果。
评价:用户在输入框中输入评价的内容,点击确定后就能输出用户的评价。
评分实现思路:
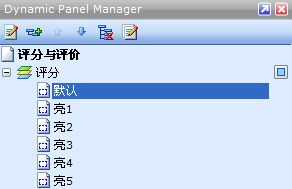
1、使用动态面板,在动态面板里作一个默认的页面,显示没有选中时五角星的排列方式和颜色,另外再做五个分别是点击第一个,第二个…第五个五角星后的样式。

2、分别拖五个Image Map Region 控件,分别放在第一个,第二个..第五个的位置,即能够实现鼠标移到第一个Image Map Region时,第一个星星就亮起来。移到第二个时,第一个和第二个星星能亮起来,以此类推。
![]()
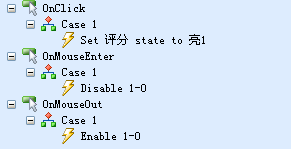
3、设置动作,当鼠标移到第一个Image Map Region时,让第一个五角星变成Disable,其他五角星为Enable,当点击第一个五角星时,动态面板跳到“点击第一颗星星”时的面板页面中。当鼠标移到第二个Image Map Region时,让第一颗和第二颗五角星变为Disable ,其他三颗为enable,当点击第二个五角星的位置时,动态面板跳到“点击第二颗星星”时的面板页面中,其他点击第三颗,第四颗,第五颗都以此方法完成。

4、在动态面板的默认页面(即五角星的初始状态)中,设置每一颗五角星的Disable时的样式。本案例中设置的disable使用的是disable image导入另一张已做好的以黄色填充五角星的图片。当然也可以使用其他的效果样式。
评分要点:
1、五个Image Map Region的顺序应该是第一个位置在最前面,第五个位置在最后面,这样点鼠标移到第一个的时候,能够识别出位置。
2、鼠标移动星星的位置让星星亮起来时用OnMouseEnter,移开的时候使用OnMouseOut,当选中的时候使用OnClick.
评价实现思路:
1、 拖动一个动态面板,制作三个页面,第一个为默认页,即用户看到需要输入的评价内容的页面。第二个为点击提交的时候等待页面(可不做),第三个为提交成功之后的页面。
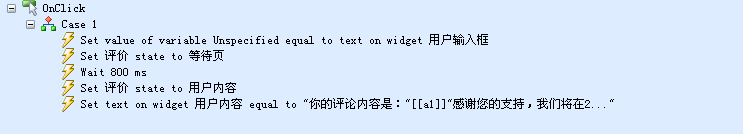
2、 所有动作都在“提交”按钮完成,当点击提交时,让页面跳转到“等待页”使用wait time(s)等待800ms,这样做的目的是当连接速度慢的时候让用户感到数据正在提交。

3、 等待后让界面跳转到动态面板的第三个页面“提交成功之后的页面”,在提交成功完成的页面中制作你需要让用户看到的内容
4、 给用户输入框的控件命个名,使用一个变量存放用户输入的内容,输出时调出这个变量。本案例使用的变量为a1。
评价要点:
1、 变量的设置和给变量赋值:set variable and widget value(s) equal to value(s),其中variable为变量,可以在“on load variable下拉框中选择add new来新增变量。
2、 调用变量:如上添加了一个新变量a1,同样使用上面的语句,在最后equal to value(s)时,可以使用[[]]来调用变量,如[[a1]]。
点击下载axure原型:



