js第一天
编程语言
编程:让计算机解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果。
计算机程序:计算机所执行的一系列的指令集合,而程序全部都是我们所掌握的语言来编写,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。
计算机语言:人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介。总的来说可以分为 -- 机器语言、汇编语言、高级语言三大类。
编程语言:用来控制计算机的一系列指令,它有固定格式和词汇,必须遵守。
汇编语言:和机器语言实质是相同的,都是直接对硬件操作,只不过指令采用了英文缩写的标识符,容易识别和记忆。
高级语言:相对于低级语言而言,他并不是特指某一种具体的语言,而是包括了多种编程语言。
编程语言和标记语言的区别:编程语言有很强的逻辑和行为能力,是主动的。标记语言不用于向计算机发出指令,常用于格式化和链接,是被动的。
js 引擎:也称为 js 解释器,用来读取网页中的 js 代码,对其处理后运行。浏览器本身并不会执行 js 代码,而是通过内置 js 引擎来执行 js 代码,js 引擎执行代码时逐行解释每一句源码,然后由计算机去执行,所以 js 归为脚本语言,会逐行解释执行。
js 组成部分
1、ECMAScript:js语法。
2、DOM:页面文档对象模型。
3、BOM:浏览器对象模型。
js三种书写位置
1、内嵌式:在 html 文件里的 script 标签里写的 js 代码。
2、行内式:直接写到元素内部,比如 <button onclick="alert("点击事件")">点击</button>
3、外链式:用 script 标签的 src 属性引入 js 文件,<script src="my.js"></script>
注释
1、单行注释:// 后的内容 快捷键 -- ctrl + /。
2、多样注释:/* 注释内容 */ 快捷键 -- shift + alt + a,
输入输出语句
1、alert('xxx'):浏览器弹出警示框。
2、console.log('xxx'):浏览器控制台打印输出信息。
3、prompt('xxx'):浏览器弹出输入框,用户可以输入。
变量
变量:存放东西的容器。
变量的使用
步骤:1、声明变量
// 声明了一个名为str的变量 var str
2、赋值
str = '123'
可以简写为:
var str = '123'
var:是 js 的一个关键字,用来声明变量。使用关键字声明变量之后计算机会自动为变量分配内存空间,不需要程序员管。
=:用来把右边的值赋给左边的变量空间中,此处代表赋值。

变量扩展语法
1、更新变量:一个变量被重新赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 19 console.log(age) // 19 age = 11 console.log(age) // 11
2、同时声明多个变量:变量与变量之间用英文逗号隔开。
var age = 16,name = 'qhy'; // 同时声明 age 和 name 两个变量
3、只声明不赋值返回 undefined。

4、只使用不声明,会报错。

5、不声明直接赋值使用,不会报错,可以使用。

变量命名规范
1、由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号($ )组。
2、严格区分大小写。var app;和var App;是两个变量。
3、不能以数字开头。
4、不能是关键字、保留字。
5、变量名必须有意义。
6、遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。
交互两个变量的值
用一个临时变量
var app1 = 'app1' var app2 = 'app2' temp = app1 app1 = app2 app2 = temp console.log(app1) // 输出app2 console.log(app2) // 输出app1
数据类型
简单数据类型:(Number == 数值型,String == 字符型,Boolean == 布尔型,undefined == 空,Null == 空)
复杂数据类型:(object)
数值型(Number)
可以用来存放整数也可以存放小数
var num1 = 10 var num2 = 3.4
进制
8 进制:0 - 7,程序里数字前面加上 0 表示八进制。
16 进制:0 - 9,a - f,程序里数字前面加上 0x 表示十六进制。
数字范围
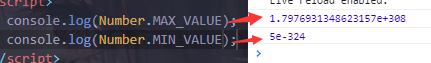
最大值:Number.MAX_VALUE
最小值:Number.MIN_VALUE

三个特殊值
无穷大:Infinity
无穷小:-Infinity
非数值:NaN

isNaN( x ):用来判断 x 是否是一个数字,如果是返回 false,如果不是返回 true。

字符串型
字符串型是引号中的任意文本,引号可以是单引号也可以是双引号。
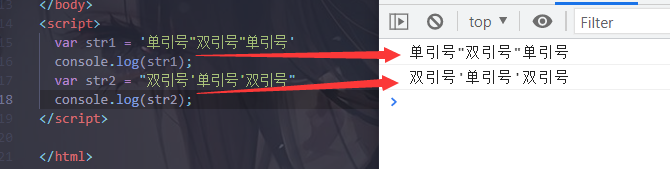
引号可以嵌套:双引号嵌套单引号、单引号嵌套双引号。

转义符
转义符都是以 \ 开头,常用的有以下几个。
\n:换行符,n 是 newline 的意思。
\\:斜杠 \。
\':' 单引号。
\":" 双引号。
\t:tab 缩进。
\b:空格,b 是 blank 的意思。
字符串的长度
字符串是由若干个字符组成,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。

字符串拼接
多个字符串之间可以进行拼接,也可以和其他类型进行拼接:字符串 + 任何类型 = 新的字符串。

数值相加,字符相连。

布尔型
只有两个值 true 和 false,true 表示真的或对的;false 表示假的或错的。布尔型和数值型相加时 true 表示 1,false 表示 0。

undefined 和 null
undefined:表示一个变量被声明但没有赋值。

null:表示空值。

检测数据类型
typeof 运算符用来检测数据类型。返回一个字符串,字符串的值就是被检测的元素的数据类型。

数据类型转换
就是将一种数据类型转换为另一种数据类型。
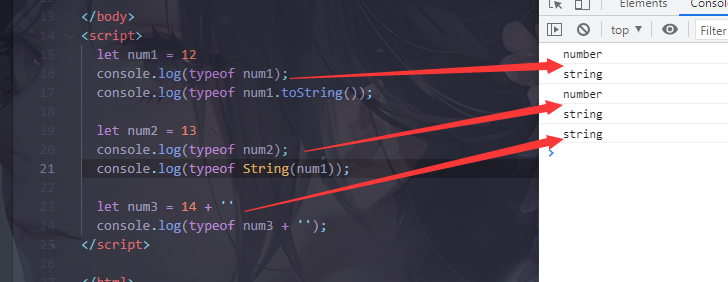
转换为字符型
1、x.totring():将 x 转换为字符型。
2、String( x ):将 x 转换为字符型。
3、利用 + 拼接字符串的方式完成转换。

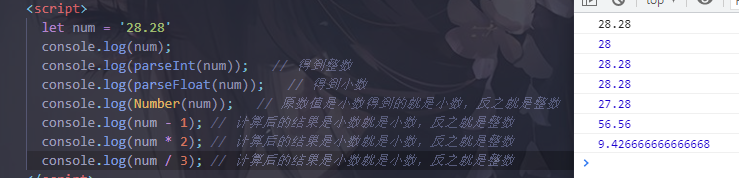
转换为数值型
1、parseInt( string ):将 string 转换为整数数值型。
2、parseFloat( string ):将 string 转换为浮点数数值型。
3、Number( string ):将 string 转换为数值型。
4、js 隐式转换( - * / ):利用算术运算隐式转换为数值型。 
转为布尔型
Boolean()函数:代表空、否定的值会被转为 false,其余值会被转为 true。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现