vuex-基本使用
什么是 VUEX
vuex官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
简单理解:Vuex 就是一个存放着一些公共方法、数据的一个容器。不管在哪个组件里都可以使用它里面的东西。
下载
方法一
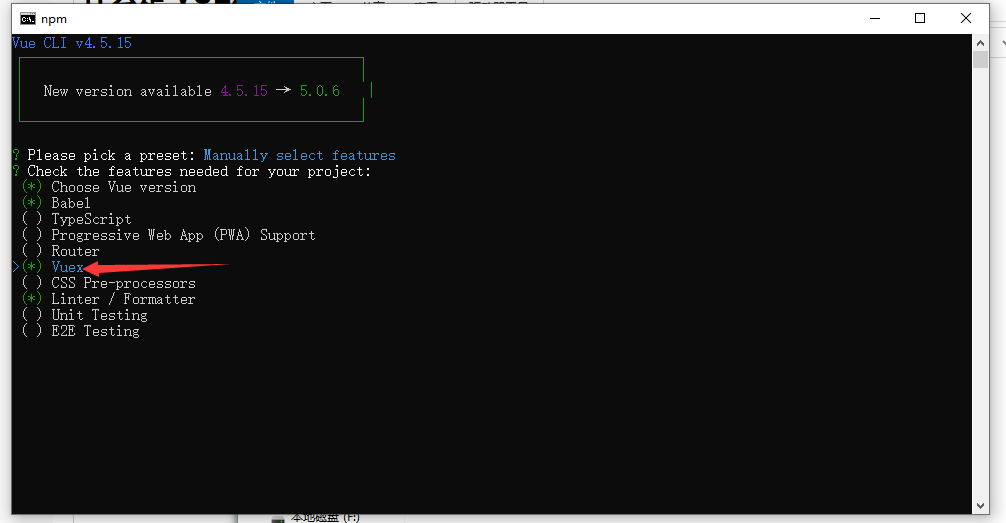
通过脚手架安装

方法二
通过 npm 安装
npm install vuex@next --save
配置
(如果是通过脚手架安装的 vuex 可以省略此步骤)
- 在 src 目录下新建 store -> index.js 文件。
- 在 index.js 里导入 VUE 和 VUEX,然后将 vuex 挂载到 vue上。
- 初始化 vuex。
- 在 main.js 中引入 store -> index.js 并挂载到 vue 上。
初始化 vuex:
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state:{ }, getters:{ }, mutations:{ }, actions:{ }, modules:{ } })
基本使用
state
getters
类似于 vue 中的计算属性。
使用的时候通过 this.$store.getters.xxx 的方式使用。
mutations
改变 state 里的数据的唯一方法就是通过 mutations,mutations 里会定义一些同步方法。
mutations 里的每个方法的第一个参数会接收 state,从第二个参数开始才是用户传递的参数。
使用的时候是通过 this.$store.commit('xxx', 参数) 的方式使用。
actions
与 mutations 非常相似,里面会进行一些异步的操作。
使用的时候通过 this.$store.dispath('xxx', 参数) 的方式使用。
modules
可以将 store 分成模块,每个模块都有自己的 state、getters、mutations、actions,甚至可以嵌套子模块。如果希望模块能有更高的复用性和封装度,那么可以通过添加 namespaced:true 的方式使其变成带命名空间的模块。模块被注册后它的所有 getters、actions 以及 mutations 都会自动根据模块注册的路径调整命名。
模块里的 mutations 是通过 this.$store.commit('模块名/mutation') 的方式使用的。
模块里的 actions 是通过 this.$store.dispatch('模块名/action') 的方式使用的。
模块里的 getters 是通过 this.$store.getters['模块名/getter'] 的方式使用的。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了