js第十一天
attachEvent 事件监听方式
语法:eventTarget.attachEvent(eventNameWithOn, callback)。
eventNameWithOn:事件类型字符串,比如 onclick,onmouseover,这里要带 on。
callback:事件处理函数,当目标触发事件时回调函数被调用。
删除事件
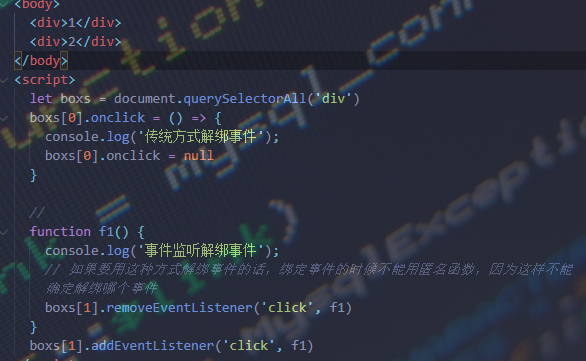
传统方式
eventTarget.onclick = null
方法监听注册方式
eventTarget.removeEventListener(type, listenet [, useCapture])。
type:要移除什么类型的事件。
listenet:移除哪个处理函数。
注意:要用这个删除事件的话,绑定事件的时候不能用匿名函数,因为那样不能确定要解绑哪个处理函数。

DOM 事件流
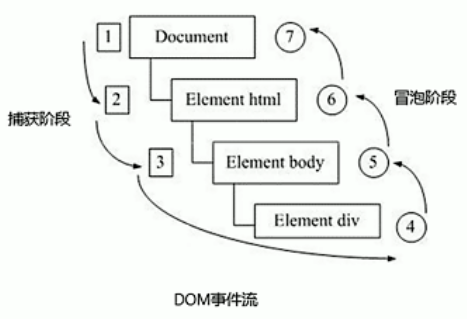
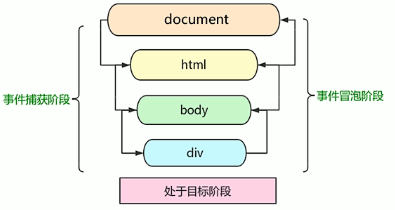
事件流:它描述的是从页面中接收事件的顺序。事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
三个阶段:1、捕获阶段 2、当前目标阶段 3、冒泡阶段。


注意
1、js 代码中只能执行捕获或者冒泡其中的一个阶段。
2、传统方式(如 onclick ) 和 attachEvent 只能得到冒泡阶段。
3、addEventListener 的第三个参数如果是 true,表示在事件捕获阶段调用事件处理函数;如果是 false(默认为 false),表示在事件冒泡阶段调用事件处理程序。
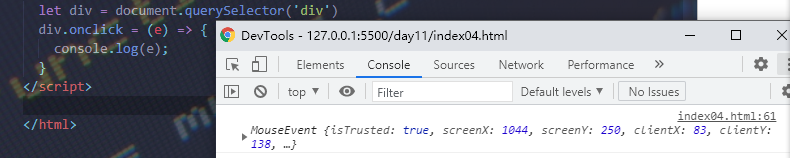
事件对象
eventTarget.onclick = function( event ){ }
1、event 就是一个事件对象,它写到侦听函数的小括号里当做形参来看。
2、事件对象只有有了事件才会存在,它是系统自动创建的,不需要传递实参。
3、事件对象是事件一系列相关数据的集合。比如鼠标触发事件的坐标,用户按下键盘上的哪个键。

