vue学习记录
前端运行环境搭建
-
node安装
- 注意自己需要的node版本即可
-
npm配置
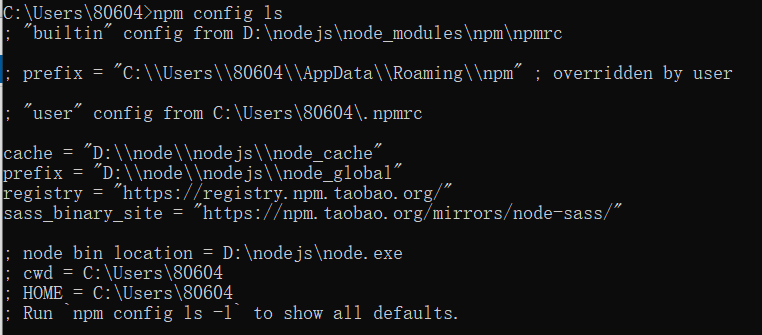
- npm默认安装的路径在C盘,如果介意可以修改配置

npm config set prefix "X:\XXX\node_global" npm config set cache "X:\XXX\node_cache"- 墙的原因npm下载太慢,使用淘宝镜像
npm install -g cnpm --registry=https://registry.npmmirror.com // 后续可以使用cnpm命令了 -
vue配置
- 安装vue
cnpm install vue- 安装vue-cli
cnpm install --global vue-cli- 上面的安装如果失败,可以试试下面的指令
cnpm install -g @vue/cli
使用vue基于webpack构建项目
// 基于webpack构建一个vue-demo项目
vue init webpack vue-demo
- 运行项目