基于vue二级表头显示及导出
最近做了一个关于表格的二级表头显示及导出功能,在此分享自己的经验...
一.安装element-ui并使用
npm install elemnt-ui -S
// 在main.js文件中引入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);
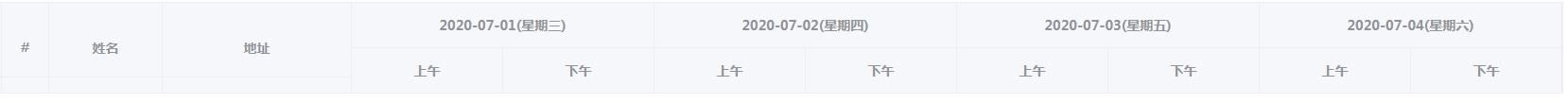
二.数据的展示

后面的时间是根据每个月的天数来来显示的,先看代码:
<el-table border :data="tableData" v-loading="loading" style="width: 100%">
<el-table-column align="center" type="selection" width="30" fixed></el-table-column>
<el-table-column type="index" width="50" align="center" label="#" fixed></el-table-column>
<el-table-column prop="Personel" label="姓名" width="120" align="center" fixed></el-table-column>
<el-table-column prop="address" label="地址" width="200" align="center" fixed></el-table-column>
<template v-for="(item,index) in base_title">
<el-table-column :label="item.label" align="center">
<el-table-column label="上午" width="160" align="center">
<template slot-scope="scope">
<span>{{scope.row.time[index].morning}}</span>
</template>
</el-table-column>
<el-table-column label="下午" width="160" align="center">
<template slot-scope="scope">
<span>{{scope.row.time[index].afternoon}}</span>
</template>
</el-table-column>
</el-table-column>
</template>
</el-table>
数据:
tableData: [
{
"id": 1, "address": "北京", "Personel": "丁一", "time": [
{ "morning": "2020-07-01", "afternoon": "2020-07-01" },
{ "morning": "2020-07-02", "afternoon": "2020-07-02" },
{ "morning": "2020-07-03", "afternoon": "2020-07-03" },
{ "morning": "2020-07-04", "afternoon": "2020-07-04" },
]
},
{
"id": 2, "address": "上海", "Personel": "王二", "time": [
{ "morning": "2020-07-01", "afternoon": "2020-07-01" },
{ "morning": "2020-07-02", "afternoon": "2020-07-02" },
{ "morning": "2020-07-03", "afternoon": "2020-07-03" },
{ "morning": "2020-07-04", "afternoon": "2020-07-04" },
]
},
{
"id": 3, "address": "广州", "Personel": "张三", "time": [
{ "morning": "2020-07-01", "afternoon": "2020-07-01" },
{ "morning": "2020-07-02", "afternoon": "2020-07-02" },
{ "morning": "2020-07-03", "afternoon": "2020-07-03" },
{ "morning": "2020-07-04", "afternoon": "2020-07-04" },
]
},
],
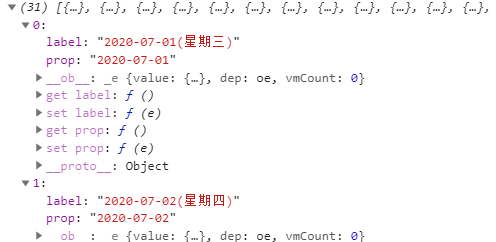
base_title的数据

