路由重复加载报错的问题
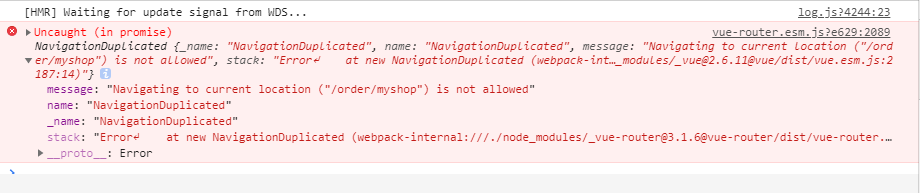
今天接手一个项目,第一次点击栏目没有问题,但是第二次点击,就报错:

在main.js加入这段代码解决 import VueRouter from "vue-router"; const originalPush = VueRouter.prototype.push;
//location 点击的路由 VueRouter.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) }
本文来自博客园,作者:云霄紫潭,转载请注明原文链接:https://www.cnblogs.com/0520euv/p/13164385.html