事件对象常见的属性方法
| 事件对象的属性 | 说明 |
| e.target | 返回触发事件的对象 标准 |
| e.srcElement | 返回触发事件的对象 非标准,ie6-8使用 |
| e.type | 返回事件的类型,比如click、mouseover,不带on |
| e.cancelBubble | 该属性阻止事件冒泡,非标准,ie6-8使用 |
| e.returnValue | 该属性阻止默认事件(默认行为),非标准,ie6-8使用,比如不让链接跳转 |
| 事件对象的方法 | 说明 |
| e.preventDefault() | 该方法阻止默认事件(默认行为),标准,比如不让链接跳转 |
| e.stopPropagation() | 阻止冒泡,标准 |
target 和 this 的区别
target:返回的是触发事件的对象。
this:返回的是绑定事件的对象。
阻止事件冒泡
标准写法:利用事件对象里的 stopPropagation() 方法。
非标准写法:IE6-8 利用事件对象 cancelBubble 属性。
<div id="father"> <div id="son"> 子盒子 </div> </div> <script> let fa = document.querySelector('#father') let so = document.querySelector('#son') so.addEventListener('click', function (e) { console.log('子盒子的点击事件'); e.stopPropagation() }, false) // 父盒子 fa.addEventListener('click', function (e) { console.log('父盒子的点击事件'); e.stopPropagation() }, false) document.addEventListener('click', () => { console.log('document的点击事件'); }) </script>
事件委托
事件委托的原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在父节点上,然后利用冒泡原理影响设置每个子节点。
事件委托的作用:只操作了一次 DOM,提高了程序的性能。
<ul> <li>li标签</li> <li>li标签</li> <li>li标签</li> <li>li标签</li> <li>li标签</li> </ul> <script> let ul = document.querySelector('ul') ul.addEventListener('click', (e) => { for (let i = 0; i < e.target.parentNode.children.length; i++) { e.target.parentNode.children[i].style.backgroundColor = '' } e.target.style.backgroundColor = 'cyan' }) </script>
常用的鼠标事件
1、禁止鼠标右键菜单
contextmenu:主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单。
2、禁止鼠标选中
selectstart:鼠标开始选中时触发。
3、鼠标移动事件
mousemove:鼠标移动时触发。
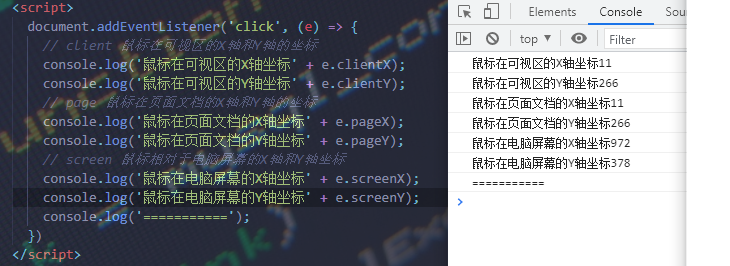
鼠标事件对象
| 鼠标事件对象 | 说明 |
| e.clientX | 返回鼠标相对于浏览器窗口可视区的 X 坐标 |
| e.clientY | 返回鼠标相对于浏览器窗口可视区的 Y 坐标 |
| e.pageX | 返回鼠标相对于文档页面的 X 坐标 IE9+ 支持 |
| e.pageY | 返回鼠标相对于文档页面的 Y 坐标 IE9+ 支持 |
| e.screenX | 返回鼠标相对于电脑屏幕的 X 坐标 |
| e.screenY | 返回鼠标相对于电脑屏幕的 Y 坐标 |

常用的键盘事件
常用的键盘事件
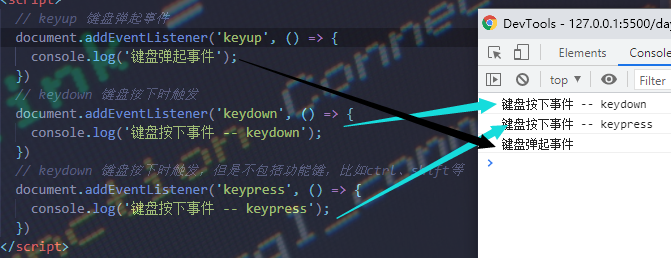
| 键盘事件 | 触发条件 |
| onkeyup | 某个键盘按键被松开时触发。 |
| onkeydown | 某个键盘按键被按下时触发。 |
| onkeypress | 某个键盘按键被按下时触发,但是它不识别功能键,比如 ctrl shift 箭头等。 |

这三个事件的执行顺序:keydown --> keypress --> keyup。
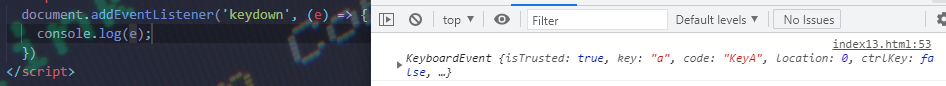
键盘事件对象

keyCode:返回按下的键的ASCLL值
BOM 浏览器对象模型
BOM:即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的效果,其核心对象是 window。
window 对象是浏览器的顶级对象,它具有双重角色。
1、它是 JS 访问浏览器窗口的一个接口。
2、它是一个全局对象。定义全局作用域中的变量、函数都会成为 window 对象的属性和方法。调用的时候可以省略 window。window 下有一个特殊的属性 -- window.name。
页面加载事件
window.onload 是页面加载事件,当文档内容完全加载完成后会触发该事件(包括图像、脚本文件、css文件等)。
<script> window.addEventListener('load', () => { let btn = document.querySelector('button') btn.addEventListener('click', () => { alert('弹框') }) }) </script> <button>点击弹框</button>
document.addEventListener(' DOMContentLoaded ', () => { }):等 DOM 加载完毕之后触发,不包含图片、css 等。加载的比 onload 快。
调整页面窗口大小事件
window.onresize 是调整窗口大小加载事件,当触发时就调用的处理函数。
<style> div { width: 300px; height: 300px; background-color: cyan; } </style> <div></div> <script> let box = document.querySelector('div') window.addEventListener('resize', () => { if (window.innerWidth <= 600) { box.style.display = 'none' } else { box.style.display = 'block' } console.log(window.innerWidth); }) </script>