整体代码:
<template>
<div class="formData">
<div class="top"> // 可以选择来查看天数
<el-select v-model="value" placeholder="请选择查看天数" @change="getTable">
<el-option v-for="(item,index) in timeData" :label="item.label" :key='index' :value="item.value">
</el-option>
</el-select>
</div>
<el-table border :data="tableData" v-loading="loading" style="width: 100%">
<el-table-column align="center" type="selection" width="30" fixed>
</el-table-column>
<el-table-column type="index" width="50" align="center" label="#" fixed>
</el-table-column>
<el-table-column prop="Personel" label="姓名" width="120" align="center" fixed>
</el-table-column>
<el-table-column prop="address" label="地址" width="200" align="center" fixed>
</el-table-column>
<template v-for="(item,index) in base_title">
<el-table-column :label="item.label" align="center">
<el-table-column label="上午" width="160" align="center">
<template slot-scope="scope">
<span v-if="scope.row.time[index]">{{scope.row.time[index].morning}}</span>
</template>
</el-table-column>
<el-table-column label="下午" width="160" align="center">
<template slot-scope="scope">
<span v-if="scope.row.time[index]">{{scope.row.time[index].afternoon}}</span>
</template>
</el-table-column>
</el-table-column>
</template>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
// 多少天就是多少数据, 省略...
tableData: [
{
"id": 1, "address": "北京", "Personel": "丁一", "time": [
{ "morning": "2020-07-01", "afternoon": "2020-07-01" },
{ "morning": "2020-07-02", "afternoon": "2020-07-02" },
{ "morning": "2020-07-03", "afternoon": "2020-07-03" },
{ "morning": "2020-07-04", "afternoon": "2020-07-04" },
]
},
{
"id": 2, "address": "上海", "Personel": "王二", "time": [
{ "morning": "2020-07-01", "afternoon": "2020-07-01" },
{ "morning": "2020-07-02", "afternoon": "2020-07-02" },
{ "morning": "2020-07-03", "afternoon": "2020-07-03" },
{ "morning": "2020-07-04", "afternoon": "2020-07-04" },
]
},
{
"id": 3, "address": "广州", "Personel": "张三", "time": [
{ "morning": "2020-07-01", "afternoon": "2020-07-01" },
{ "morning": "2020-07-02", "afternoon": "2020-07-02" },
{ "morning": "2020-07-03", "afternoon": "2020-07-03" },
{ "morning": "2020-07-04", "afternoon": "2020-07-04" },
]
},
],
value: '',
loading: false,
base_title: [],
valuetable: "",
timeData: [
{ label: "一周", value: "7" },
{ label: "半月", value: "15" },
{ label: "一月", value: "30" }
],
}
},
created() {
this.mGetDays(); //获取每个月的天数
},
mounted() {
this.change_days(); // 数据处理,获取每个月的时间,星期
},
methods: {
change_days() {
let that = this;
that.base_title = [];
let Max_length = that.valuetable;
for (let i = 0; i < Max_length; i++) {
that.value_date = that.value_dateVal;
let param = {
label: that.getDay(i) + "" + (that.getWeek(that.getDay(i).toString())),
prop: that.getDay(i)
};
that.base_title.push(param);
}
},
getDay(day) {
let that = this;
let value_day = new Date();
let tYear = value_day.getFullYear();
let tMonth = value_day.getMonth();
let tDate = day + 1;
tMonth = that.doHandleMonth(tMonth + 1);
tDate = that.doHandleMonth(tDate);
return tYear + "-" + tMonth + "-" + tDate;
},
getWeek(dateString) {
let weekArray = ["(星期日)", "(星期一)", "(星期二)", "(星期三)", "(星期四)", "(星期五)", "(星期六)"];
return weekArray[new Date(dateString).getDay()];
},
doHandleMonth(month) {
let m = month;
if (month.toString().length === 1) {
m = "0" + month;
}
return m;
},
mGetDays() {
// 获取每个月的天数
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var d = new Date(year, month, 0);
this.valuetable = d.getDate();
this.timeData[2].value = this.valuetable;
},
getTable(num) { // 选择显示的天数
this.valuetable = num;
this.change_days();
this.$set(this.tableData)
}
}
}
</script>
<style>
.top {
margin: 20px;
text-align: left;
}
</style>
三.导出表格
1.安装依赖
npm install --save xlsx file-saver
2.做文件导出,下载js文件ExportExcel.js
链接:码云
3.引入文件,导出功能
exportAllData() { this.$confirm('默认导出当月的数据, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning', center: true }).then(() => { if (this.tableData.length > 0) { this.$message({ type: 'info', showClose: true, message: '正在导出,请稍后...' }) this.tableData.forEach(item => { item.index = this.id++; // 序号 }) let multiHeader = [["序号", "姓名", "地址"]]; // 一级表头 let tHeader = ["序号", "姓名", "地址"]; // 二级表头 let filterVal = ['index', 'Personel', 'address']; // 对应字段 this.base_title.forEach(item => { multiHeader[0].push(item.label, ""); tHeader.push('上午', '下午'); filterVal.push('morning', 'afternoon'); // 对应的字段 })
// 表格合并 let merges = ["A1:A2", "B1:B2", "C1:C2", "D1:E1", "F1:G1", "H1:I1", "J1:K1", "L1:M1", "N1:O1", "P1:Q1", "T1:U1", "V1:W1", "X1:Y1", "Z1:AA1", "AB1:AC1", "AD1:AE1", "AF1:AG1", "AH1:AI1", "AJ1:AK1", "AL1:AM1", "AN1:AO1", "AP1:AQ1", "AR1:AS1", "AT1:AU1", "AV1:AW1", "AX1:AY1", "AZ1:BA1", "BB1:BC1", "BD1:BE1", "BF1:BG1", "BH1:BI1", "BJ1:BK1", "BL1:BM1"]; const list = this.tableData; const data = this.format(list); // 数据处理,将数据放在统计导出才能显示 export_json_to_excel({ multiHeader, // 一级表头 header: tHeader, // 二级表头 data, // 数据 merges, // 合并表格的数据 filename: 'excel', // 导出excel的名称 tableheader: "2" }); } else { this.$message({ type: 'error', showClose: true, message: '没有可导出的数据' }) } this.id = 1; }).catch(() => { return }) }, format(jsonData) { //数据处理 let dataList = []; for(let i = 0; i< jsonData.length; i++) { let list = []; list.push(jsonData[i].index); list.push(jsonData[i].Personel); list.push(jsonData[i].address); for (let j = 0; j < jsonData[0]['time'].length; j++) { list.push(jsonData[i]['time'][j].morning); list.push(jsonData[i]['time'][j].afternoon); } dataList.push(list); } return dataList; },
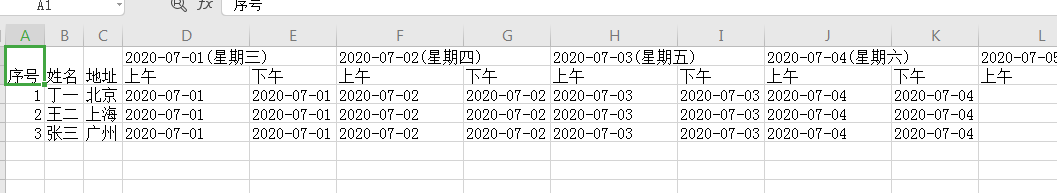
效果图:

最后附上源码:码云,大家可以查看下载。
后言:如果数据比较简单的话,就可以省去数据处理的办法。如果是复杂的多级表单也是一样的处理方法,合并表头的数据要处理好,也是相同道理。希望能帮的到大家,也记录自己学习的东西



