按钮权限
第一步:
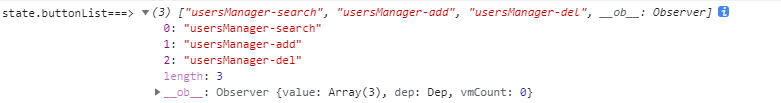
将需要权限管理的按钮处理成图所示结构:
第二步:编写指令
import store from '@/store'
export default {
install(Vue) {
Vue.directive('permission', {
inserted(el, binding) {
const { value } = binding
const buttonList = store.getters && store.getters.buttonList;
if (value) {
// some 遇到 return true 就是终止遍历
const hasPermission = buttonList.some(val => {
return value === val
})
// 无权限则移除元素
if (!hasPermission) { el.parentNode && el.parentNode.removeChild(el) }
} else {
throw new Error(`需要指定权限标识!如 v-permission="`usersManager-search`"`)
}
}
})
}
}
第三步:main中注册
//权限按钮
import permission from './directive/btnRoles'
Vue.use(permission)
第四步: 页面写入
<el-button
type="primary"
size="small"
plain
@click="handleSearch()"
v-delaySubmit
v-permission="'usersManager-search'"
>{{ $t("common.search") }}</el-button
>
本文来自博客园,作者:云霄紫潭,转载请注明原文链接:https://www.cnblogs.com/0520euv/p/15069684.html